데이터를 주고 받기 위해서 브라우저에서 데이터를 요청하면 요청을 받은 백엔드 컴퓨터는 데이터베이스에서 데이터를 처리하여 브라우저에 응답을 돌려줍니다.
이 때, 게시글을 등록 후 게시글을 불러왔을 때 게시글이 불러와지지 않는 경우가 있습니다. 이러한 문제는 게시글 등록 요청 후 백엔드 컴퓨터에 요청을 전송하고 데이터가 처리된 후 게시글 불러오기 과정이 실행되어야 하는데 데이터 처리 이전에 게시글 불러오기 과정이 실행되어져 문제가 발생합니다.
이러한 실행 방식을 비동기 실행이라고 합니다.
비동기 실행 방식과 이러한 비동기 실행 방식을 보완하기 위한 다른 통신 방식에 대해서 알아봅시다.
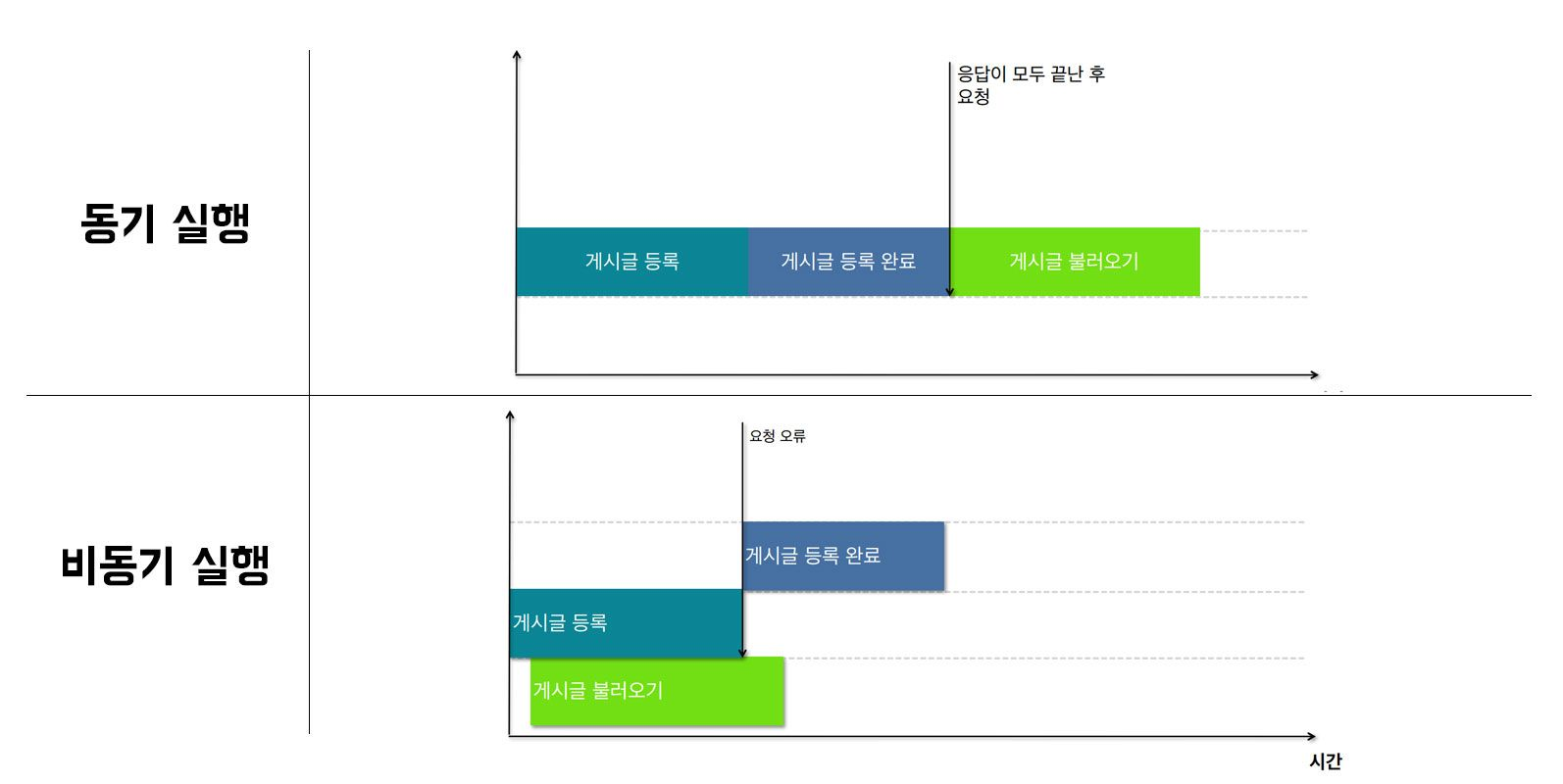
- 비동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행합니다.
이러한 특징 때문에 비동기 실행은 요청들 사이에 서로 기다려 줄 필요가 없을 경우, 여러 가지 요청을 동시에 처리해 줄 때에 사용됩니다.
하지만, 우리가 이전에 게시글 등록 후 불러왔을 때 게시글이 불러와지지 않는 오류에 직면한 것처럼 비동기 실행 방식이 아닌 다른 통신 방식을 사용해야할 경우가 있습니다. 이러한 경우에 사용하는 것이 동기 실행 방식입니다.
- 동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신입니다.
동기 실행 방식은 등록 요청을 하게 되면 등록 과정이 모두 완료될 때까지 기다려준 후 게시글 불러오기 과정이 실행되기 때문에 문제 없이 작업이 가능합니다.

