Part 4. 연산자와 함수

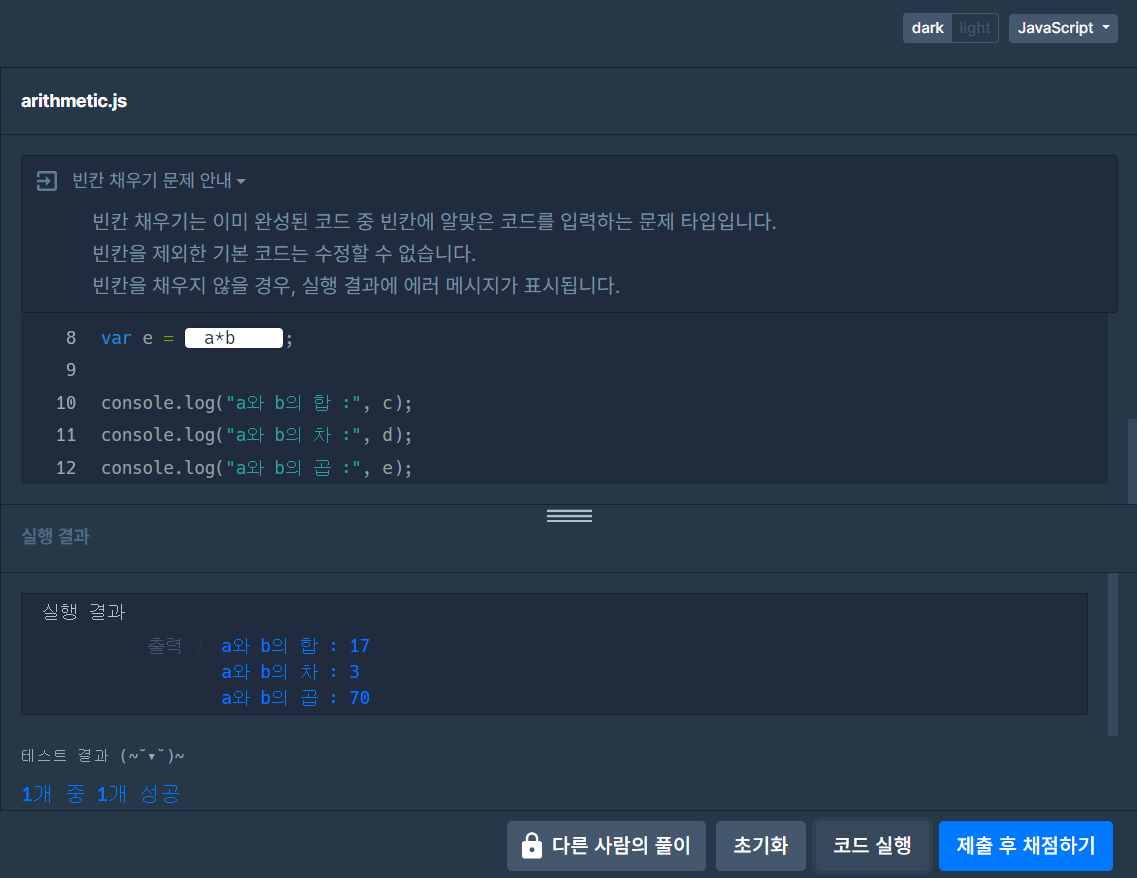
산술연산자
Aeithmetic Operator : 산술연산자 (+, -, ...)
Binary Operator : 이항연산자 (두 개의 피연산자를 가지는 연산자)
Unary Operator : 단항연산자 (한 개의 피연산자를 가지는 연산자)
증감연산자 : 수식 안에서 변수의 값을 증가나 감소 가능, 업데이트도 가능함
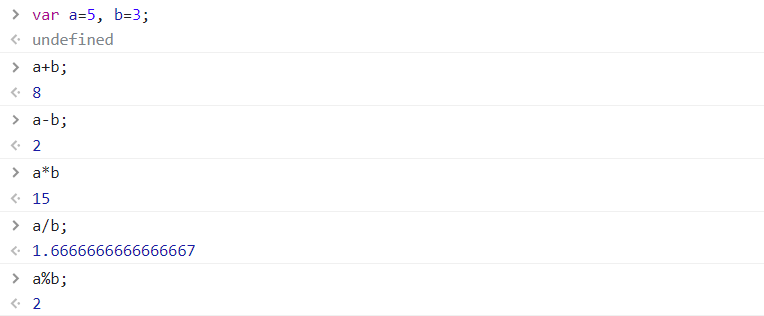
1. Binary Operator
-> + (더하기) , - (빼기) , * (곱하기) , / (나누기) , % (나머지)
-> "A 연산자 B"의 형태

