-
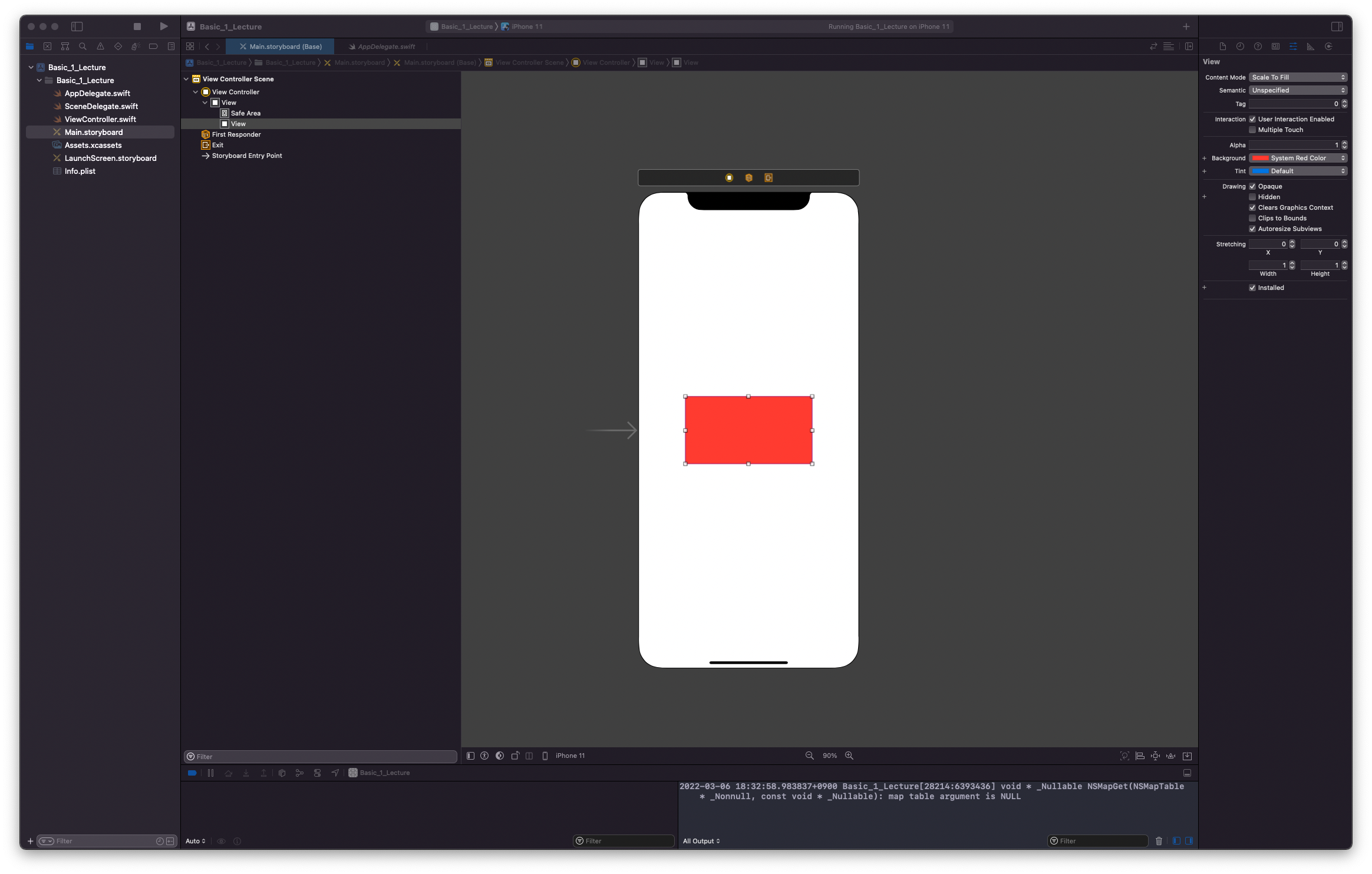
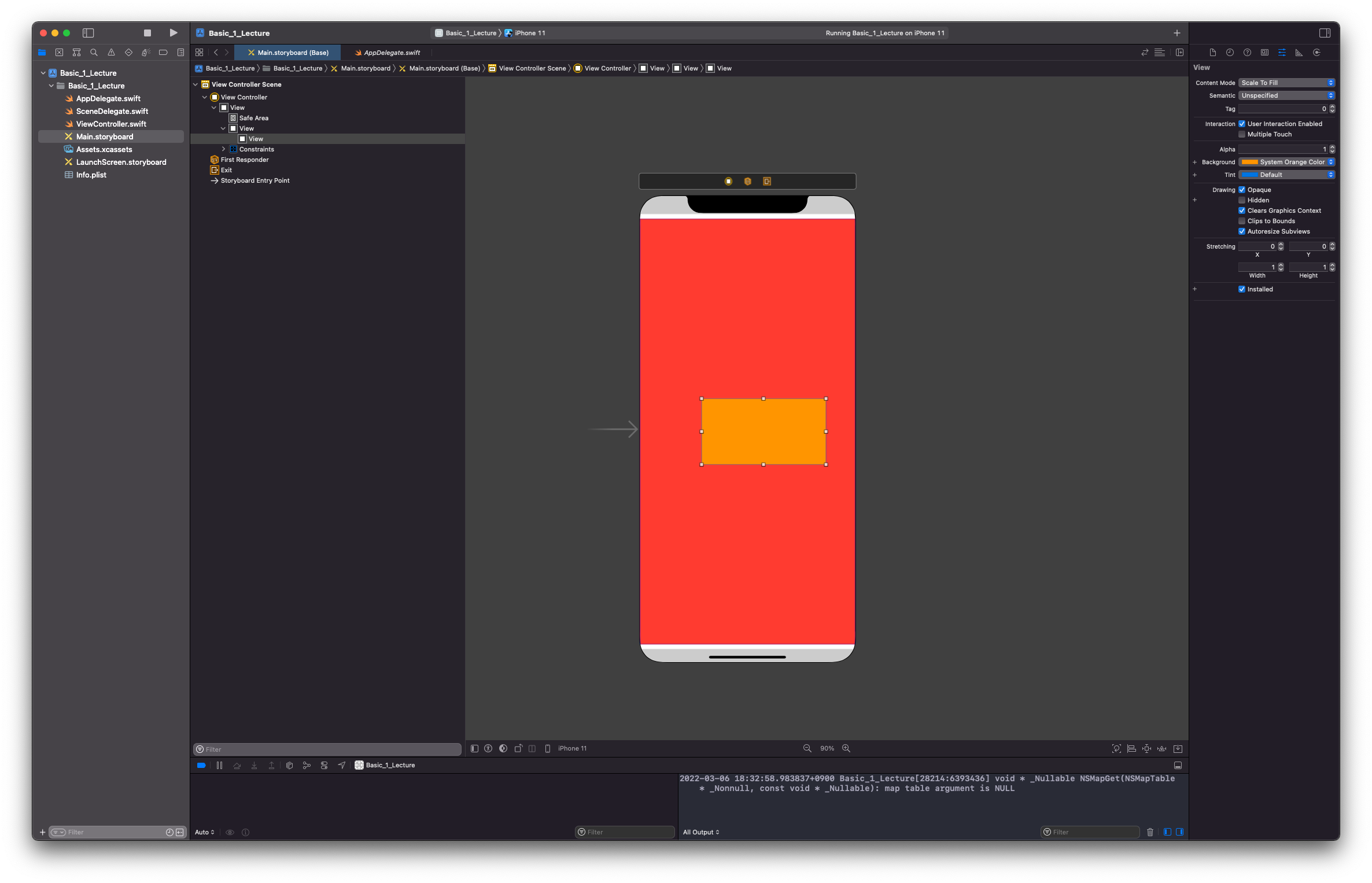
