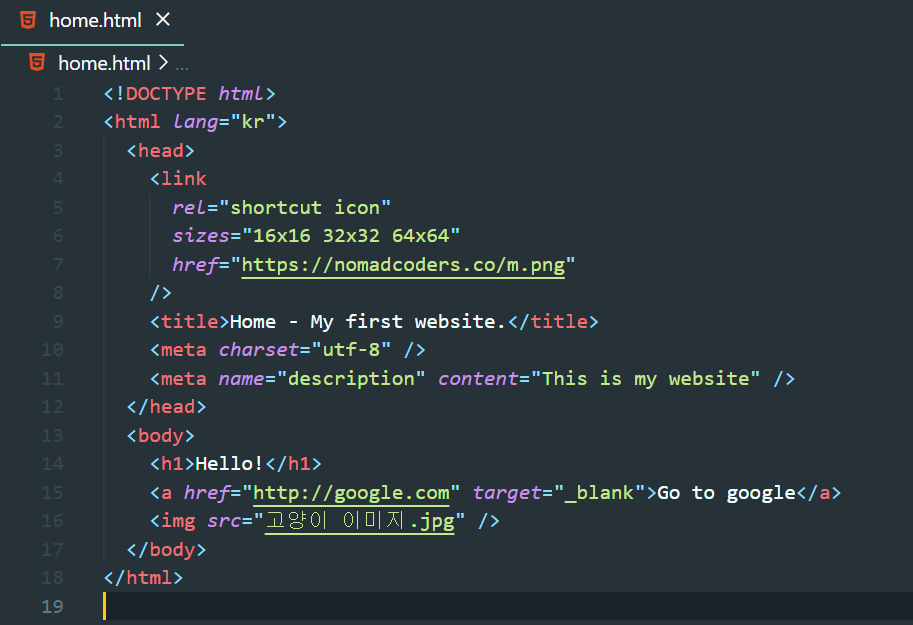
모든 HTML 문서의 첫 번째 라인은

이렇게 시작해야 한다.

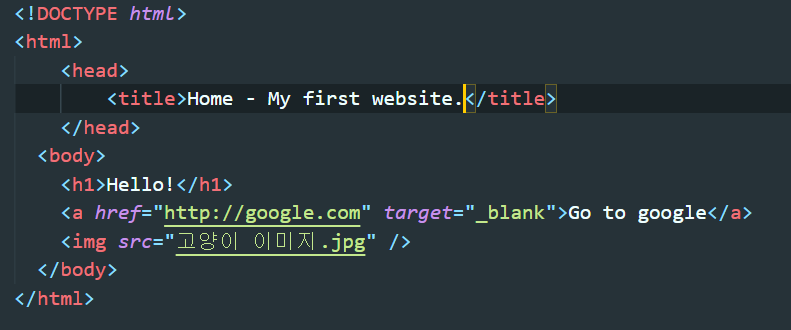
추가로 html 태그와 head 태그, body 태그까지 갖추어야 한다.
head(웹사이트의 환경설정)/body(사용자가 볼 수 있는 내용)
body 태그 안에 전에 배웠던 태그들을 넣어보았다.
head 태그 안에는 title 태그를 사용하여 title을 지정하였다.
브라우저 결과를 보면,

이렇게 기본값인 home.html이라고 되어있던 title이

title 태그 안에 지정해준 값으로 변경된 것을 볼 수 있다.
옆에 노마드코더 아이콘은 저번에 지정해뒀던 건데 아직도 설정이 되어있..

- html 태그에 lang attribute는 웹사이트의 주된 언어를 검색엔진에게 알려주는 것이다.
- meta 태그(self-closing)의 attributes는 content, name가 있다.
- link 태그(self-closing)의 attributes는 rel, sizes, href가 있다.
Tip 니꼬쌤 팁!
구글에 html이나 css혹은 javascript 검색할 때,
"mdn" 이라는 키워드 붙여서 검색하기
예) html tag mdn
