프로젝트를 만들때 폴더 구조는 굉장히 중요합니다.
실무에서 사용하는 폴더 구조는 여러가지 방법이 존재하는데, 이러한 방법들을 패턴이라고 부릅니다.
리액트에서 사용하는 유명한 패턴으로는 container / presentational 패턴과 atomic 패턴이 있습니다.
1. container / presentational 패턴
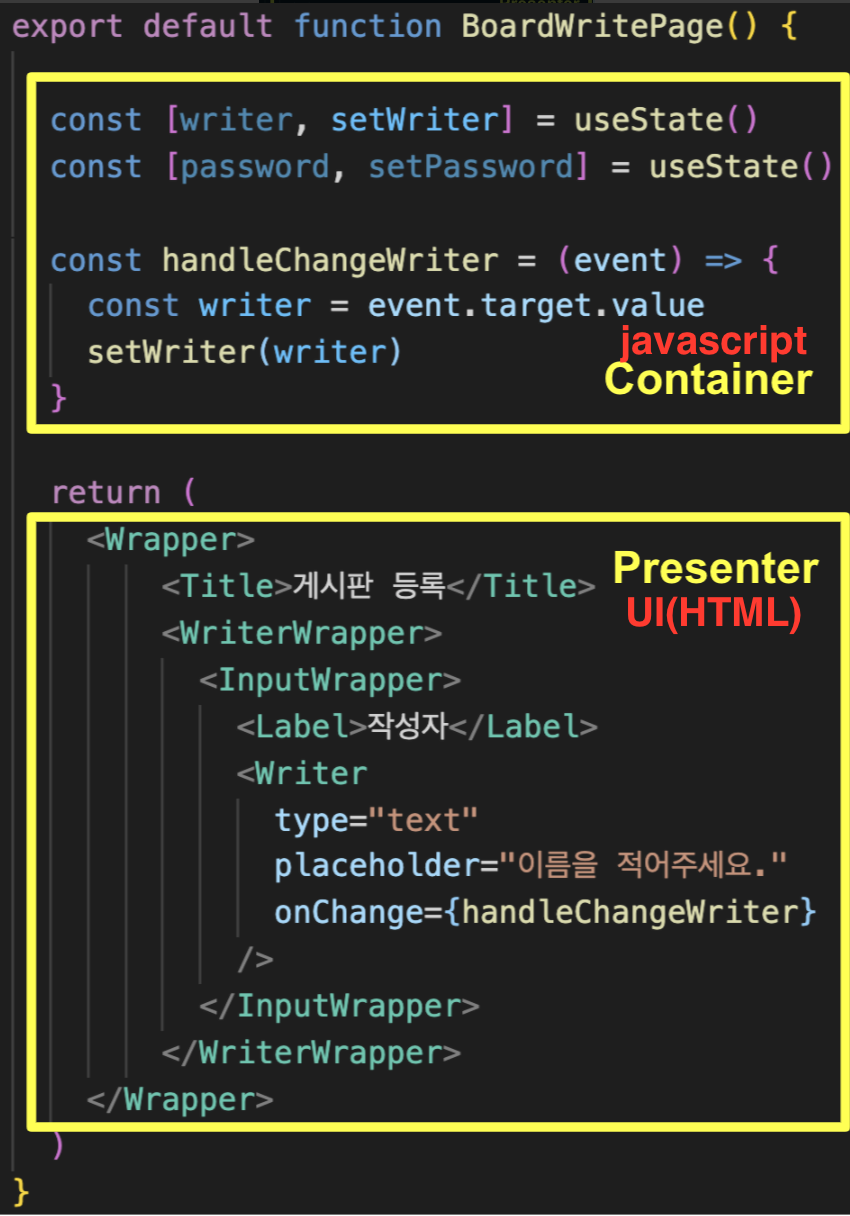
container / presentational 패턴이란, 소스코드를 자바스크립트(기능)와 JSX (UI)로 나누는 방법을 의미합니다.
여기서 container는 자바스크립트(기능) 부분을 의미하고, presentational은 JSX(UI) 부분을 의미합니다.