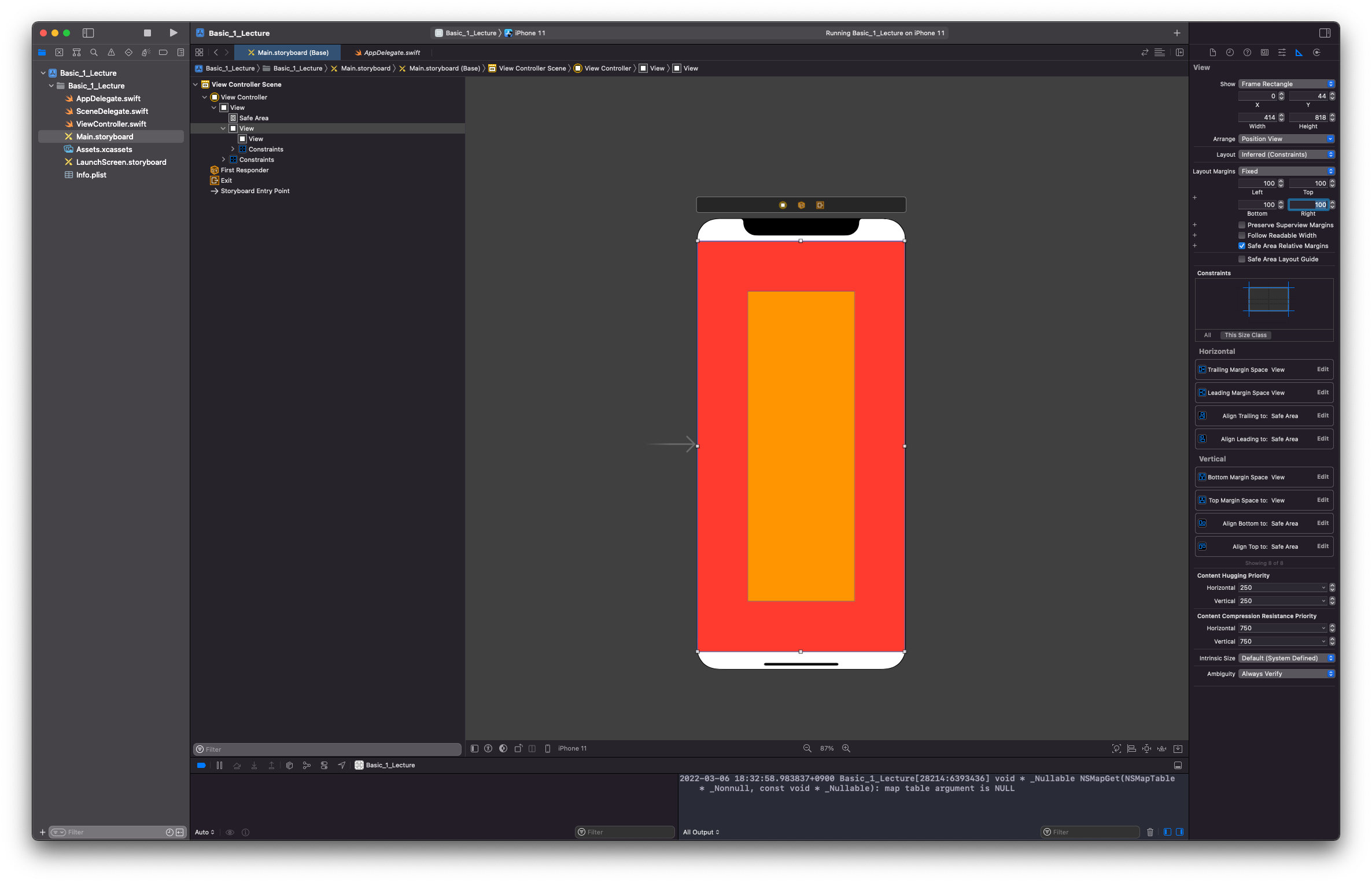
View를 추가하고 배경색을 바꿔준다.

