1. JavaScript this, class, constructor 기본개념 정리
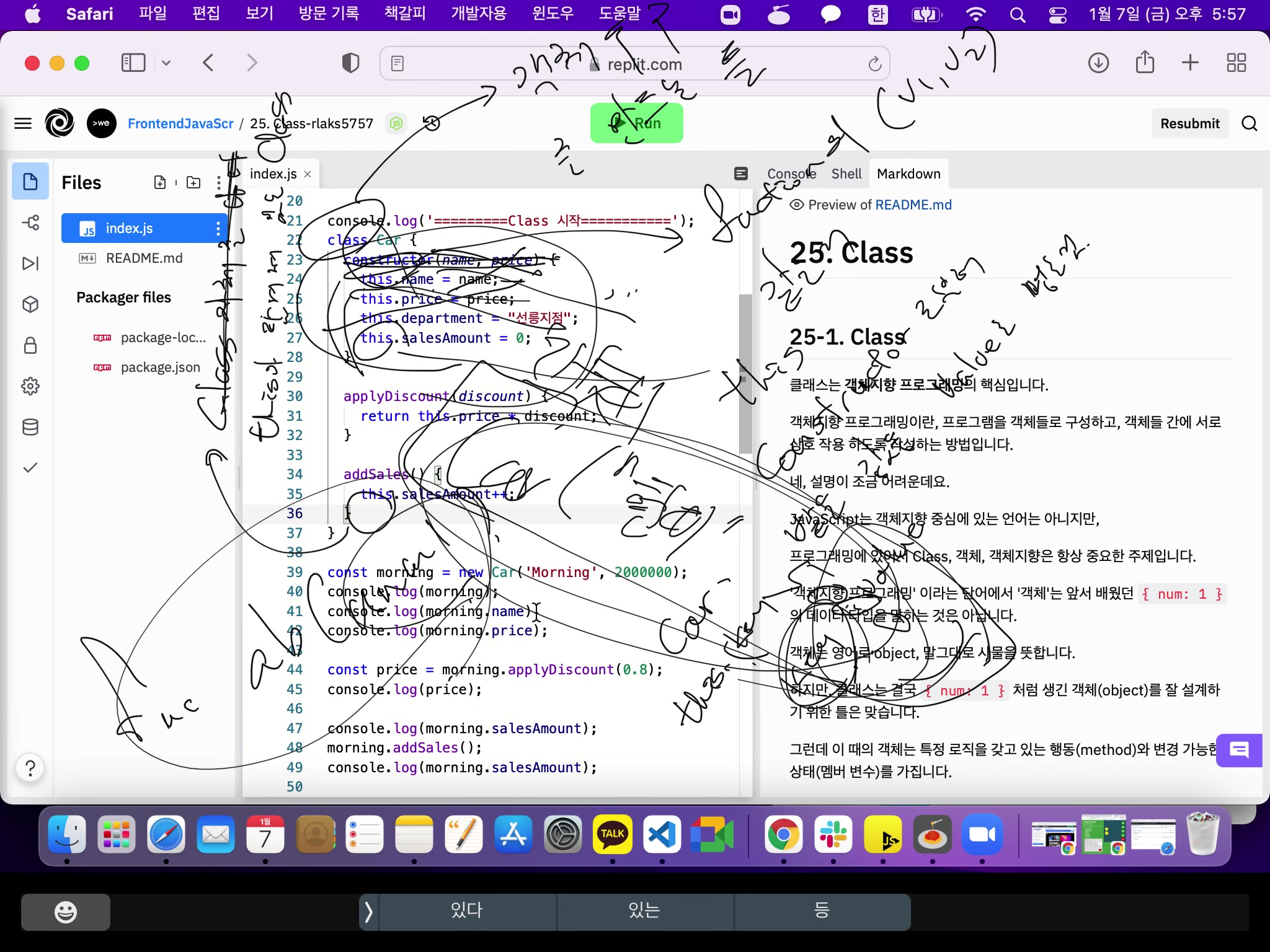
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
this.department = "선릉지점";
this.salesAmount = 0;
}
applyDiscount(discount) {
return this.price * discount;
}
addSales() {
this.salesAmount++;
}
}1. Class : 객체를 만드는 틀
2. Constructor : Class를 통해 만들어진 객체에 Property를 받아오기 위한 수단
3. this : 객체를 선택하기 위한 도구(ex. Class Car.name ==> this.name)