REST-API에서 동기/비동기 실행
비동기 통신
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}REST-API에서 데이터의 요청과 응답을 위해 axios를 사용하여 비동기 통신을 사용해주었습니다. 이 때에 코드는 상단에서부터 실행되면서 백엔드 컴퓨터에 데이터를 요청하고 데이터를 가져와서 응답을 줍니다.
위 코드는 요청된 응답을 가져와 데이터에 저장하고, 저장된 데이터를 콘솔 창에 찍어주도록 작성된 코드입니다.
해당 코드를 실행하면 콘솔창에는 리턴된 Promise 객체가 보여지게 됩니다.
우리가 해당 코드에서 Promise 객체가 아닌 요청된 데이터 값을 받아오려면 어떻게 해야할지 알아봅시다.
💡Promise 객체
Promise 객체는 자바스크립트에서 비동기 처리에서 사용되는 객체입니다. 주로 서버에서 받아온 데이터를 화면에 표시하기 위해서 사용하며 데이터를 받아오기도 전에 데이터를 화면에 표시하려고 하면 오류가 발생하거나 빈 화면이 뜨게 되는데, 이러한 문제를 해결하기 위한 방법 중 하나입니다.
프로미스에는 세 가지 상태가 있습니다. 여기서 상태란 처리 과정을 의미합니다.
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
- Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
웹 개발을 하면서 데이터를 다루다보면 만날 수 있는 개념이기 때문에 꼭 이해하도록 합시다.
동기 통신(async/awiat)
async function 함수이름() {
const data = await axios.get('https://koreanjson.com/posts/1')
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}우리가 비동기 실행 방식에서 동기 실행 방식으로 변경해주기 위해서는 async/awiat이 필요합니다.
위 코드처럼 작성해주시면 되는데요. await 해주시기 위해서는 꼭 async도 함께 작성되어야하니 유의하시길 바랍니다.
이렇게 작성해주시면 await이 작성된 부분의 코드 실행이 완전히 완료되기 전까지는 하단의 코드로 실행이 넘어가지 않습니다. 완전히 완료된 후 완성된 데이터를 받아오기 때문에 해당 코드를 실행하면 콘솔 창에 우리가 불러오고자 했던 데이터가 잘 보여지는 것을 알 수 있습니다.
await는 왜 필요할까요?
우리는 1주차에서 비동기 통신과 동기 통신을 다루었습니다.
그렇다면, 비동기 처리를 위해 async를 사용하는 건 알겠습니다. 그런데 async의 짝꿍 await는 왜 사용할까요?

결론을 말씀 드립자면, await는 동기 통신을 위해 사용합니다.
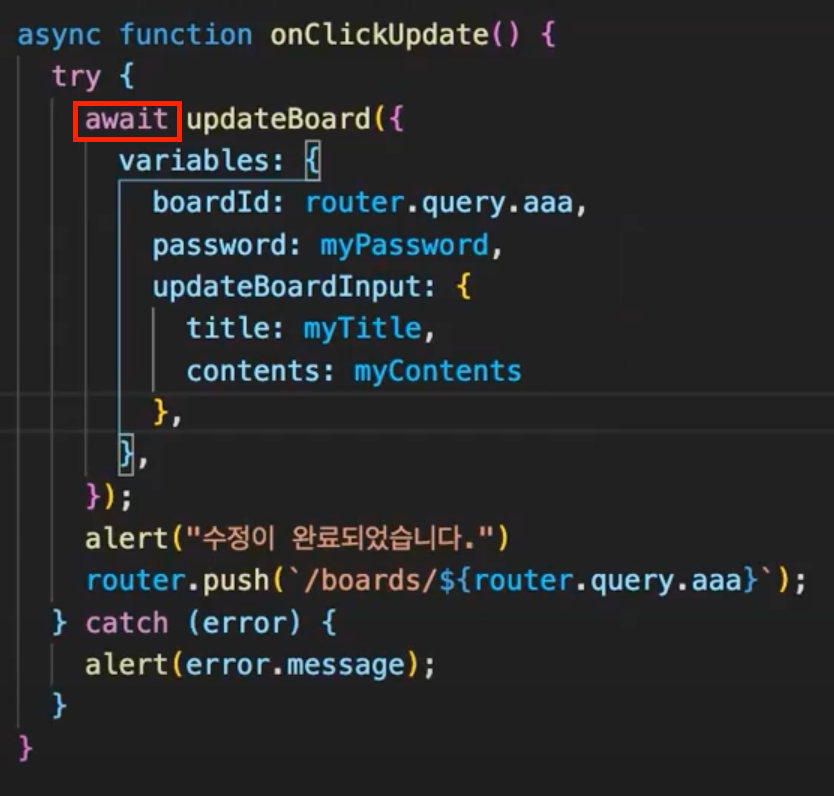
만일 await가 없다면 updateBoard가 비동기 처리를 하는동안 기다려주지 않고 바로 다음 줄로 넘어가기 때문에 백에 등록 되기 전에 “수정이 완료되었습니다.”가 뜨게 됩니다.
따라서 updateBoard를 동기처리를 해서 등록될 때 까지 기다리도록 해주는게 await의 역할입니다.
즉 await를 사용함으로써 비동기 처리 함수인 updateBoard를 동기처리 함수로 바꿔주어 제대로 등록이 될때까지 기다려주는 역할을 하는 것 입니다.