-
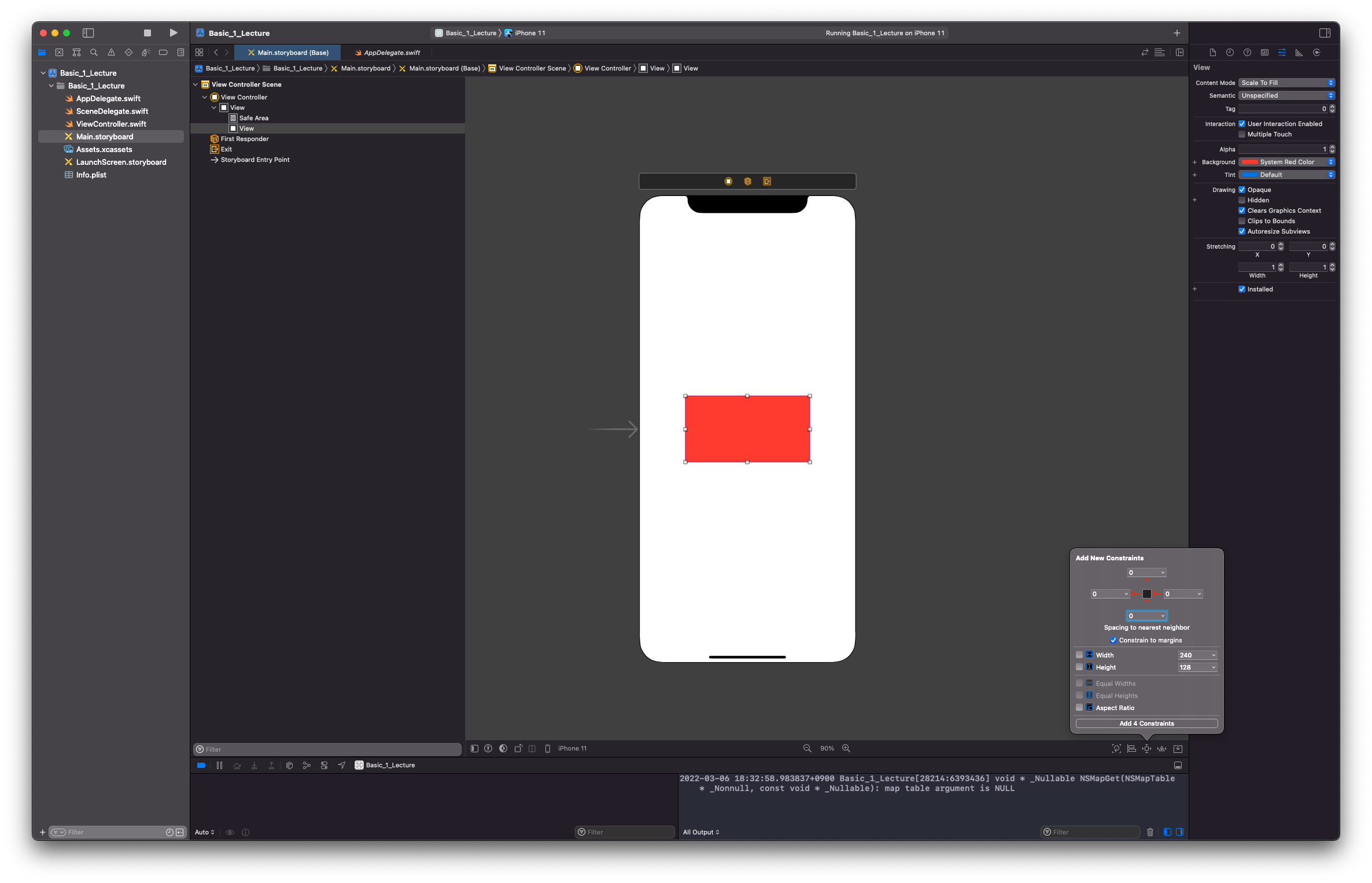
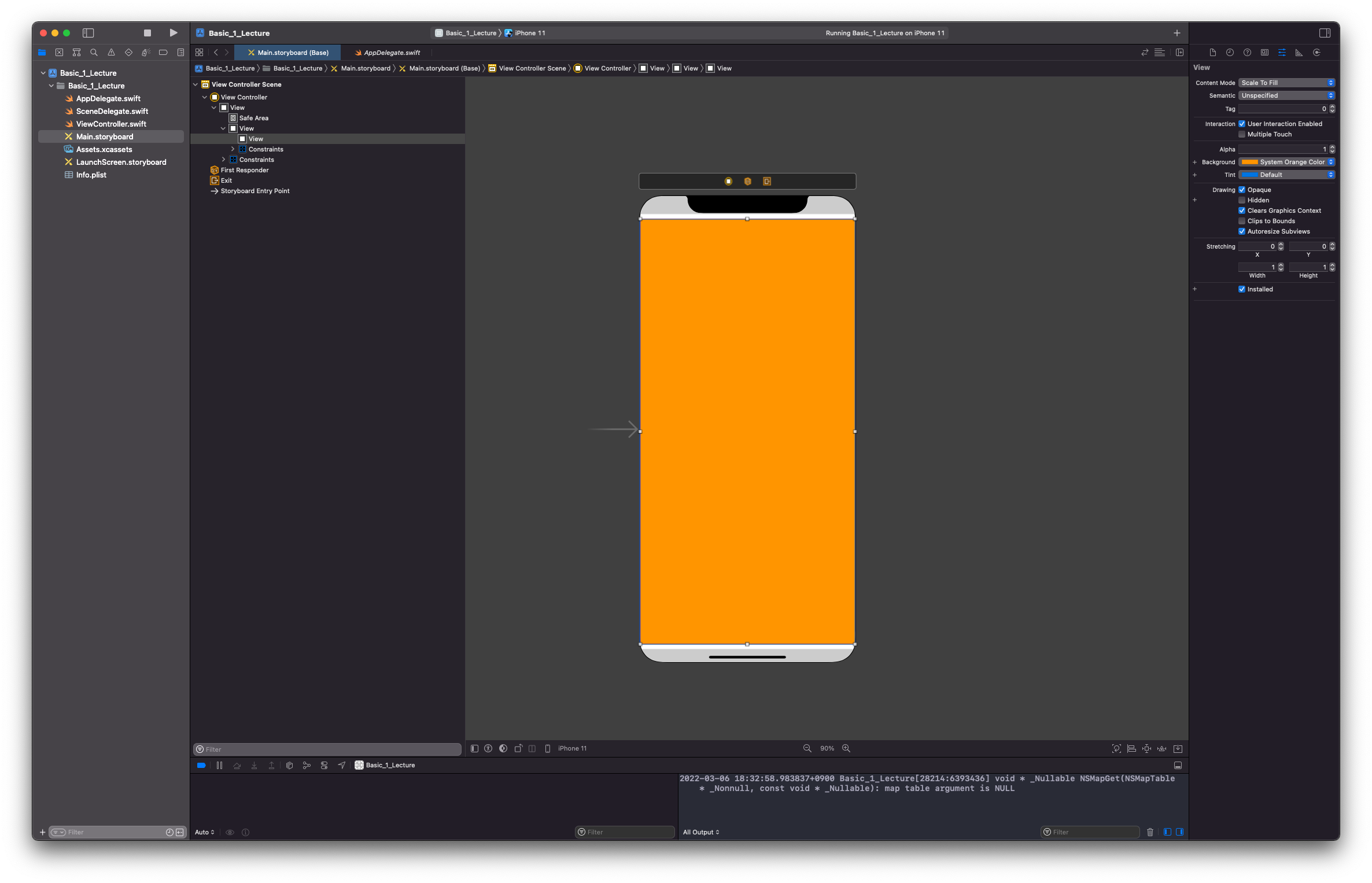
Constrains를 모두 0으로 잡아준다. 이 때 우리가 항상 체크해제했던 Constrains to margins을 체크해준뒤 잡아준다.

딱히 달라진건 없다.
marging을 체크한다는 것은 View안의 무언가를 넣었을 때와 관련있기 때문에 View 외부의 어떤 Constraints와는 관련이 없어서 아무 변화가 없다.
