Part 1.시작하기

💻JAVASCRIPT의 장점
웹 개발 언어는 Html, CSS 그리고 JavaScript가 있다.
그 중 JavaScript는 전통적인 언어에 비해서 문법이 쉽고 웹 브라우저에서 바로 실행할 수 있다는 장점을 가지고 있다.
또 다른 장점은 개발도구가 크게 필요하지 않다는 것이다.
Part 1에서는 Javascript가 어떤 언어인지, 어떠한 장점을 가지고 있는지 간단하게 배운 후 실습을 했다.
수업에서는 Sublime text 를 이용하여 실습했다.
-> https://www.sublimetext.com/
😁실습은 이 순서로 진행되었다.
1. Html 파일을 생성한다.
2. 브라우저에서 확인한다.
3. JavaScript 코드를 작성하고 실행되는 과정을 본다.
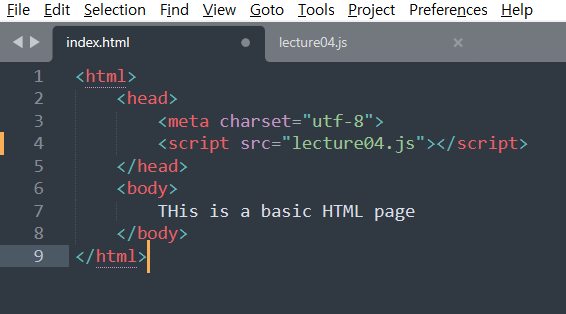
먼저 Html 코드는 이렇게 작성하였고, 파일 이름은 index.html이라고 했다.
<html> <head> <meta charset="utf-8"> </head> <body> THis is a basic HTML page </body> </html>
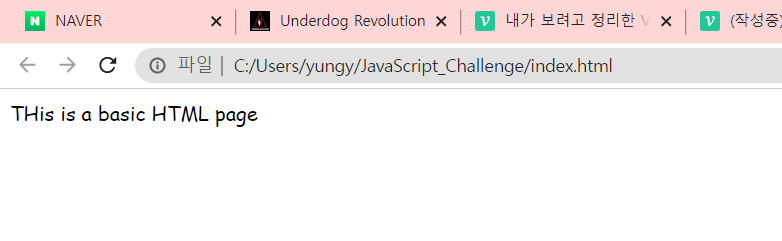
이를 실행하면 이렇게 나온다.

그 다음에는 JavaScript 코드를 작성하였고, lecture01.js라고 이름을 붙여주었다. (여기서 중요한 것은 코드 맨 뒤에 ; (세미콜론)을 붙여주는 것이다.)
alert("Hello Javascript");
이 코드를 html 파일의 head 부분에 script로 추가하여 실행하면 이런 모습을 볼 수 있다.

이번에는 developer console을 이용하여 Javascript를 실행해보았다.
developer console 여는 방법
1. F12
2. Ctrl+Shift+I
3. Chrome 맞춤 설정 및 제어 > 도구 더보기 > 개발자 도구
먼저 console.log() 라는 코드를 잘 기억하고 있어야 된다.
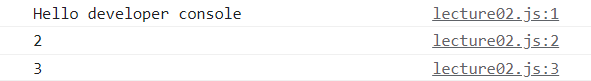
console.log("Hello developer console"); console.log("2"); console.log("3");
이를 실행하면 개발자 도구 화면에서 이러한 모습을 볼 수 있다.

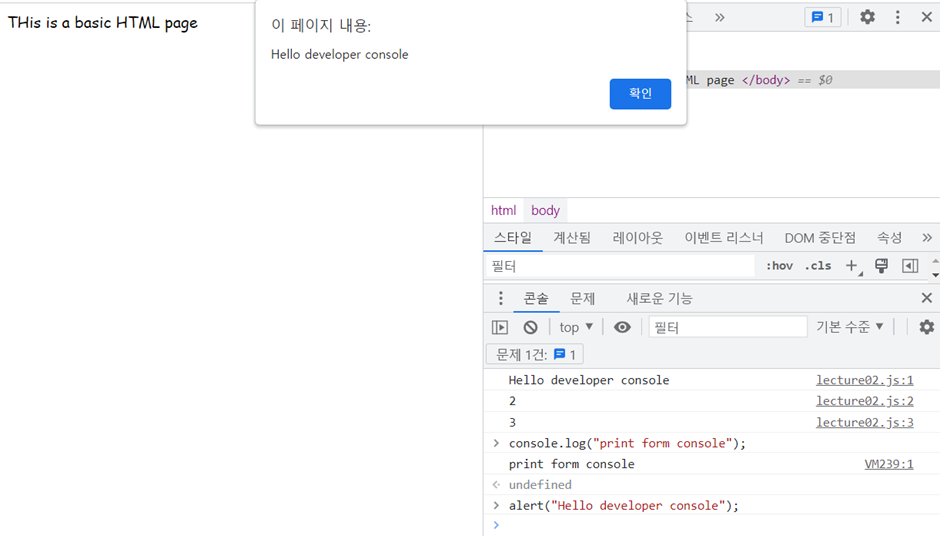
직접 개발자 도구에서 코드를 작성해도 JavaScript가 실행되는 모습을 볼 수 있다.
(앗 사진에는 오타가 났네요. form->from 😅)
console.log("print from console"); alert("Hello developer console");

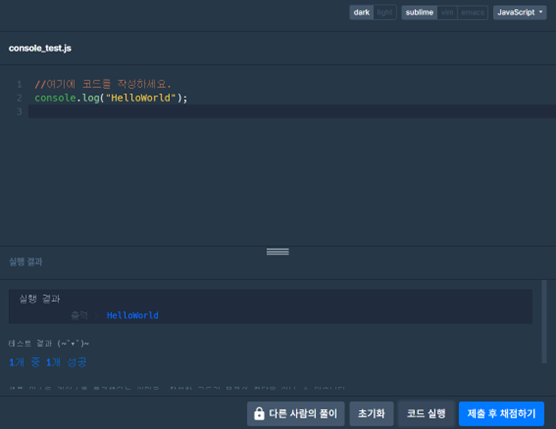
강의를 다 듣고 난 뒤에는 console.log()를 복습하는 실습시간을 가지고 Part1 강의는 마무리했다. (가볍게 성공 !!!)

