토이 프로젝트를 진행하면서 카카오맵 api를 사용해야 되서 연습할 겸 정리해 보려한다.
🗺 기본 사용법
앱키 받기
1. 우선 카카오 개발자 사이트에 접속해서 카카오 로그인을 한다.
2. 내 애플리케이션에 들어가서 애플리케이션 추가하기를 누른다.
3. 플랫폼 설정하기를 누르고 (나는 웹에서 사용할 것이기 때문에 web 플랫폼 등록을 선택했다) 도메인 설정을해준다.
📌 react를 사용해서 웹을 구현할 것이기 때문에 http: // localhost:3000도 추가해주었다.
여기까지가 앱키를 받는 방법이다.
react에서 사용하기
기본 설정
우선 react typescript 프로젝틀르 생성해 준다.
npx craete-react-app kakao-map --template typescript프로젝트가 생성되면 앱키 중에 javascript 키 를 복사해서
public 폴더의 index.html 파일의 < body > 태그 가장 아래에 붙혀넣기 해준다.
public / index.html
<body>
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=[카카오 앱키]"
></script>
</body>📌 앱키는 다른사람이 가져가서 악용할 경우가 생길 수 있기 때문에 .env파일로 관리하는 것이 좋다.
제일 밖 폴더에 .env 파일을 생성하고 카카오 앱키를 설정해 준다 다른 프레임워크는 모르겠지만 리액트는 REACT_APP으로 시작하는 이름으로 지어야 한다.
.env
REACT_APP_KAKAO_MAP_KEY=[카카오 앱키]👇 .env를 사용해서 바뀐 코드
<body>
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAO_MAP_KEY%"
></script>
</body>마지막으로 난 typescript를 사용하기 때문에 타입지정을 편하게 하기위해
# npm
$ npm install kakao.maps.d.ts --save-dev
을 받아주고
tsconfig.json의 compilerOptions에 아래의 코드를 넣어준다.
"types": [
...,
"kakao.maps.d.ts"
]이걸로 기본설정은 끝났고 두가지 방식의 사용법을 정리해 보겟다.
1. html 태그를 활용하는 방법
src/kakao-map.tsx
import { useEffect } from "react";
export const KakaoMap = () => {
useEffect(() => {
let container = document.getElementById("map");
let options = {
center: new window.kakao.maps.LatLng(
37.558090961074825,
126.99847210567884
),
level: 3,
};
let map = new window.kakao.maps.Map(container, options);
}, []);
return <div id="map" style={{ width: "500px", height: "500px" }} />;
};코드를 보면서 설명하자면 우선 컴포넌트를 하나 만들어준뒤에 map이라는 id를 가진 < div > 를 생성해 준다.
📌 width와 height를 설정해 줘야 화면에 나온다
useEffect내부에서 div태그에 카카오 맵 api를 삽입해 준다.
두개의 숫자는 처음 지도의 화면에 표시될 위도와 경도이고 level은 확대 정도이다.
📌 이렇게 하면 오류가 나올텐데 컴포넌트 내부나 App.tsx에 kakao map을 선언 해 주어야한다.