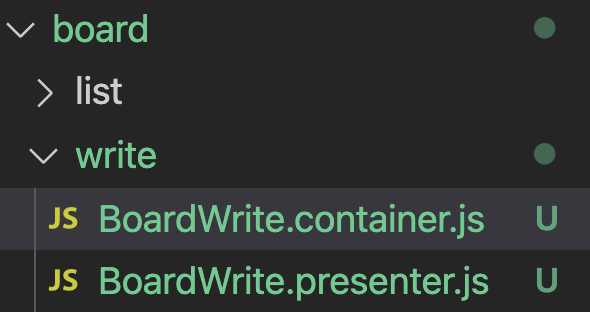
위 파일을 2개의 파일로 나누는 방법은 아래와 같습니다.

💡 부모 컴포넌트와 자식 컴포넌트
→ import되어 불려가는 컴포넌트를 자식 컴포넌트라고 합니다.
반면 import하여 불러오는 컴포넌트를 부모 컴포넌트라고 합니다. 자식컴포넌트는 부모 컴포넌트 안에 포함되는 구조 입니다.
레벨업!
💡 JSX란 무엇인가요?
→ JavaScrip Xml의 약자로 자바스크립트의 확장 문법입니다.
리액트에서는 virtual DOM을 다루고 있기 때문에 html을 가장한 JSX를 사용해야 합니다.
JSX는 브라우저에서 실행되는 과정에서 자바스크립트 언어로 바뀌게 됩니다.
리액트에서의 html이라고 생각하시면 됩니다.
2. atomic 패턴
atomic 패턴이란, 소스코드를 아주 작은 컴포넌트 단위로 먼저 쪼개는 방법을 의미합니다.
이렇게 하는 이유는 컴포넌트의 중복을 최소화하기 위함입니다.
총 5개의 폴더 구조로 이루어지며, 각각의 의미는 화학의 원리를 이용하여 만듭니다.

atoms, molecules, organisms, templates, pages 이렇게 5개의 폴더로 나누어서 컴포넌트들을 관리하게 됩니다.
atomic 패턴은 디자이너분들의 세계에서도 널리 알려진 패턴입니다.
따라서, atomic 패턴을 사용하면 디자이너분들과 협업에 유리해질 수 있고, 프로젝트 시작부터 체계적인 UI적 설계가 가능해집니다.
하지만, 프로젝트 시작부터 UI를 디자이너분과 함께 전체적으로 설계해야하므로 실제 개발준비까지 걸리는 시간이 오래 걸릴 수 있습니다.
따라서, 시간, 비용, 팀의 상황 등에 따라서 적용하는 것이 일반적입니다.
레벨업!
💡 추가학습주제
Atomic 패턴의 장점과 단점은 무엇인가요?
library의 utils 파일 관리
위에서 Component, Presenter 방식으로 파일 구분하는 것을 배웠고, 지금은 styles, queries 파일 등을 만들어 코드를 분리하고 있습니다.
이처럼 파일을 분리하여 관리하는 것은 앞으로 협업과 유지보수를 위해 필수입니다.
styles이 이상하면 styles 파일로 가고, gql이 이상하면 queries파일로 가면 되죠.
여기서 더 추가하면, 공통적으로 쓰이는 함수를 한 곳에 저장하여 협업하는 사람들과 함께 사용하는 방법도 있습니다.
그렇게 되면 함수를 여러 번 만드는 것이 아니라, 한 번 만들고 Import로 가져오면 되는 것이죠.
폴더와 파일 이름은 회사마다 다릅니다. 여기는 codecamp니까 codecamp의 방식으로 이름을 지으려고 합니다.
사용방법은 여러 분들이 emotion에서 export 하고 다른 파일에서 import로 사용하는 것과 동일합니다.
한 번 간단한 함수를 해볼까요?
utils 파일 안에 함수를 하나 만들어주겠습니다.
export const handleDate = () => {
let day = new Date();
let week = ['SUN', 'MON', 'TUE', 'WED', 'THU', 'FRI', 'SAT'];
return week[day.getDay()];
};위의 함수를 실행하면 오늘의 요일을 "SUN", "MON" 등으로 보여줍니다.
위의 함수를 utils에 만들고, export를 해주었습니다.
그럼 이제 다른 곳에서 import를 통해 함수를 불어오고 사용하겠습니다.
(현재 아래 from의 주소는 예제를 위해 만든 임시 파일입니다. 여러분들은 utils에 만들어주세요)
import { handleDay } from '../test3/index';
export default function Test4() {
return <div>{handleDay()}</div>;
}위의 코드처럼 하면

이렇게 나오게 됩니다.
위의 예제는 간단하게 만든 것입니다.
여러분들은 자주 사용하게 될 것 같은 함수들을 직접 만들어서 활용하시면 됩니다.