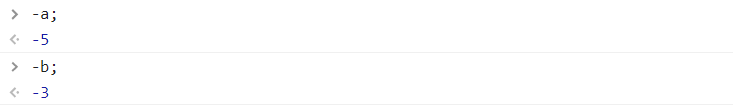
2. Unary Operator
-> "연산자 A"의 형태

3. 증감연산자
-> ++ : 변수의 값을 증가시키는 연산자
-> -- : 변수의 값을 감소시키는 연산자
증감연산자는 연산자를 변수의 앞에 적는 경우와 뒤에 적는 경우가 다르다.
++a;는 a = a+1; 과 같음
--a;는 a = a-1; 과 같음
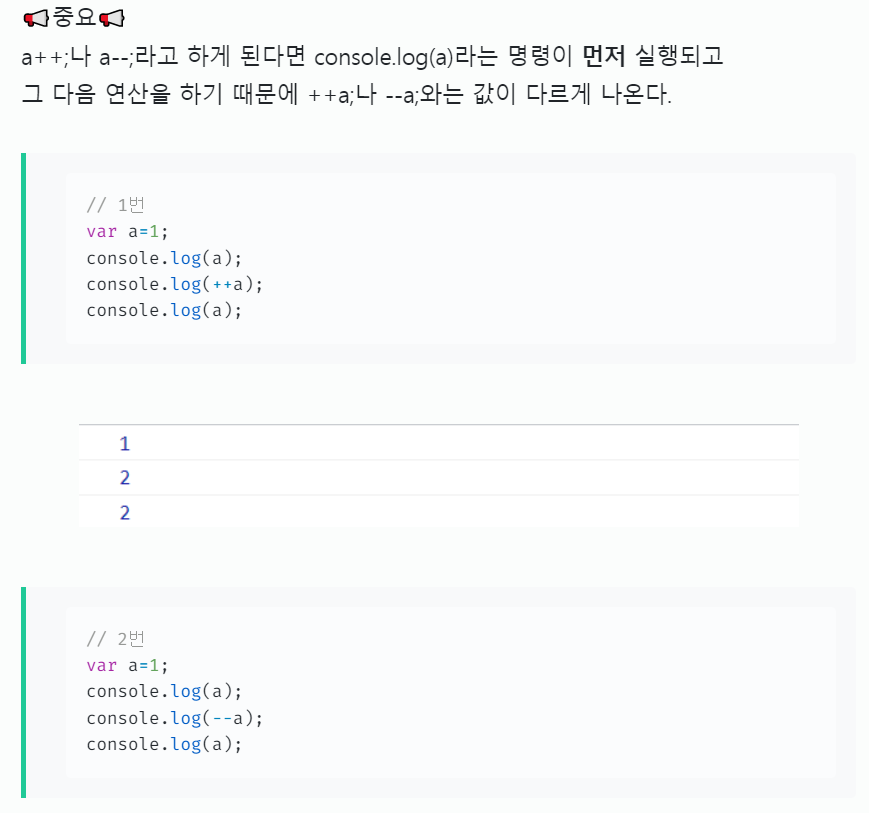
📢중요📢
a++;나 a--;라고 하게 된다면 console.log(a)라는 명령이 먼저 실행되고
그 다음 연산을 하기 때문에 ++a;나 --a;와는 값이 다르게 나온다.
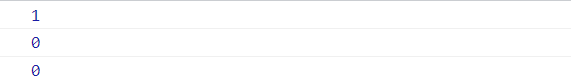
// 1번 var a=1; console.log(a); console.log(++a); console.log(a);

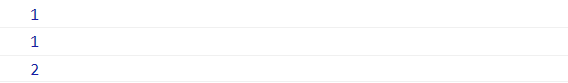
// 2번 var a=1; console.log(a); console.log(--a); console.log(a);

// 3번 var a=1; console.log(a); console.log(a++); console.log(a);

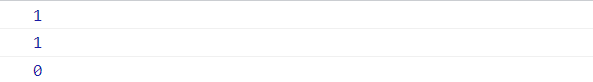
// 4번 var a=1; console.log(a); console.log(a--); console.log(a);