Part 2. 변수

Part 2에서는 변수를 선언하고 초기화하는 방법을 배웠다.
var a; undefined var a, b, c; undefined a=10; 10 var a=10; undefined var a=10, b=20, c=30; undefined
먼저 위의 코드는 변수를 선언하고, 변수를 초기화하는 방법이다.
여기서는 var ___ ; 이 가장 중요하다.
수업을 다 들은 후에 한 실습은 그렇게 어렵진 않았다.
아 근데 아래 문제가 나를 좀 곤란하게 만들었었다.
//아래 줄에 변수 a를 선언하고 a의 값은 2로 만들어 보세요. var a; a=2;
이렇게 해도 되는거 아닌가 ? 위의 코드대로 했더니 실행이 안되고 오류가 나서 결국 아래 코드처럼 했다.
(내가 보기엔 밑에 저장되어있는 실행 결과가 내가 적은 것과 달라서 오류가 났던 것 같다.)
var a=2;
Part 2에서는 변수를 활용하는 방법도 배웠다.
var msg; msg="Hello World"; alert(msg);
변수를 선언하고, 변수를 초기화시킨 뒤, JavaScript로 변수를 직접 보여주는 것까지 실습했다. 그리고 Part 2의 두 번째 실습도 가볍게 성공했다.

Part 3. 자료형 - 기본자료형

Part 3은 기본자료형까지만 들었다.
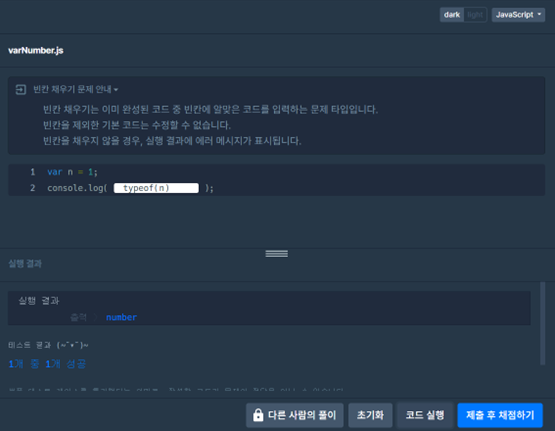
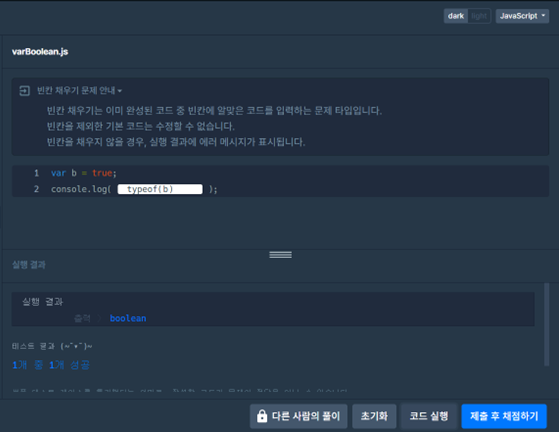
자료형에는 숫자형(number), 문자형(string), boolean 자료형이 있다.
var a=100, b=3.14; var c="안녕하세요", d="a"; var e=true, f=false; console.log(a,typeof(a)); console.log(c,typeof(c)); console.log(e,typeof(e));
위의 코드에서 a와 b는 숫자형(number), c와 d는 문자형(string), e와 f는 boolean 자료형이다. 특히 문자형은 ""(쌍따옴표) 로 묶어주는 것이 가장 중요하다.
"개발자 도구"에서 console.log()를 사용하지 않고 직접 입력하여 변수의 값과 타입을 알 수 있다.
>(우측꺽쇠)는 '입력'을 의미하고, <(좌측꺽쇠)는 '입력에 대한 결과'를 의미한다.



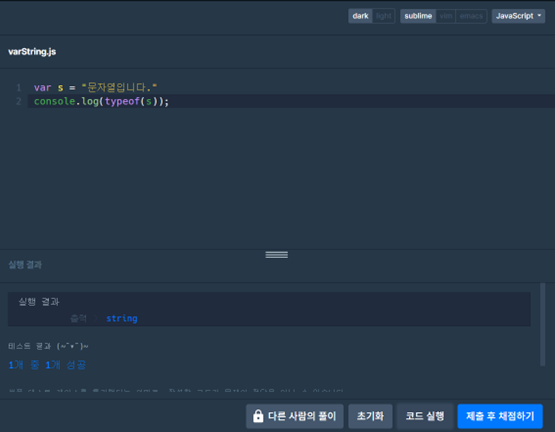
3개의 실습을 통해서 기본자료형인 number, string, boolean 타입을 더 정확하게 알 수 있었다.
이렇게 프론트엔드 JS 챌린지 1일차는 가볍게 마무리를 할 수 있었다.