App.tsx
declare global {
interface Window {
kakao: any;
}
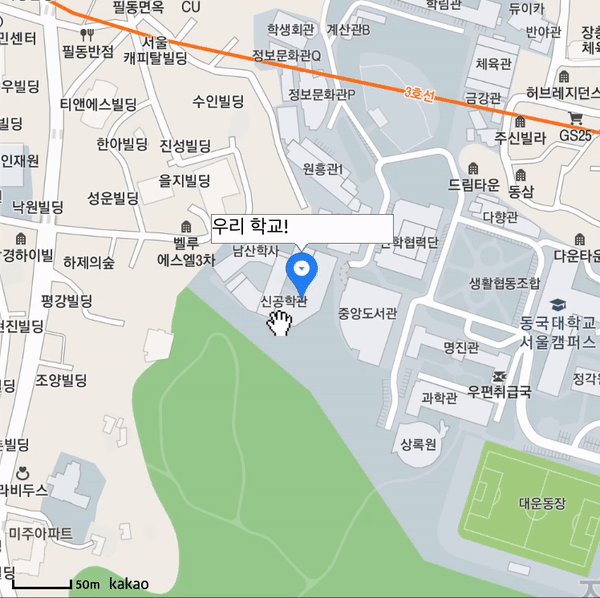
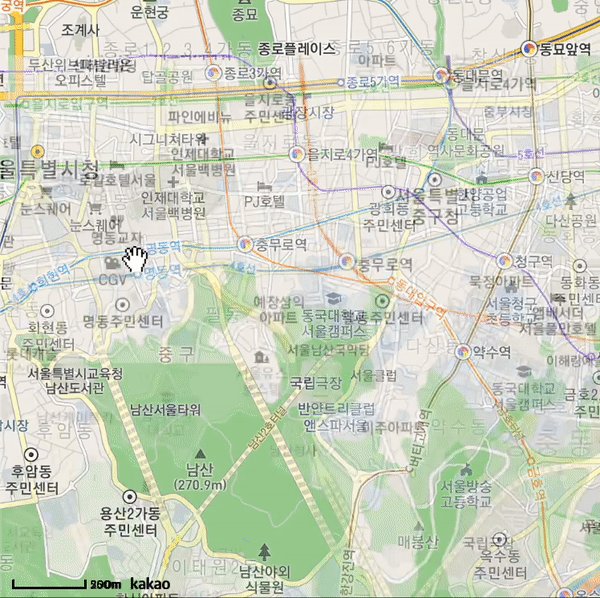
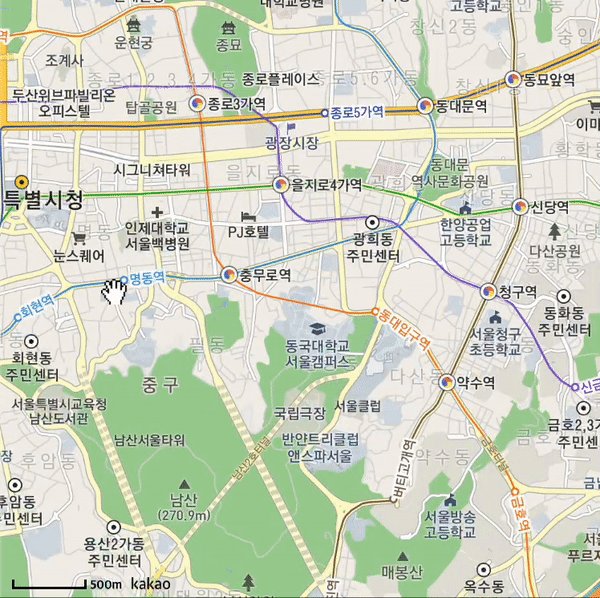
}이렇게 만든 컴포넌트로 원하는 곳에서 불러와서 사용하면 아래처럼 잘 나오는 것을 확인 할 수 있다. 
2. react-kakao-maps-sdk 사용
react-kakao-maps-sdk라는 좀더 편한 라이브러리가 있어서 사용해 보았다.
Install
npm install react-kakao-maps-sdk아까처럼 컴포넌트를 만들어 주는데 < Map > 만 불러와 주면 된다.
src/kakao-map.tsx
import { Map } from "react-kakao-maps-sdk";
export const KakaoMap = () => {
return (
<Map
center={{ lat: 37.558090961074825, lng: 126.99847210567884 }}
style={{ width: "500px", height: "500px" }}
>
</Map>
);
};
딱봐도 아까 코드보다 간결하고 편한거 같다. 내부 옵션은 아까와 똑같고 < MapMarker > 같은 태그를 이용해서 마커를 찍을 수도 있다.