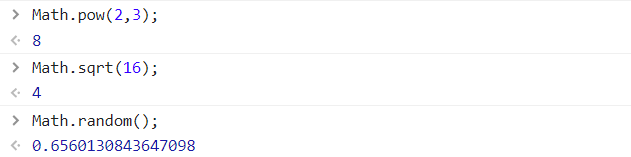
Math.pow(A, B); : A의 B제곱을 구해줌
Math.sqrt(A); : A의 제곱근을 구해줌
Math.random(); : 0에서 1 사이의 난수(임의의 수)를 지정해줌
-> random 함수는 인수를 가지지 않음 !!!


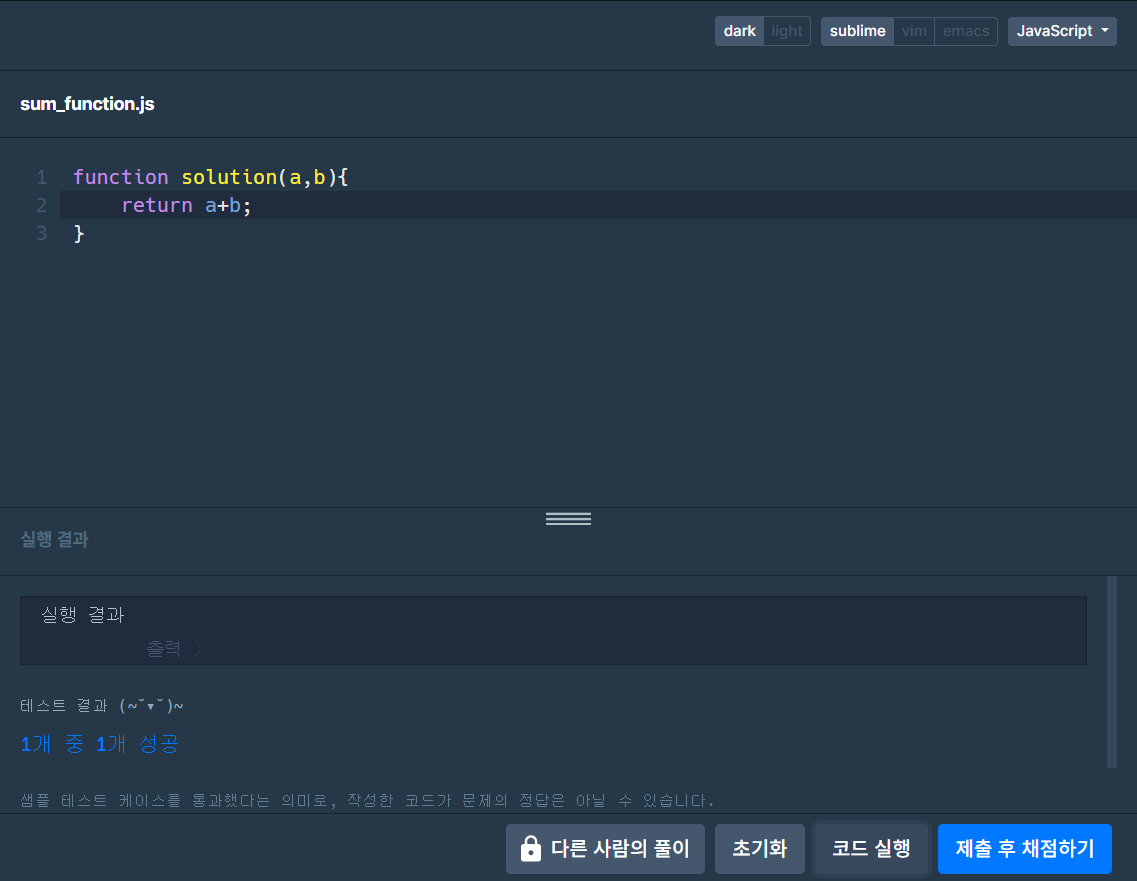
함수 사용하기
function의 장점
1. 프로그램에서 자주 실행될 구문이나 같은 코드를 여러 번 작성할 필요가 없음
2. 반복되는 코드의 생성을 막아줌
3. 코드의 개발 및 수정도 용이함 (효율적으로 프로그램을 실행할 수 있도록 해줌)
// 함수의 형태 function 함수이름( 인자1, 인자2 ){ /* 실행할 코드 */ return 결과값; }
함수 실습은 새로운 html 파일과 js 파일을 만들어서 실행했다.
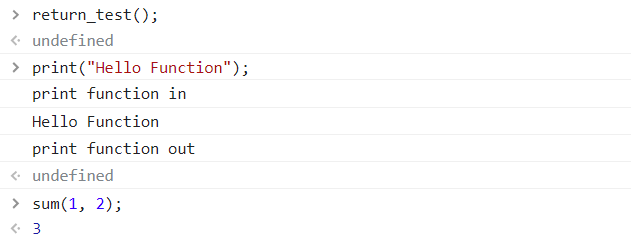
<!-- function.html 파일 --> <html> <head> <meta charset="utf-8"> <script src="function.js"></script> </head> <body> function </body> </html>// function.js 파일 // 1번 실습 function return_test(){ return; console.log("실행되지 않는 코드"); } // 2번 실습 function print(message){ console.log("print function in"); console.log(message); console.log("print function out"); } // 3번 실습 function sum(arg1, arg2){ var result = arg1 + arg2; return result; }
위의 코드처럼 함수를 미리 선언해놓는다면, 개발자도구에서 바로 호출 할 수 있다.