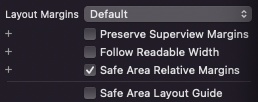
View의 사이즈 인스펙터를 보면 아래와 같은 layout margins이 있다.

layout marginsdml Defaults 값은 8이다. 무슨말인지는 아래의 과정으로 확인해보자.
- 이제 새로운 View를 추가해서 margin을 체크했을 때랑 하지 않았을 때의 차이를 보자.

[체크해제]

[체크]

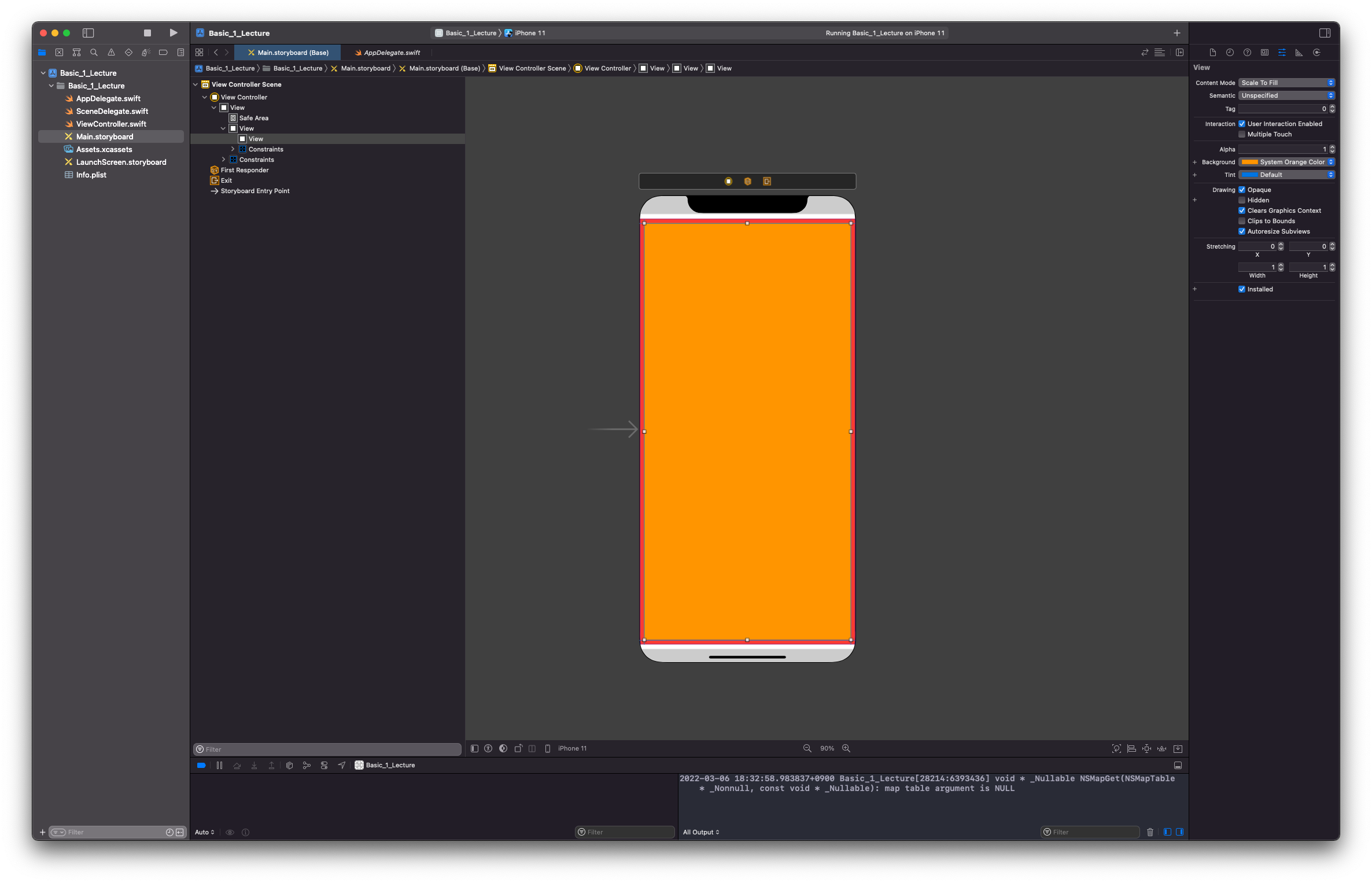
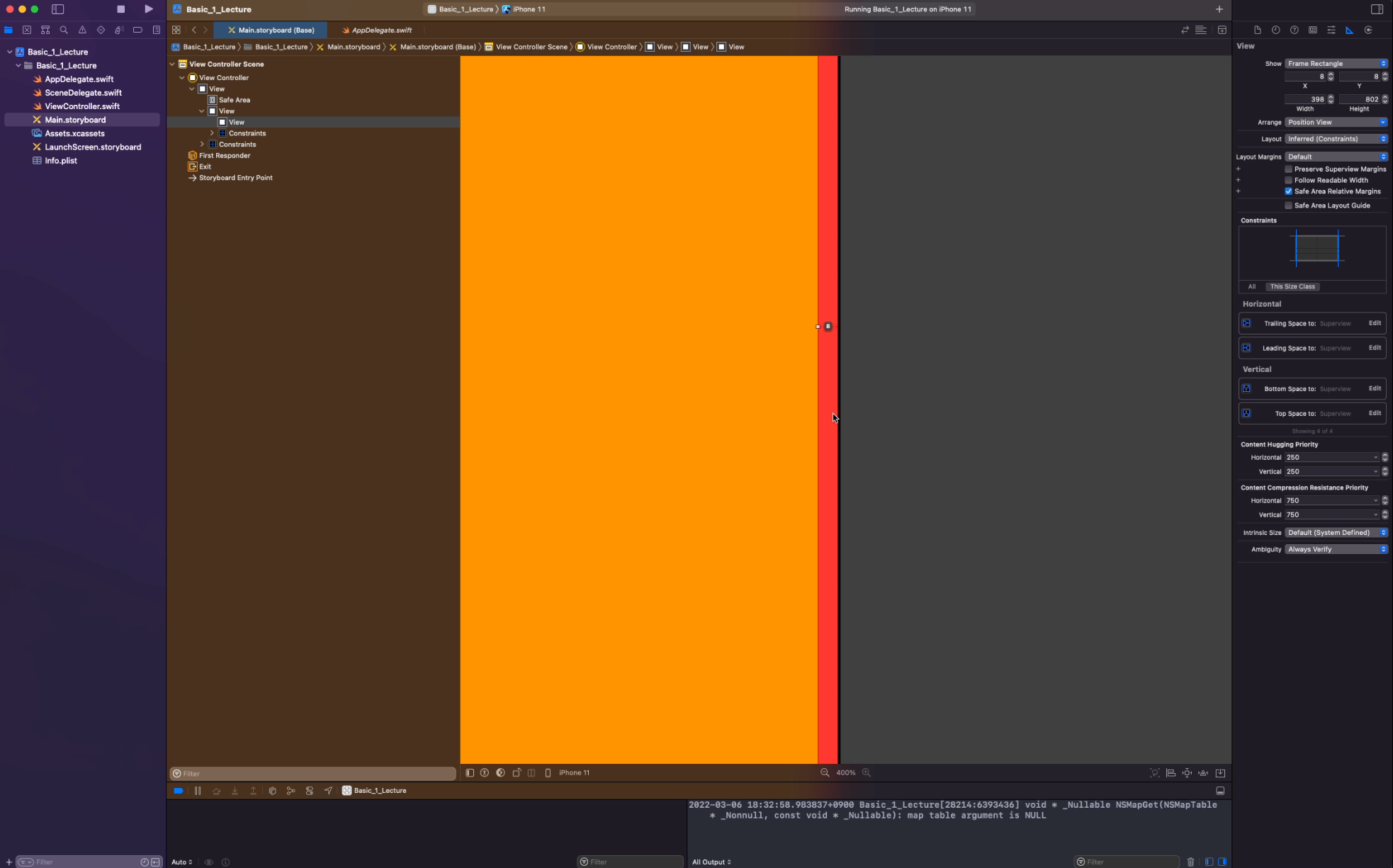
