Web Architecture
API (Application Programming Interface)
- 프로그래밍 되어 있는 애플리케이션과 의사소통 가능한 매개체
UI(User Interface)
- 사용자와 의사소통 가능한 매개체
API를 활용해서 UI를 만드는 스프린트
클라이언트 -> 서버 -> 데이터베이스 그리고 Vice Versa
클라이언트
- 유저와 상호작용 담당
서버
- 리소스 요청과 응답에 대한 처리
데이터 베이스
- 리소스 저장
이번스프린트는 클라이언트에서 서버에 요청.
http라는 프로토콜 사용. ajax와 browser, API
Browser:
월드 와이드 웹(인터넷의 그래픽 인터페이스)을 사용하기 위한 소프트 웨어 프로그램.
대부분 사용자 에이전트의 역할을 한다.
- Chrome, IE, Firefox 등등...
Server:
네트워크 요청을 받고 반응하는 소프트웨어/하드웨어 기기. 서버로 부터 응답을 받고 요청하는 것은 클라이언트.
-
하드웨어 측면에서, 서버는 웹사이트의 컴포넌트 파일(HTML, images, CSS and JS files)을 저장하는 컴퓨터이다. 이 파일들은 마지막 사용자의 디바이스에 전달되고 인터넷에 연결되있다면 도메인 이름 (url)을 통해 접속이 가능하다.
-
소프트웨어 측면에서, 서버는 사용자가 어떻게 호스트 파일에 접근하는지 관리. HTTP 서버는 URL과 HTTP(브라우저가 웹 페이지를 보여주기 위해 사용하는 프로토콜)의 소프트웨어 일부이다.
-
정적 웹 서버 / 스택: HTTP 서버(소프트웨어)가 있는 컴퓨터(하드웨어)로 구성. 서버가 요청된 파일을 사용자의 브라우저에 전송.
-
동적 웹 서버: 정적 웹서버 + 추가적인 소프트웨어 (대부분 일반적인 애플리케이션 서버와 데이터 베이스). 애플리케이션 서버가 HTTP 서버를 통해 브라우저에 파일들을 전송하기 전에 업데이트를 함. 그래서 동적이다. 예를 들어 MDN 같은 사이트는 수 천개의 웹페이지가 있지만 제각각의HTML 문서가 아닌 약간의 HTML의 템플릿과 엄청 큰 데이터 베이스가 있으면 애플리케이션 서버를 통해 데이터 베이스의 컨텐츠로 HTML을 채운다/업데이트 한다. 전달과 관리를 쉽고 빠르게 만들어준다.
-
호스팅 파일: 웹 서버는 HTML, 이미지, CSS, JavaScript 파일, 폰트, 비디오를 포함한 것들을 저장해야 한다. 컴퓨터 파일 저장 보단, 웹 서버에 저장이 더 편하다. 웹 서버는 =>
- 항상 실행 중
- 항상 인터넷에 연결되어 있다.
- 항상 같은 IP 주소를 가지고 있다 (모든 ISPs 가 홈 라인에 대해 고정된 IP 주소를 제공하는 것은 아니다)
- 제 3자에 의해 유지보수 된다.
호스팅 제공자를 찾는 것은 핵심 부분이다.
웹 서버 안의 HTTP (Hypertext Transfer Protocol): 두 컴퓨터 간의 hypertext를 어떻게 전송하는지에 대한 프로토콜. 프로토콜은 두 컴퓨터간의 통신을 위한 규칙의 집합. HTTP는 문자로 된 독립적인 프로토콜이다.
-
Textual: 모든 명령어들은 기본 문자이며 사람들이 읽을 수 있다.
-
Stateless: 서버 혹은 클라이언트는 이전의 통신을 기억하지 않는다. 그래서 HTTP만 사용하면 서버는 전에 입력한 비밀번호 나 어디까지 처리했는지 기억하지 못한다. 그런 일을 위해서 애플리케이션 서버가 필요하다.
-
클라이언트만이 HTTP 요청을 만들어 서버에게 보낼 수 있다. 서버는 오직 클라이언트의 요청에만 응답이 가능하다.
-
HTTP를 통해 파일을 요청할 때 클라이언트는 반드시 URL 파일을 제공해야 한다.
-
웹서버는 최소한 에러 메시지를 포함해 모든 HTTP 요청에 응답해야 한다.
- 클라이언트의 요청 => HTTP 서버가 요청받은 URL이 있는 파일과 매칭이 되는지 확인 => 매칭되면 브라우저에 리턴, 아니면 애플리케이션 파일은 필요한 파일을 구축 => 만약 불가능할 경우, 에러메시지 반환 ("404 Not Found")
웹 서버는 HTTP를 지원한다
https://developer.mozilla.org/ko/docs/Learn/Common_questions/What_is_a_web_server
정적 vs 동적 컨텐츠
- 서버는 정적과 동적 컨텐츠를 모두 제공할 수 있다.