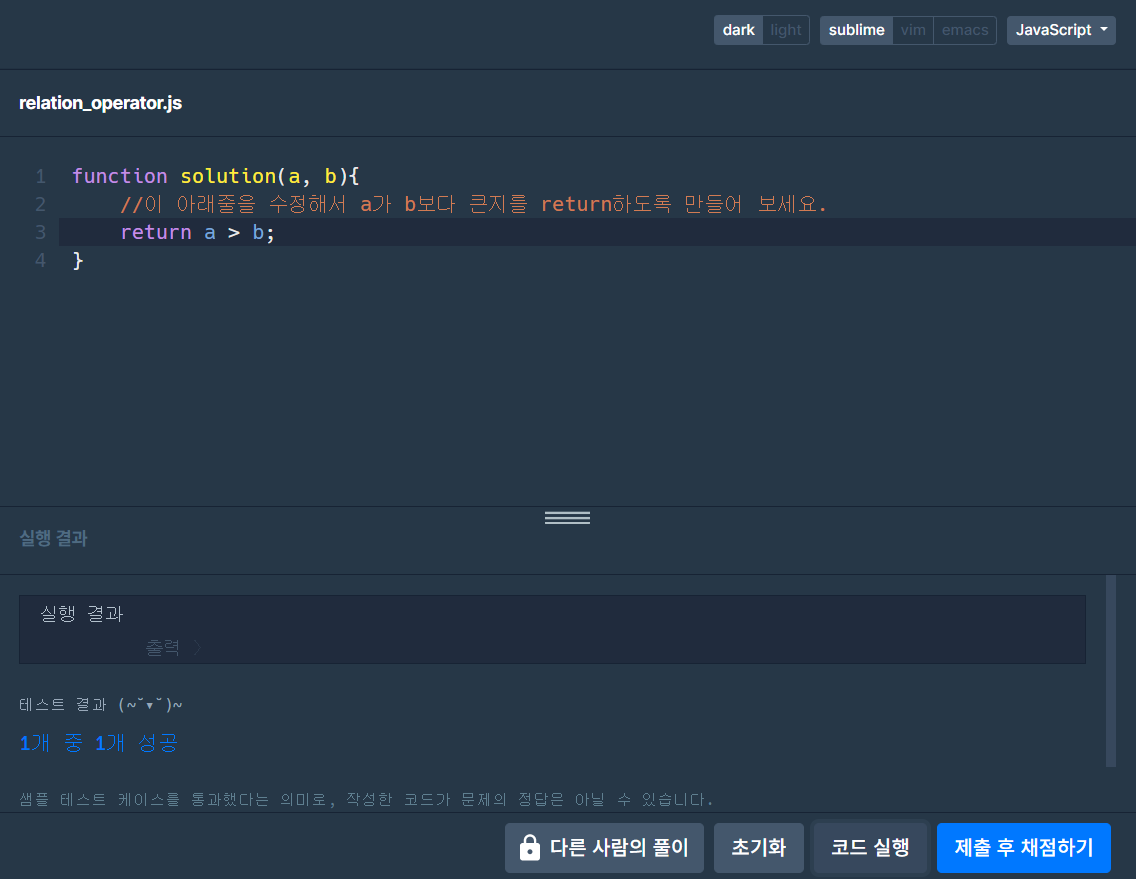
관계연산자
Relational Operator : 관계연산자 (두 개의 피연산자를 비교하는 역할을 함)
관계연산자의 결과는 boolean 타입 으로 반환된다.
관계연산자의 종류
1. A > B : A가 B보다 큰 경우에 True
2. A < B : A가 B보다 작은 경우에 True
3. A >= B : A가 B보다 크거나 같은 경우에 True
4. A <= B : A가 B보다 작거나 같은 경우에 True
5. A == B : A와 B가 같은 경우에 True
6. A != B : A와 B가 같지 않은 경우에 True
string은 사전 순서 대로 크고 작은 것을 알 수 있음
Logical Operator : 논리연산자 (두 개의 피연산자에 대해 연산하는 연산자)
And (&&) : 두 개의 피연산자가 모두 True인 경우에만 True를 반환
(모두 False라면 False 반환)
Or (||) : 두 개의 피연산자 중 하나만 True여도 True를 반환
(모두 False인 경우에만 False)
Not (!) : 피연산자가 True인 경우 False, False인 경우 True를 반환
var height = 180; var age = 20; height >= 180 && age >= 20 && age < 30; -> true height = 170; height >= 180 && age >= 20 && age < 30; -> false age > 8 || age <=75; -> false age = 70; age > 8 || age <=75; -> true