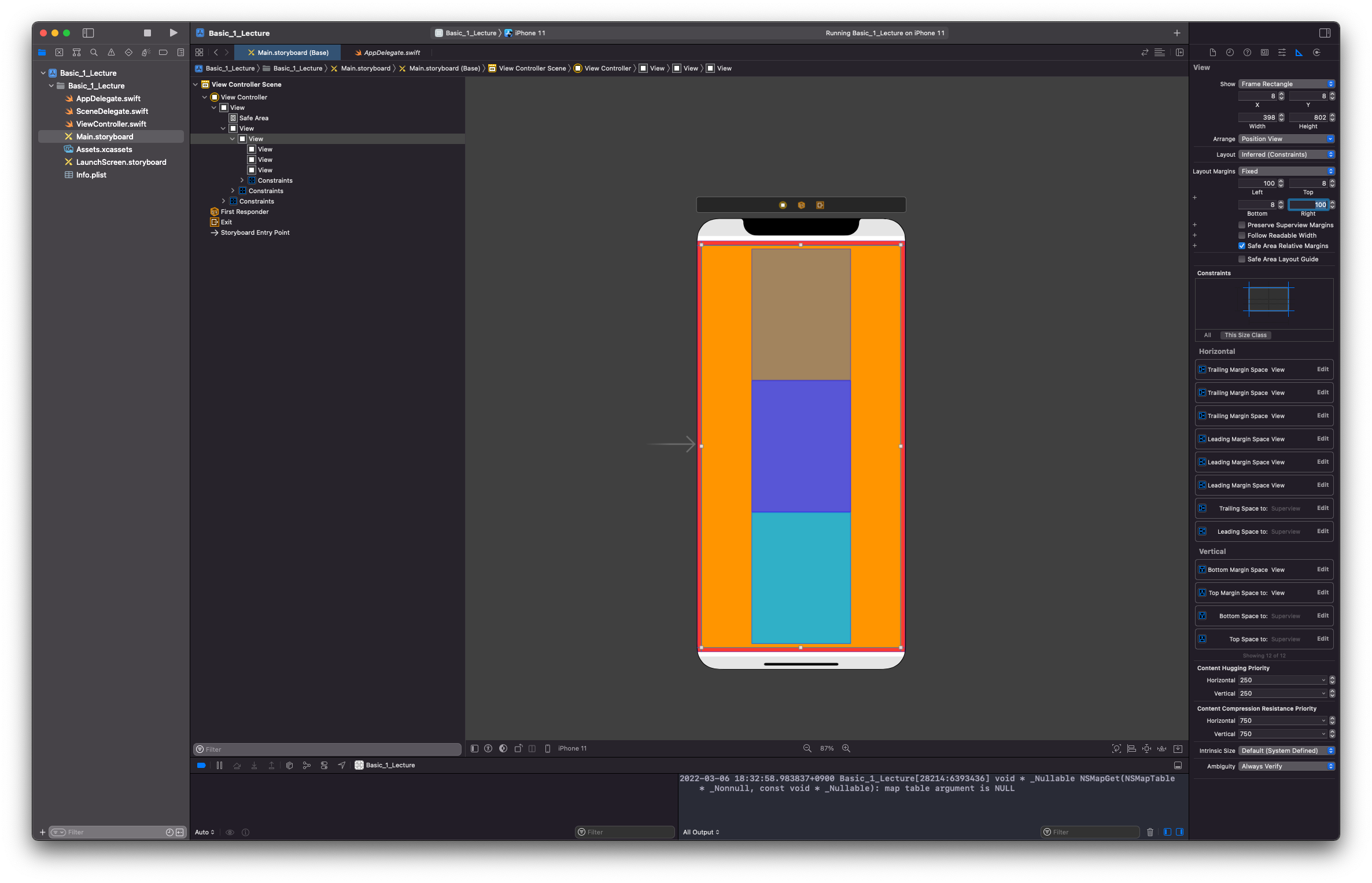
"layout marginsdml Defaults 값은 8이다." 이 말의 뜻이 아래의 사진을 보면 이해할 수 있다. (잘 안보이지만 8이 적혀있음.)

이 margin의 값을 바꾸기 위해서는 바깥쪽에 있는 View(빨간)를 누르고 Layout Margins - Fixed로 들어가서 바꿔야한다. 안쪽의 View(노란)를 누르면 절대 바뀌지 않는다.

[주의할 사항]
Layout Margins - Fixed는 left right top bottom으로 되어 있다. 해석 그대로 적용된다.
하지만 Layout Margins - language directional은 leading trailing top bottom으로 되어 있다.
뭐가 다른 걸까?
leading trailing top bottom는 글의 쓰는 방향에 따라서 결정된다고 했다. 하지만 아랍쪽 나라처럼 글을 오른쪽부터 시작하는 나라는 오른쪽이 leading일것이다.
따라서 language directional는 그런 부분을 염두하고 만들어야 할때 사용해야한다.
[왜 margin이 필요한가?]
