블로그 포스팅 시점인 8주차에도 아직 제대로 이해가 안되는 부분을 꼽으라고한다면 본인은 router를 꼽을 것이다. 2, 3주차에 '그래서 router.query가 뭔데?' 라는 말을 제일 많이 했던 것 같다.
본격적으로 router에 대해 얘기하자면, 현재 배우고있는 next에서의 router는 HTML의 <a> 태그와 거의 비슷하다고 보면될 것 같다.
import {Link} from "react-router-dom";
export default function App(){
return <Link to = '/taewoongmoon'></Link>
}
// Next.js Link
import Link from "next/Link";
export default function App(){
return (
<Link href = "/taewoongmoon">
<a>about</a>
</Link>
Next.js같은 경우는 원하는 a 태그에 링크를 걸어서 href형식으로 주면된다. (javascript 형식과 굉장히 비슷하다.)
Router와 Link의 차이점
Link 태그를 사용하는 경우는, 자동으로 다른페이지로 넘어갈 때 많이 사용된다. 즉, 어떤 태그를 클릭해서 다른 페이지로 넘어갈 때 함수를 동작시키지 않고 그냥 페이지를 보여주면 되는 경우에는 Link 사용하는 게 훨씬 효율적이고 실무에서 많이들 쓴다고 한다.
반면에 Routing은 반대로 라우팅 같은 경우는 함수를 동작시켜서 클라이언트에서 데이터 request & response 요청을 할때 등 자동으로 페이지를 넘기지 않을 경우 router.push & replace를 사용한다고 보면 되겠다. 아래는 일상적으롯 사용하는 next의 router 기능이다.
import { useRouter } from "next/router";
const router = useRouter()
const onClickMoveToPage = (event) => {
router.push(`/market/new/${event.currentTarget.id}`);
};
...........위쪽은 Container영역, 아래쪽은 Presenter영역
{props.list?.fetchUseditems.map((el: any, index) => (
<S.RightBodyBox
key={uuidv4()}
id={el._id}
onClick={props.onClickMoveToPage}
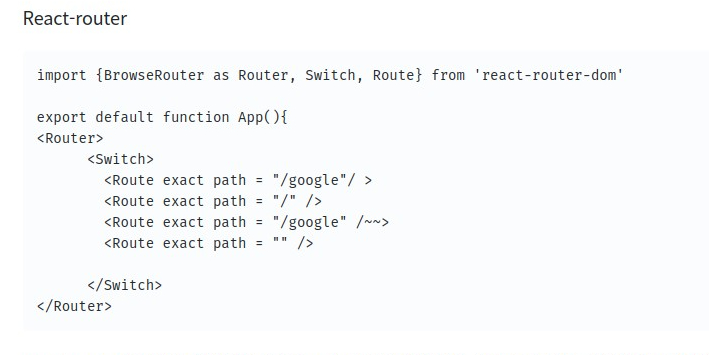
>Next.js와 React에서 차이를 유일하게 크게 보이는 곳이 Router부분이다. 라우팅을 할 때 Next에서는 상대적으로 쉽게하는 반면 React는 상대적으로 경로 및 컴포넌트 설정에 있어서 복잡하다.
next에서의 router는 단순 useRouter 선언만으로 router.push() 를 이용해 a태그와 같이 사용할 수 있지만, react에서의 router는 주소창의 주소와 path부분을 비교하고, 비교를 하게 될 시 맨위 부터 path주소와 일치하는 곳으로 페이지를 이동시키기 때문에 next와 비교하자면 좀 더 어렵다고 볼 수 있겠다.