📅2023.11.07
💡 React Router
1. SPA와 MPA
SPA(Single Page App)
: 서버로부터 첫 페이지만 받아오고 나머지는 동적으로 처리
MPA(Multi Page App)
: 서버로부터 매번 완전한 페이지를 받아옴
2. 라우팅
: 사용자가 요청한 URL에 따라 페이지를 보여주는 것
SPA 기법을 유지한 상태로 리액트에서 페이지 이동 처리를 할 수 있음
3. React Router
npm install react-router-dom또는yarn add react-router-domApp.js에 경로 추가
<BrowserRouter>
<Routes>
<Route path='/' element={컴포넌트} />
</Routes>
</BrowserRouter>- 페이지 이동 버튼 만들기
const = navigate = useNavigate();
return (
<button onclick ={() => {navigate('url주소')}};
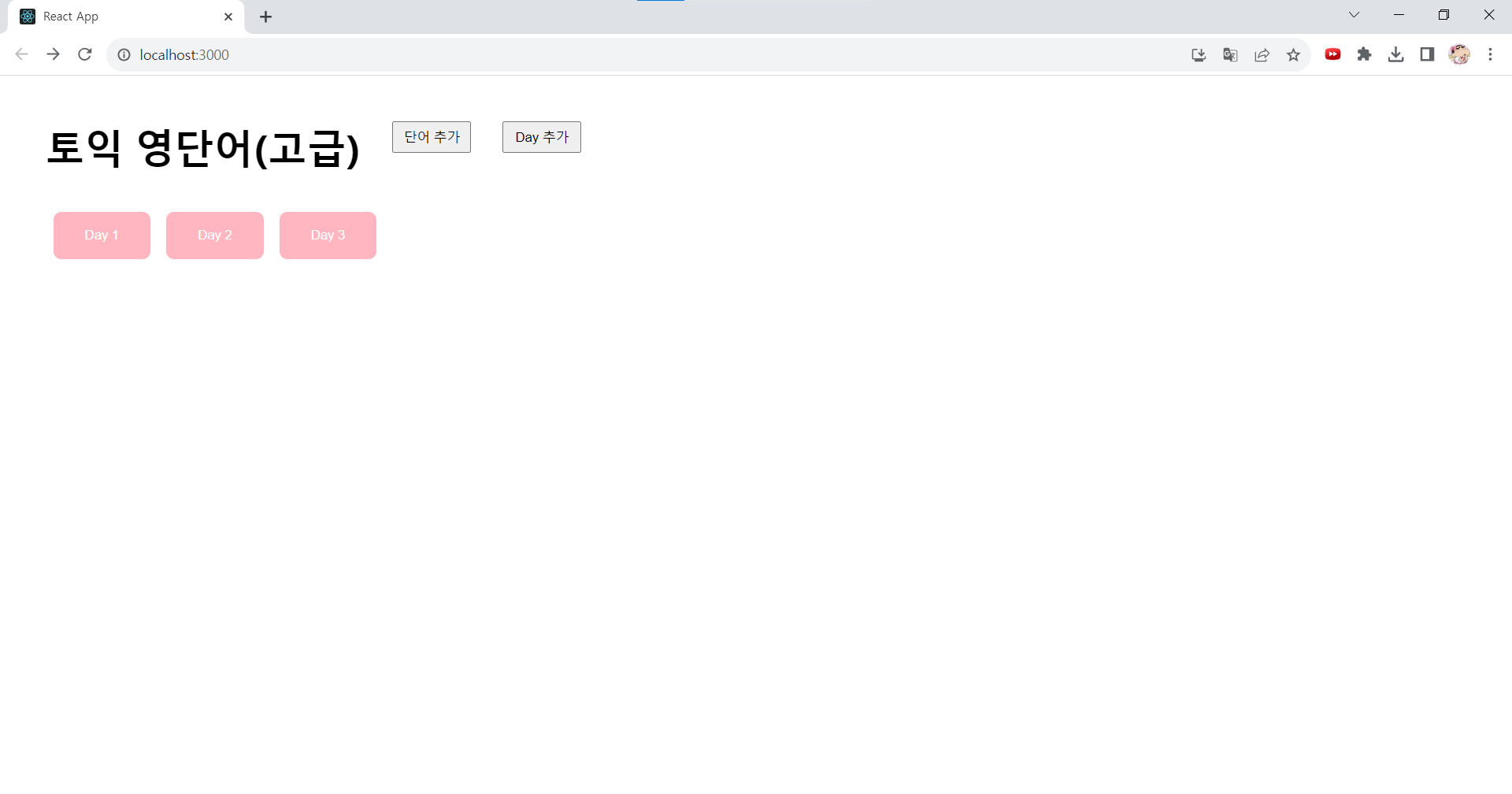
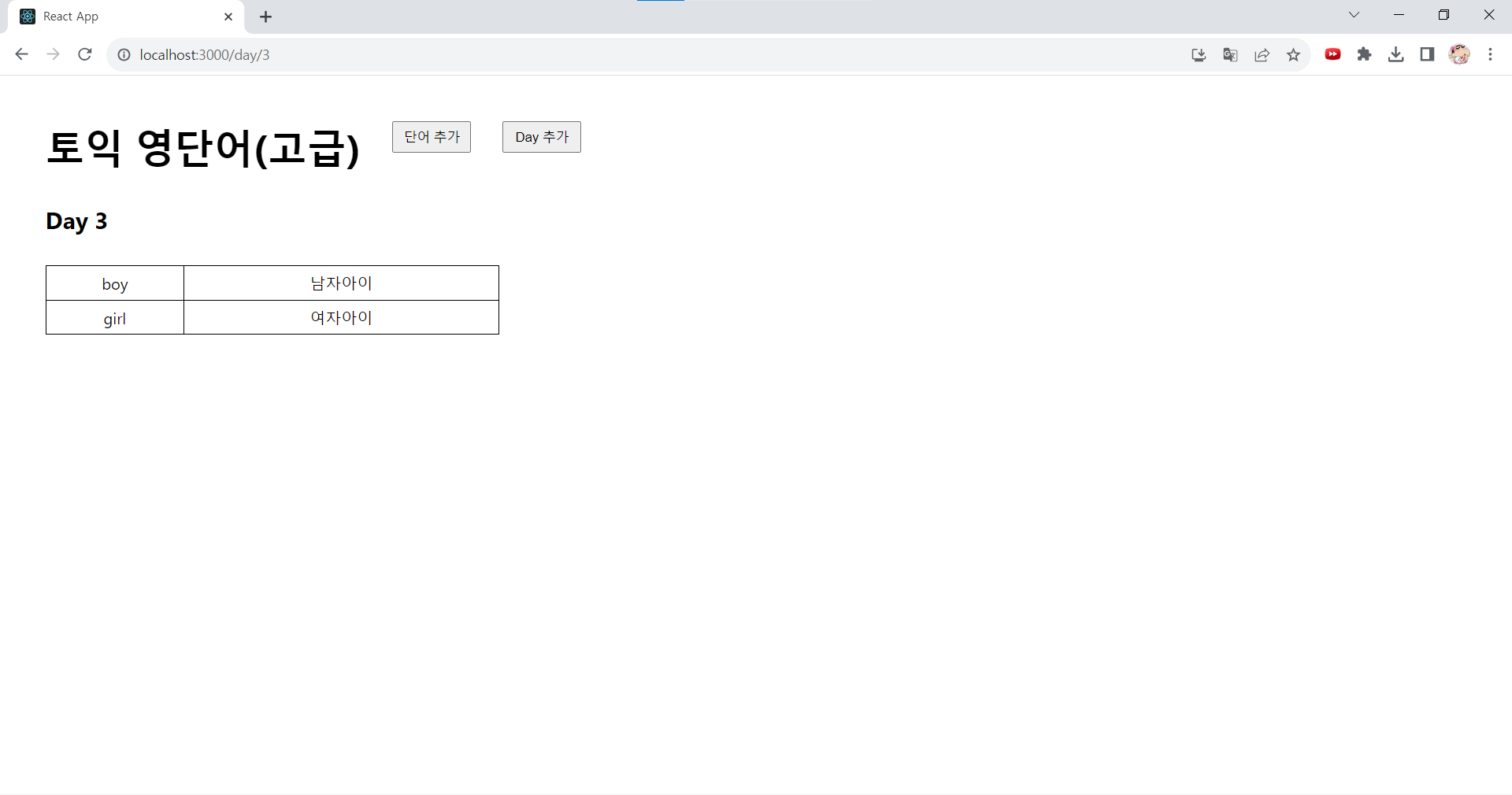
);4. 실습 인증