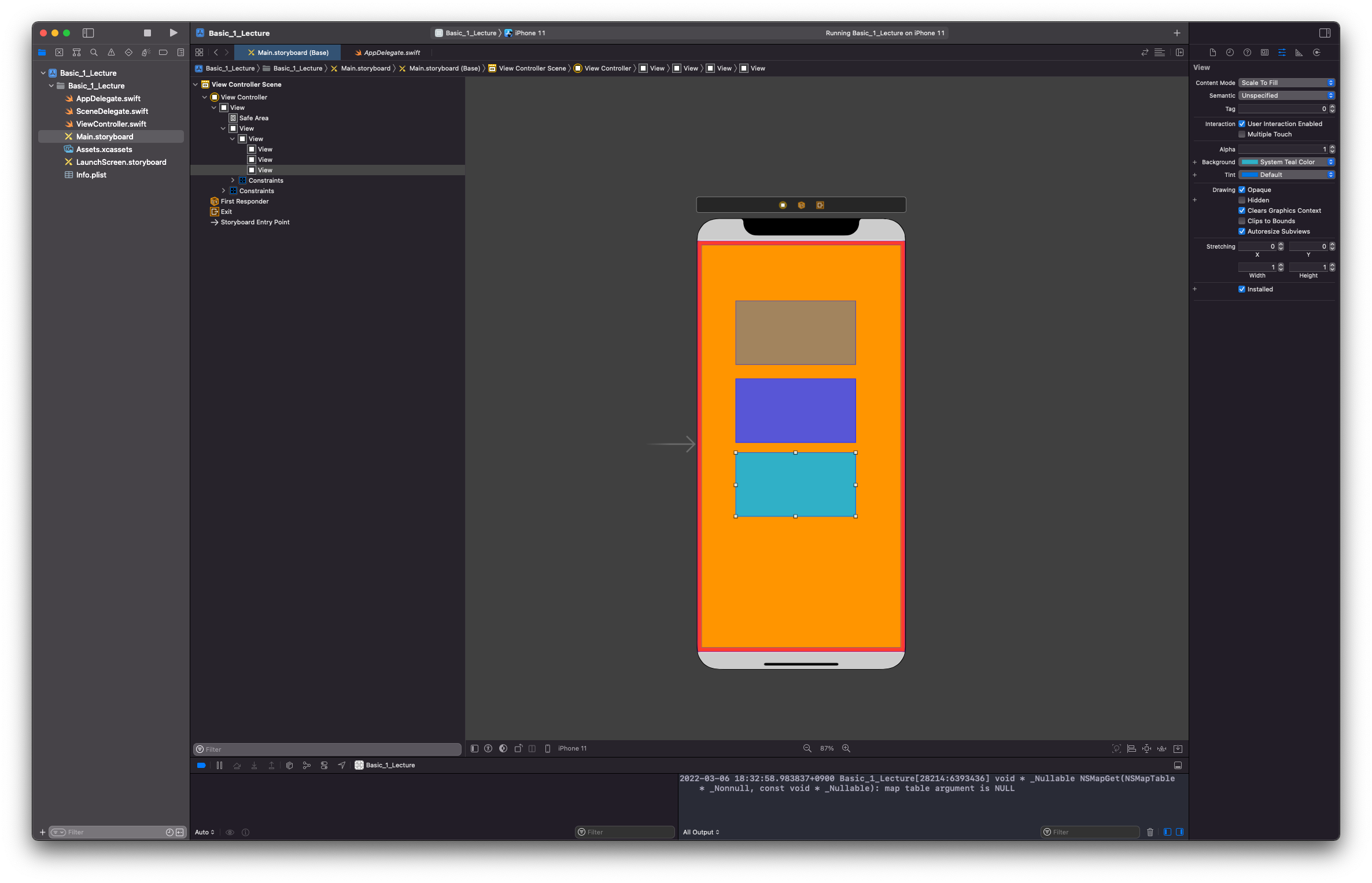
- 기존 상태에서 View를 3개를 추가하고 색을 다 다르게 설정한다.

- 그리고 View 3개를 margin을 체크한 상태로 모든 Constraints는 0으로 지정해준다.

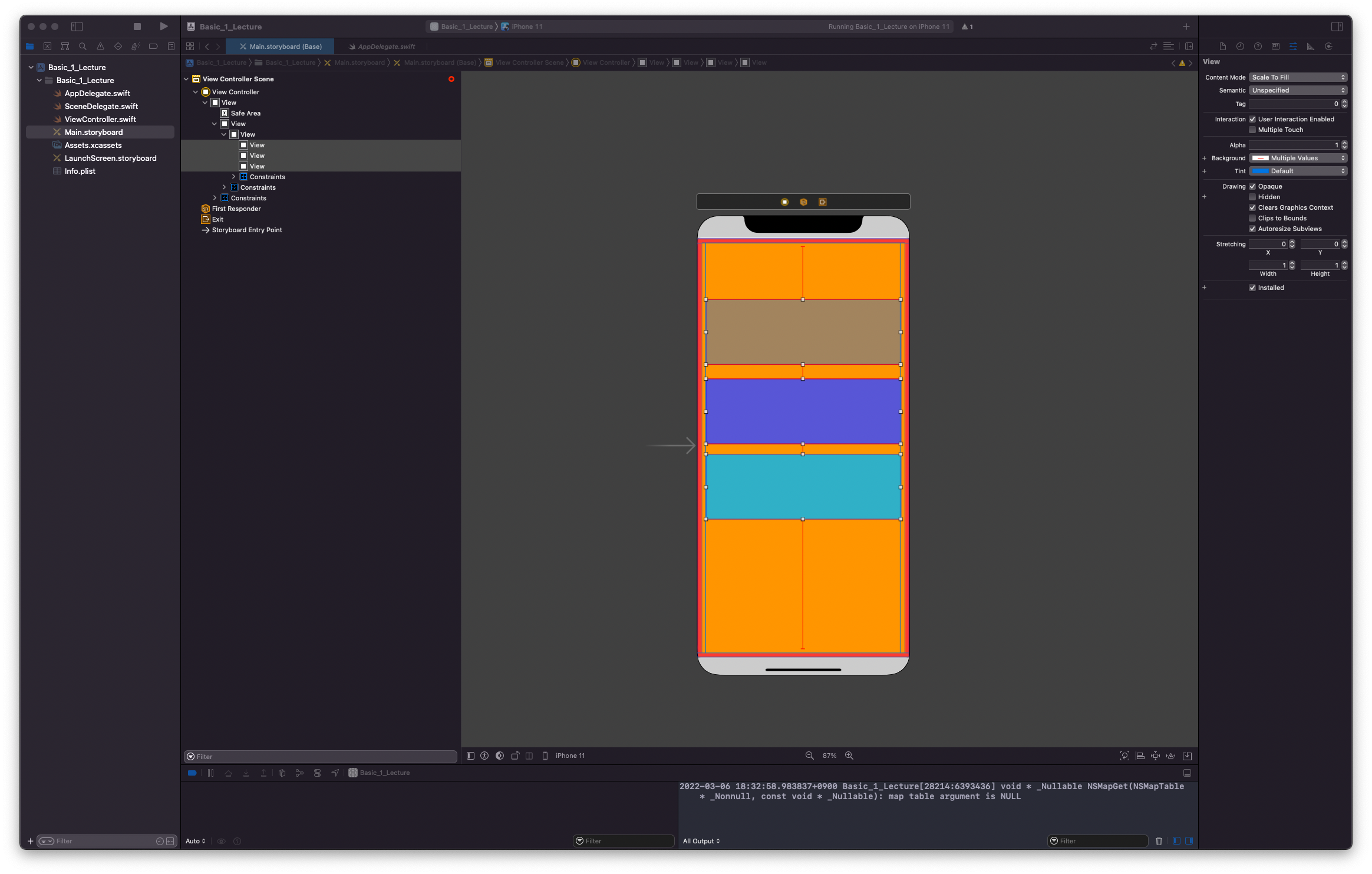
높이에 대한 우선순위가 정해져 있지 않아서 오류가 생겼다.