연산자 우선순위
연산자 우선순위
0. 괄호 안에 들어있는 조건식이 가장 먼저 계산됨
1. Logical Operator : NOT(!)
2. Arithmetic Operator : * / % + -
3. Relational Operator : > < <= >= == !=
2 * 3 > 4 + 5 && 6 / 3 == 2 || !false
위의 코드에서 가장 먼저 계산되는 것은 Not(!) 연산자이다.
-> 2 * 3 > 4 + 5 && 6 / 3 == 2 || true
그 다음은 곱하기, 나누기, 더하기 순으로 계산이 된다.
-> 6 > 9 && 2 = 2 || true
그 다음은 관계연산자가 계산된다.
-> false && true || true
논리연산자 중 And (&&)가 먼저 계산되고, 마지막으로 Or (||) 가 계산된다.
-> false || true
-> true
괄호 () : 우선순위를 명시하기 위해서도 사용하지만, 가독성을 높이기 위해서 사용하기도 한다.
Part 5. String

String 이어붙이기
length : 문자열의 길이를 알 수 있는 속성
var str = "Hello"; str.length; -> 5 str["length"]; -> 5
변수를 선언하지 않고 아래의 코드처럼 문자 바로 뒤에 length 속성을 적어도 문자열의 길이가 나온다.
"Hello".length -> 5
concat : 문자열을 이어붙일 때 사용하는 함수
var str2 = "World"; str.concat(str2); -> "Hello World"
변수를 선언하지 않고 아래의 코드처럼 문자와 문자를 이어도 가능하다.
"Hello".concat(" World").concat("!"); -> "Hello World!"
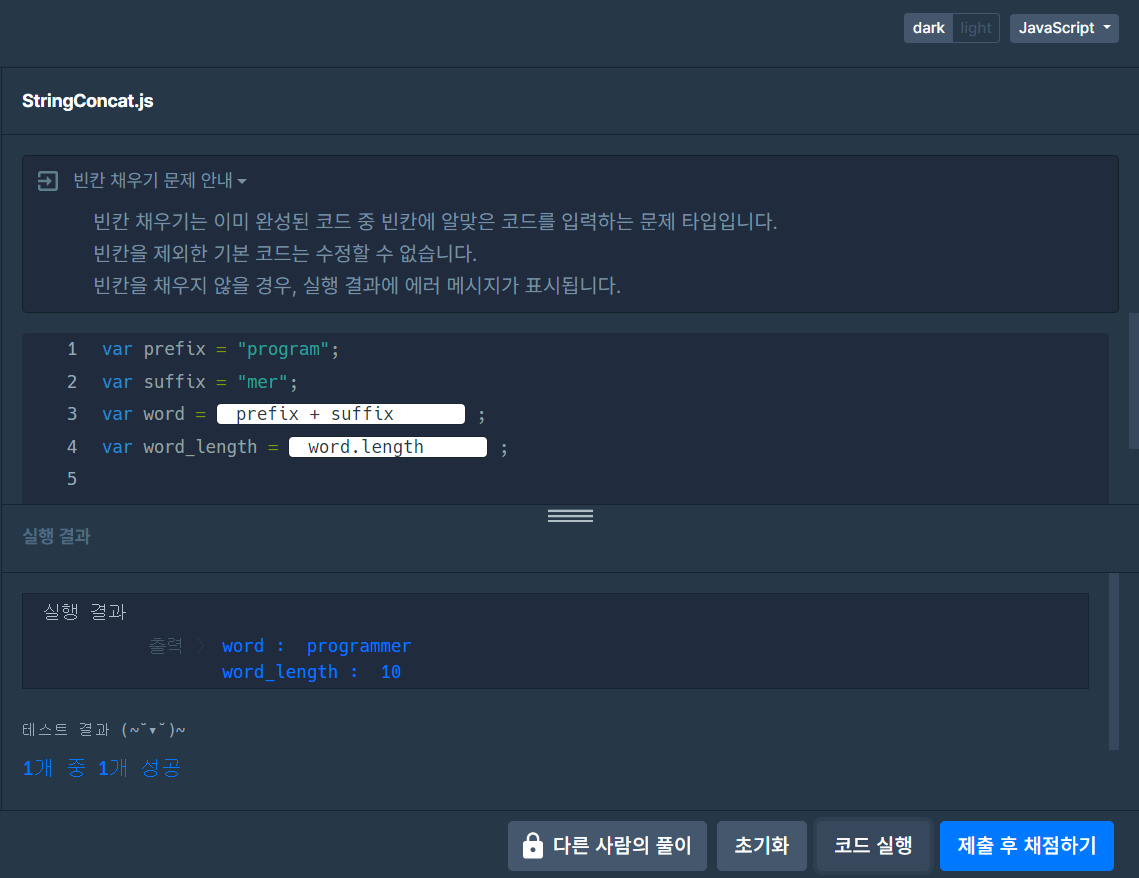
더하기 (+) 연산자를 이용해서 문자열을 이어붙일 수도 있다.
str+str2; -> "Hello World""Hello" + " World" + "!"; -> "Hello World!"// 문자열에 숫자를 더하는 것도 가능함 "Pi is " + 3.14 -> "Pi is 3.14" 3.14 + "is Pi." -> "3.14 is Pi."