- 정적 컨텐츠는 있는 그대로 제공을 하기에 설치하기도 쉽다.
- 동적은 서버가 컨텐츠를 처리하고, 더 갈 경우 컨텐츠를 데이터 베이스에서 생성하는 것이다. 더 유연하지만 기술적 스택이 다루기 어렵고, 웹사이트 구축이 더 어려워진다.
- 동적 웹사이트를 구축하는 경우, 용도에 맞는 애플리케이션 서버와 도구를 찾고 선택하라.
API (Application Programming Interface): 메뉴판
-
애플리케이션 소프트웨어를 구축하고 통합하기 위한 프로토콜 세트. 응용 프로그램에서 사용할 수 있고 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스.
-
구현 방식을 몰라서 제품 / 서비스가 서로 소통해 한쪽이 특정한 방식으로 원격 요청을 하면, 반대쪽의 소프트웨어가 응답한다.
-
레스토랑 이그젬플: 레스토랑에 가서 웨이터에게 요리를 시킨다. 그러면 웨이터가 요리사에게 전달하고 요리사는 음식을 만들어 고객에게 전달한다. 고객은 요리사가 어떻게 요리를 하는지, 뭐가 들어갔는지 알지 못한다. 하지만 중요한 점은 음식을 시켰고 원하는 음식이 나왔다는 것이다.
-
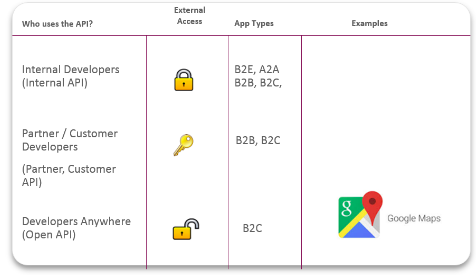
API에는 3가지의 메인 종류가 있다.
-
Open / Public API: 접근 제한이 없이 아무에게나 제공 되는 API이다.
-
Partner APIs: 전략적 사업 파트너에게 제공되는 API이다. 접근하려면 특정 권한이 있어야 한다.
-
Internal APIs / Private APIs: 잘 알려지지 않고 내부 시스템 안에서만 공개된다. 내부 개발팀이 기능을 재사용하고 효율을 높일 때 많이 사용한다.
-

-
API 와 SDK 의 차이
- SDK 는 특정 플랫폼을 대상으로 소프트웨어 응용 프로그램을 개발 하는데 사용할 수 있는 일련의 도구. 아마 API의 연장선? 가장 간단한 버전의 SDK는 특정 프로그래밍 언어와 상호 작용하는 데 필요한 일부 파일이 포함 된 API일 수 있다.
-
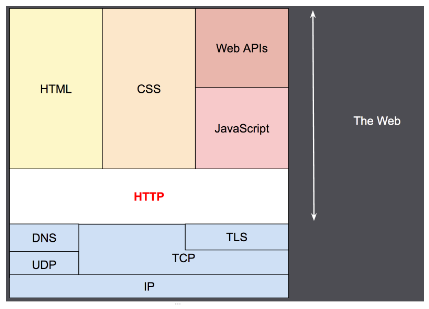
HTTP (Hypertext Transfer Protocol)
-
두 컴퓨터 간의 hypertext를 어떻게 전송하는지에 대한 프로토콜(규약 / 규칙). 프로토콜은 두 컴퓨터간의 통신을 위한 규칙의 집합. HTTP는 문자로 된 독립적인 프로토콜이다. 요청자에 의해서만 요청이 가능하고 클라이언트와 서버사이의 프로토콜이다. 각기 다른 문서들을 fetch 해와 완전한 문서를 구축한다. 무조건 응답을 해줘야한다. 클라이언트의 요청 <=> 서버의 응답
-
TCP(Transport Control Protocol) / IP 를 통해 실행되는 애플리케이션 층의 프로토 콜 이다. 7 혹은 5 레이어로 이루어져있다. 가장 상위를 구현하는 규약.

-
구성
- Header: 어디서 보내는 요청인가, 컨텐츠 타입, 어떤 클라이언트를 사용했나?
- Body: 서버에 데이터를 보내는 정보. Http method를 가지고 있다.
-
Stateless: 서버 혹은 클라이언트는 이전의 통신을 기억하지 않는다. 그래서 HTTP만 사용하면 서버는 전에 입력한 비밀번호 나 어디까지 처리했는지 기억하지 못한다. 그런 일을 위해서 애플리케이션 서버가 필요하다. 하지만 HTTP 헤더의 연장성 (extensibility, 사이트에 따라서 항상 달리진다) HTTP 쿠키는 각기 독립적인 세션들의 workflow (Client => Proxy => Proxy => Server, then Vice Versa)에 추가되어 같은 문맥과 상태를 공유할 수 있게 도와준다.
-
Connectionless: 한번의 요청에는 한번의 응답을 한다.