이번에는 우선순위르 정하지 않고 모두 같은 높으로 설정해주자.
- 1번 View에서 우클릭한 상태에서 2번 View로 놓고 EqualHeight 설정 2번에서 3번도 동일하게 설정

이 상태에서 1번부터 3번까지 간격을 바꾸려면 하나하나씩 선택해서 leading의 constant를 바꿔야한다.
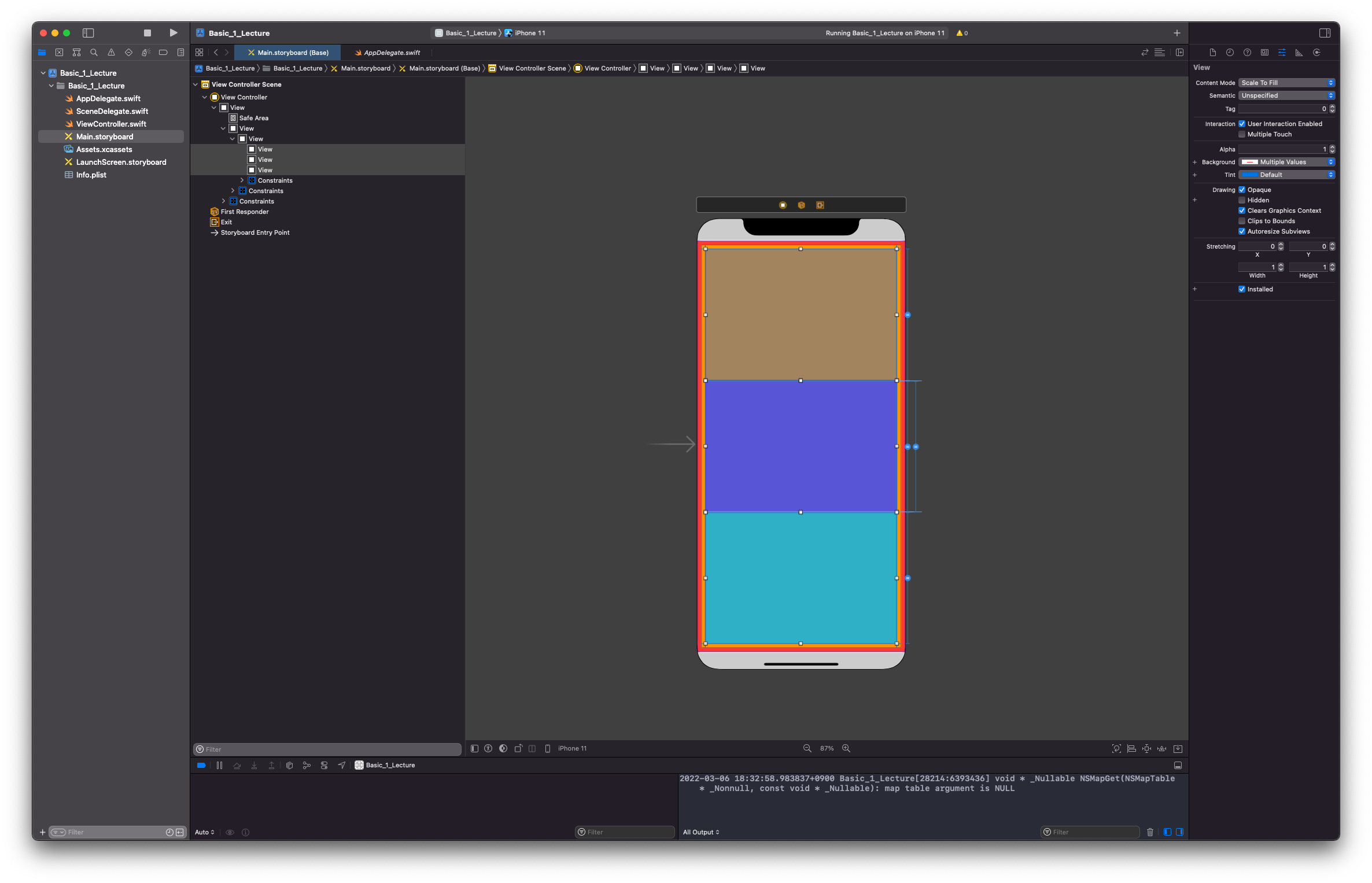
하지만 노란 View의 margin을 통해 한다면 한번에 가능하다.

이런식으로 마진을 조정하면 한번에 수정이 가능해진다.
따라서 한번에 View 내부의 컨텐츠의 Constraint를 줄일려면 margin을 사용하면 된다.
하지만 margin을 사용하게 되면 항상 상위 View를 염두해둔 상태에서 작업을 해야하기 때문에 복잡함이 따라서 많은 사람들이 사용하지는 않는다.