Observable은 시간의 흐름에 따라 발생하는 이벤트들의 스트림이라고 볼 수 있다.
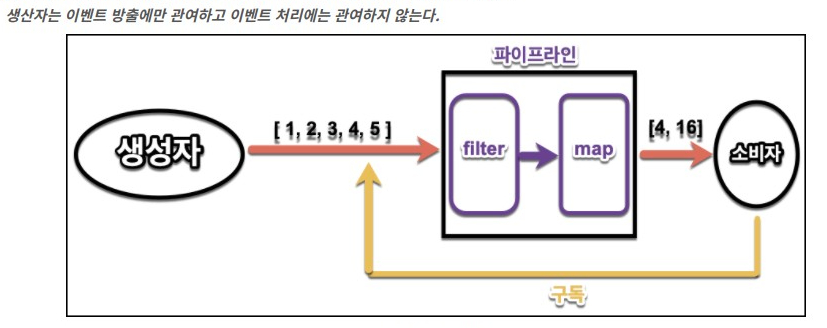
pipeline을 설치하여 여러 이벤트나 데이터를 Observer에게 보낸다.
스트림은 관념적으로 뒤에 $를 붙인다.
또한 스트림에선 항상 데이터 생산자가 있어야 하며, 생성자는 데이터 소스이다. 이러한 생성자를 옵저버 패턴에선 Subject 라고 정의하고, RxJS에서 관찰할 수 있는 무언가 라는의미로 옵저버블 이라고 칭한다.

Observable의 subscribe()를 통해 Observer 객체를 생성하고 만들어진 Observer 객체로
함수를 호출해 값을 반환한다.
const subscription = observable.subscribe(x => console.log(x));
subscription.unsubscribe();기본적으로 Observable은 옵저버를 인자로 받고, 함수를 반환하는 함수이다.
Observable은 생성, 구독, 실행, 구독해제의 Life-Cycle을 가진다.
생성 : Observable.create()
구독 : Observable.subscribe()
실행 : observer.next()
구독해제 : observer.complete() / Observable.unsubscribe()
소비자가 소비할 이벤트에 대해 생성자가 인식하면, 스트림이 생기게 되고, 이 시점에 스트림은 이벤트를 푸시한다. 이때 소비자를 옵저버로 부른다. 스트림은 옵저버블에서 옵저버로만 이동하며, 다른방향으로는 이동하지 않는다(단방향)
