
props란?
다음과 같은 코드를 실행해보자.
function App (){
let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']);
return (
<div>
<Modal></Modal>
</div>
)
}
function Modal(){
return (
<div className="modal">
<h4>{ 글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}위 코드는 Modal 컴포넌트를 App 컴포넌트 안에 삽입하는 코드이며, 예상대로라면, 글제목[0] 부분에 '남자코트 추천'이 떠야한다.
하지만 이 코드를 실행 시켜보면 예상과는 다르게 '글제목'이라는 변수가 define 되지 않았다는 에러가 뜬다.
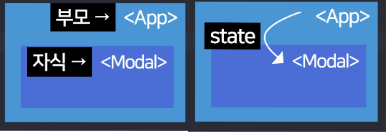
그 이유는 글제목이라는 state 변수는 function App() 컴포넌트에 있고, function Modal() 컴포넌트에는 없기 때문이다. 자바스크립트에서는 다른 함수에 있는 변수를 마음대로 가져다 쓸 수 없다. 자식 컴포넌트가 부모 컴포넌트에 있던 state를 쓰고 싶으면, 그냥 쓰면 안되고, props로 전송해서 써야 한다.
c.f) 위 예시에서 부모 컴포넌트는 App이고, 자식 컴포넌트는 Modal이다.
props로 부모 -> 자식 state로 변수를 전송하는 법
부모 컴포넌트의 state를 자식 컴포넌트에서 쓰고 싶다면 다음 두 가지 단계를 따라야 한다.
1.자식컴포넌트 사용하는 곳에 가서 <자식컴포넌트 작명={state이름} />
2.자식컴포넌트 만드는 function으로 가서 props라는 파라미터 등록 후 props.작명 사용
말로는 설명하기 힘드니 코드로 보자면
function App (){
let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']);
return (
<div>
<Modal 글제목={글제목}></Modal> // 1. 자식 컴포넌트를 사용하는 곳에 쓸 예정일 state의 이름을 작명
</div>
)
}
function Modal(props){ // 파라미터에 props라고 지정
return (
<div className="modal">
<h4>{ props.글제목[0] }</h4> // 2. 자식컴포넌트 만드는 곳에 가서 props라는 파라미터 등록 후 props.작명 하여 사용.
<p>날짜</p>
<p>상세내용</p>
</div>
)
}cf) 위 방법처럼 파라미터를 props로 지정하는 것 외에도 아래 예시처럼 변수 이름을 직접 지정해서 state를 공유하는 것도 가능하다. 또한 state만 전송할 수 있는 것이 아니라 일반 변수, 함수, 일반 문자 또한 전송이 가능하다.
function Modal({글제목}){ // 변수명을 중괄호에 씌워서 직접 컴포넌트에 전달
return (
<div className="modal">
<h4>{ 글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
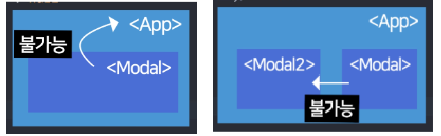
}state의 전송은 부모 -> 자식 방향만 가능하며, 위 그림처럼 자식 -> 부모 혹은 자식 -> 자식 끼리의 컴포넌트 전송은 불가능하다.
출처 : 코딩애플 "React 리액트 기초부터 쇼핑몰 프로젝트까지!"