점점 문제의 난이도가 올라가고 있는 느낌이다. 그래도 가볍게 성공 !!!
String 다루기
문자열.charAt : 문자열의 특정 위치에 있는 한 글자에 접근할 때 사용함
var str="abcdeabcde"; str.charAt(0); -> "a"
문자의 길이를 넘어서거나 음수의 값을 넣는 경우 빈 string이 나오게 된다.
var str="abcdeabcde"; str.length -> 10 str.charAt(10); -> "" str.charAt(-1); -> ""
대괄호를 작성하고 접근하고 싶은 위치를 작성하면 문자가 반환된다.
(범위를 벗어난 경우 빈 string이 아닌 undefined가 나온다.)
str[1]; -> "b" str[10]; -> undefined str[-1]; -> undefined
문자열.substring(A, B); : A에서 B 전까지의 문자를 구해줌
문자열.substr(A, B); : A에서부터 길이 B까지의 문자를 구해줌
str.substring(2,4) -> "cd" str.substr(2,4); -> "cdea"
substring(A, B)이나 substr(A, B)에서 B를 생략한다면 A에서부터 끝까지 반환해준다.
substr(A, B)에서 A를 음수로 지정한다면 문자열 뒤에서부터 A까지만큼의 문자를 반환해준다.
str.substring(2) -> "cdeabcde" str.substr(-7); -> "deabcde" str.substr(-7,2); -> "de"
존재하는 문자열의 위치를 찾아서 반환해주는 명령어
문자열.indexOf : 문자열이 있는 경우 해당 시작지를 반환해줌
문자열.lastIndexOf : 문자열이 있는 경우 마지막 문자를 반환해줌
str.indexOf("bc") -> 1 str.lastIndexOf("bc") -> 6
만약 문자열에 없는 문자를 작성한다면 -1이 반환된다.
str.indexOf("f") -> -1


오늘도 무사히 프론트엔드 JS챌린지 3일차를 마무리했다.