-
요청은 사용자 에이전트 (혹은 그 역할을 하는 프록시)에 의해 보내진다. 사용자 에이전트는 대부분의 경우 웹 브라우저 이지만 다른 것일 수도 있다. (서치 엔진 index를 채우려는 로봇?)
-
서버와 클라이언트 사이에는 프록시라는 무수한 객체(엔티티)들이 있다. 애플리케이션 층에서 자신의 역할을 수행하여 받은 요청을 서버로 보낼 때 중간에서 수정을 할 수도 있다. 이러한 프록시들은 다른 역할들을 수행하는데 게이트웨이 혹은 caches(임시로 HTTP 응답을 저장하는 요소)로도 활동한다.
- caching: 임시로 HTTP 응답을 저장(private or public)
- filtering: 원하거나 원하지 않는 부분을 필터
- load balancing: 여러개의 서버가 다른 요청들을 처리할 수 있게 밸런싱
- authentication: 다른 자원들을 접근할 수 있는 권한들을 관리
- logging: 정보 저장을 승인
Client => Proxy => Proxy => Server, then Vice Versa.
-
실제로는 브라우저와 서버 사이에 요청을 처리하는 컴퓨터가 더 많다 (라우터, 모뎀 등등..). 하지만 웹 디자인 상 가려져 있다. 네트위크 문제를 진단하는데는 중요하지만 가려진 층의 것들은 HTTP를 설명할 때는 무관하다.
- Method
- Get: 서버에 자원을 요청
- Post: 서버에 자원을 생성
- Put: 서버의 자원을 수정
- Delete: 서버의 자원을 제거
Ajax: Asynchronous JavaScript + XML
-
자바스크립트를 이용해 비동기적으로 서버와 브라우저가 데이터를 교환할 수 있는 통신 방식 - Dynamic Web Page
-
여러가지의 기술을 종합한 새로운 접근법을 뜻한다. HTML / XHTML, CSS, JavaScript, DOM, XML, XSLT 와 XMLHttpRequestobject를 다 합친 접근법이다.
-
XMLHttpRequest 객체를 사용해 서버와 소통해 JSON, XML, HTML 과 텍스트 파일의 형식으로 정보를 보내고 받을 수 있다. 비동기라는 의미는 페이지를 새로고침하지 않아고 서버와 소통하고, 데이터를 교환하고 페이지를 업데이트 할 수 있다는 의미이다.
-
에이젝스 모델에 있는 기술을 사용해 웹 애플리케이션은 웹 브라우저 페이지 전체를 새로고침 않고도 빠르게 변화를 업데이트 할 수 있다. 앱의 속도는 더 빨라지고 사용자의 행동에 반응을 더 빨리 한다.
-
에이젝스의 X는 XML을 의미하지만 요즘은 JSON 이 더 많이 사용된다 (좀 더 가볍고, 자바스크립트의 일부). JSON 과 XML은 에이잭스 모델이 정보를 포장하는데 사용된다.
- Make an HTTP request (XMLHttpRequest 객체 이용)
- Handle server response
- Work with Data
-
XMLHttpRequest 와 jQuery를 원래 사용했지만...이제는 조금 더 쉬운 - fetch API!
- Fetch API는 좀더 강력하고 유연한 조작이 가능하다.
- 네트워크 통신을 포함한 리소스 취득을 위한 인터페이스가 정의되어 있다.
-
에이젝스의 보안
- 서버 측
- 다른 보통의 웹 애플리케이션과 같은 서버 보안을 사용한다.
- web.xml파일 혹은 프로그램에 승인, 권한과 정보 보호 요구 사항을 자세히 정할 수 있다.
- 다른 웹 애플리케이션과 같은 위협을 받는다.
- 클라이언트 측
- 해커 / 사용자가 자바스크립트 코드를 볼 수 있다. 해커는 코드를 사용해 서버측의 약점을 공략할 수 있다.
- 자바스크립트 코드는 서버에서 다운받을 수 있는데 다운받아 클라이언트에 수정한, 악의적인 코드를 실행할 수 있다.
- 서버 측
-
장점
- 클라이언트와 서버 사이의 전송되는 데이터 양이 줄어든다.
- 응답 시간, 성능과 속도가 더 빨라진다.
- 오픈소스 자바스크립트 라이브러리를 사용할 수 있다.
- 비동기적이기 때문에 서버의 처리가 완료될 때 까지 기다리지 않아도 된다.
-
단점
-
디자인과 개발 시간이 늘어난다.
-
기본 웹 애플리케이션을 개발하는 것 보다는 더 복잡하다.
-
보안이 더 취약하다. 모든 파일은 클라이언트 측에서 다운한다.
-
자바스크립트를 사용하지 않는 브라우저는 애플리케이션을 사용할 수 없다.
-

웹 공부하는 어디서 하시나요?
저도 웹 이론을 공부하고 싶은데 좋은 사이트가 있으면 추천 부탁드립니다.