import { Map, MapMarker } from "react-kakao-maps-sdk";
export const SdkMap = () => {
return (
<Map
center={{ lat: 37.558090961074825, lng: 126.99847210567884 }}
style={{ width: "500px", height: "500px" }}
>
<MapMarker
position={{ lat: 37.558090961074825, lng: 126.99847210567884 }}
>
<div style={{ color: "#000" }}>Hello World!</div>
</MapMarker>
</Map>
);
};
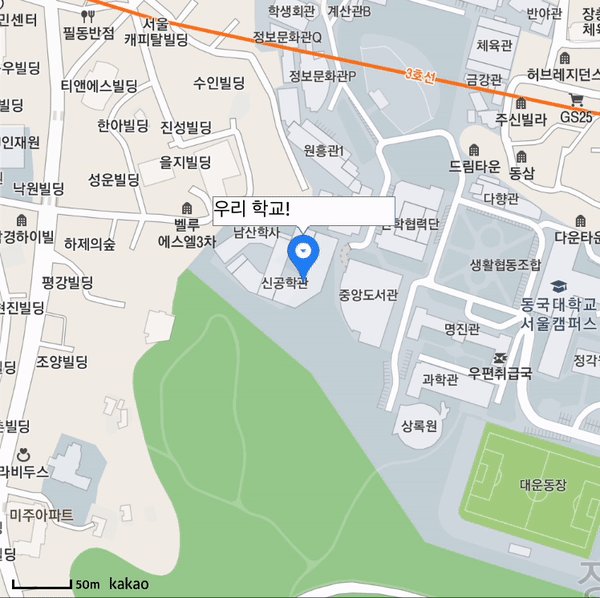
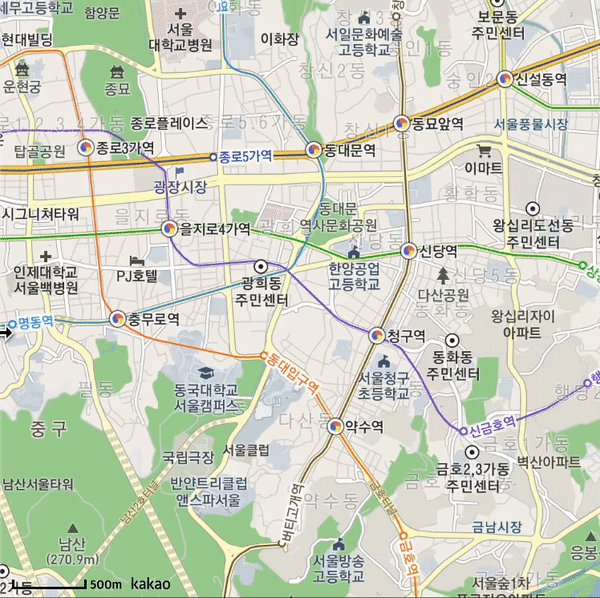
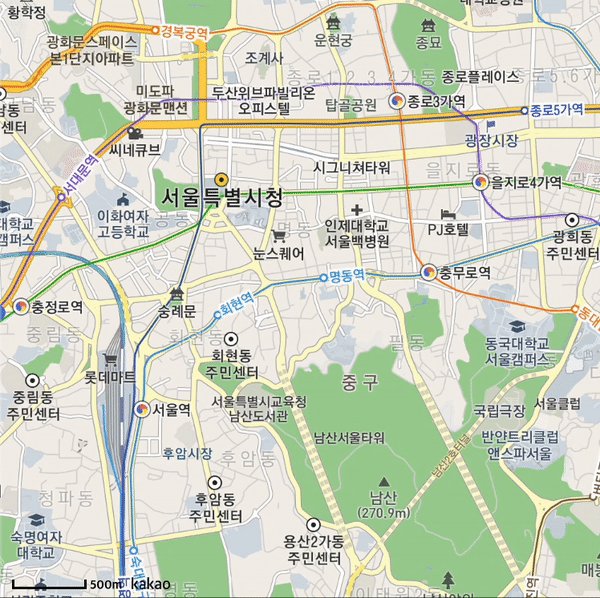
👇 결과

좀더 다양한 예제들은 공식홈페이지를 보며 연습해보고 더 정리 해보려한다.