컴포넌트를 재사용하기 위해, 우리는 container, presenter, style 컴포넌트를 분리해서 코드를 작성했다.
당연하게도

이런 코드 한개보다는

이런 코드 여러페이지가 유지보수가 편하기 때문이다.
추가해서, style이 문제가 생기면 style 컴포넌트에서 해결하고, UI가 문제면 presenter 컴포넌트로 가서 해결하면 좀 더 수월 할 것이다.
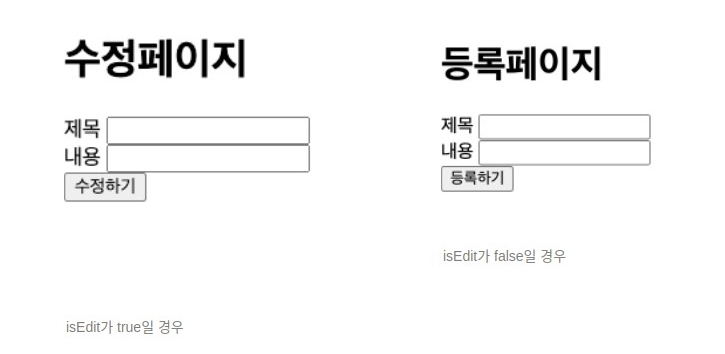
컴포넌트를 나누면 좋은점은 한번 사용한 컴포넌트를 재사용을 할 수 있다는 것인데, 등록하기 수정하기 페이지가 한 가지 예 이다.
export/import props, 삼항연산자 등의 개년을 이용하면 새로운 컴포넌트를 어렵지 않게 만들 수 있다.
import Component from "../../src/components/units/example/Component.container"
const ComponentNewPage=()=> {
return(
<Component />
)
}
export default ComponentNewPage
// compoenet-new component
import ComponentUI from "./Component.presenter";
const Component = () => {
return <ComponentUI />;
};
export default Component;
// component-new presenter
const ComponentUI = () => {
return (
<>
<div>
<h1>등록페이지</h1>
제목 <input type="text" />
<br />
내용 <input type="text" />
<br />
<button>등록하기</button>
</div>
</>
);
};
export default ComponentUI;위의 컴포넌트를 활용해 등록하기 페이지를 수정하기 페이지로 나타낼 것이다.
//component-edit page
import Component from "../../src/components/units/example/Component.container"
const ComponentEditPage=()=> {
return(
<Component />
)
}
export default ComponentEditPage이렇게만 불러오면 등록하기와수정하기가 똑같은 화면으로 나올 것이기 때문에, 어떠한 조건을 만족시키면 수정하기, 만족시키지 않는다면 등록하기 라는 제목이 나오도록 작성하면,
//component-new page
import Component from "../../src/components/units/example/Component.container"
const ComponentNewPage=()=> {
return(
<Component isEdit={false} />
)
}
export default ComponentNewPage
//component-edit page
import Component from "../../src/components/units/example/Component.container"
const ComponentEditPage=()=> {
return(
<Component isEdit={true} />
)
}
export default ComponentEditPage이렇게 하면된다.