프로젝트를 진행하다보면 특정 페이지에서는 특정 레이아웃이 보이지 않았으면 할 때가 있습니다. 이럴때는 특정 페이지에서는 레이아웃을 나타내주지 않게 하는 조건을 걸어주면 됩니다.

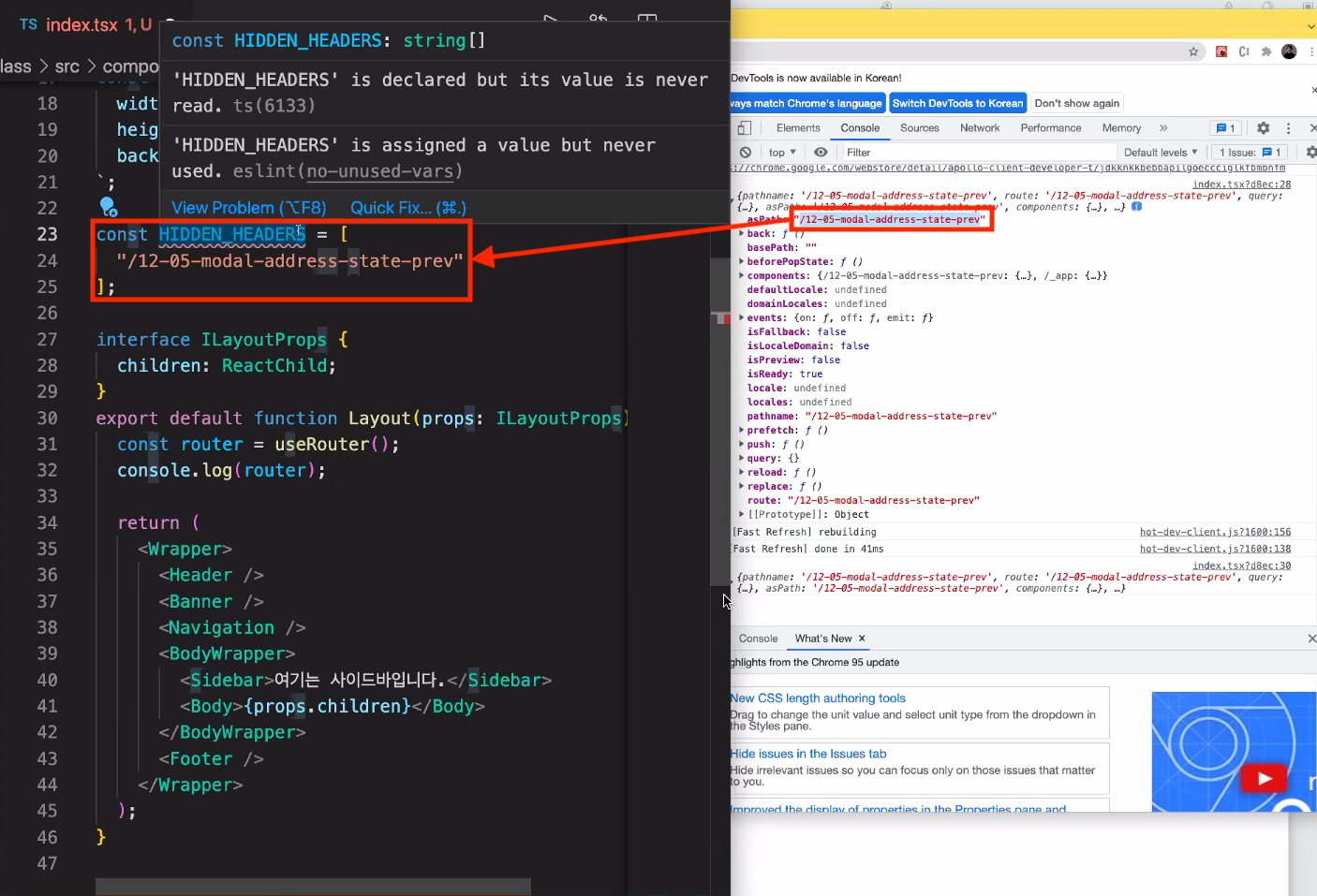
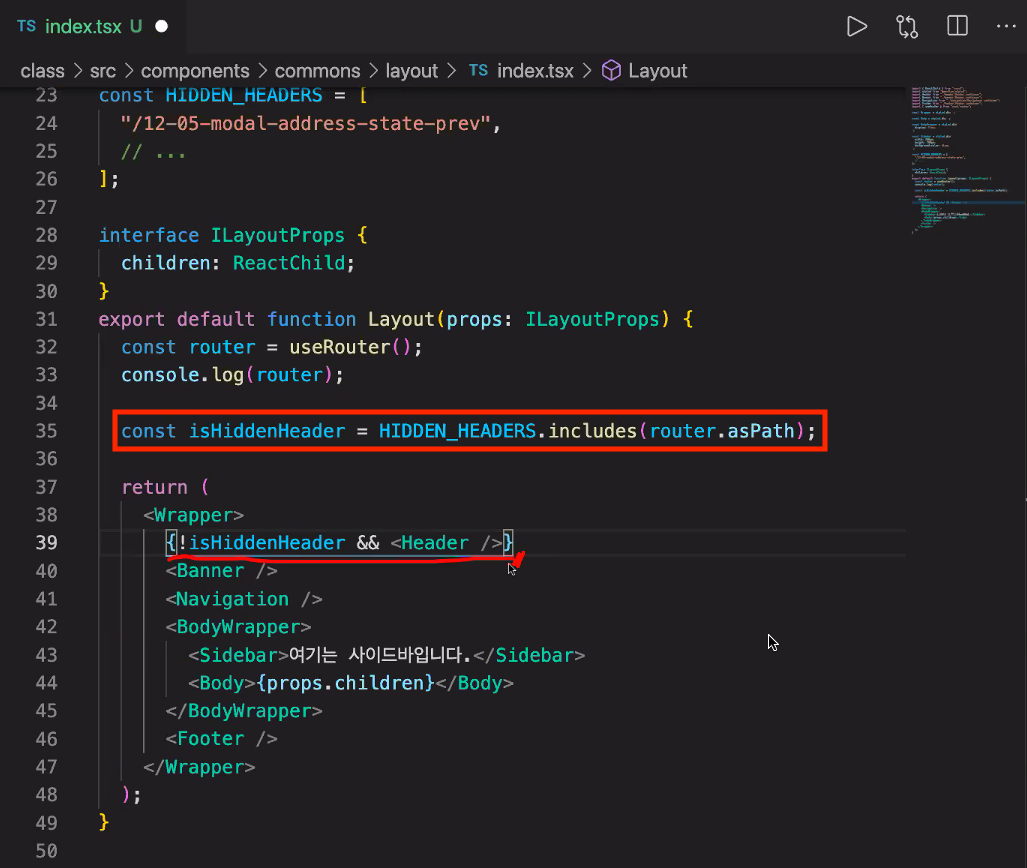
만약, 특정 페이지에서 Layout의 Header 부분을 보여주고 싶지 않다면, 지정하려는 특정 페이지의 asPath 값을 배열로 담아주고,

includes() 를 사용해 배열내 값과 현재 페이지의 asPath의 값을 비교하여 동일하지 않을 경우에만 레이아웃 화면을 출력해주면 페이지에 따라 화면을 달리 구성할 수 있습니다!
현재는 배열의 메서드 includes()를 사용해서 해결이 가능하지만, 나중에 더 복잡한 경로로 인해 해결이 안 될 경우에는 적절한 알고리즘 메서드를 사용하여 로직을 구성해주셔야합니다.
