
실제 돔에 접근하여 조작하는 대신, 이것을 추상화시킨 자바스크립트 객체를 이용해 사용한다.
실제 (무거운)돔의 가벼운 사본 같은 개념
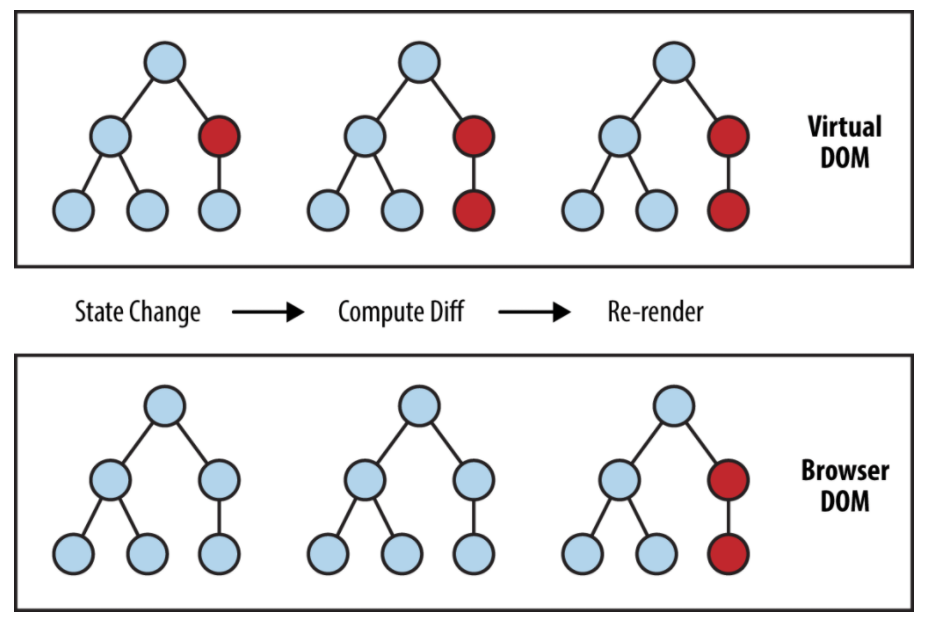
리액트가 가상돔을 반영하는 절차
특정 페이지에서 데이터가 변했다고 가정했을 때, 리액트를 이용해 돔을 업데이트시키는 절차는 다음과 같다.
- 변화가 일어났다. 변화된 버전을 가상돔으로 바꾸자.
- 데이터가 업데이트 되면 전체 UI를 가상돔에 리렌더링한다.
- 가상돔끼리 비교하자.
- 변화 전의 가상돔과 변화된 가상돔을 비교한다.
- 바뀐 부분만 적용하자.
- 바뀐 부분만 실제 돔에 적용을 함으로서 레이아웃 계산은 한 번만 이행된다.(ex. 네비게이션(컴포넌트)을 열었을 때 특정 영역(컴포넌트)이 빨갛게 변하면서 위치가 변경되는 경우의 레이아웃 계산이 일괄로 단 한 번만 이행)

작은 규모의 레이아웃(리플로우)이 여러번 발생하는 것보다 큰 규모의 레이아웃이 한 번 발생하는 것은 성능상의 큰 차이를 나타낸다. 리액트는 위와 같은 얕은 비교와 일괄 돔 업데이트 방식을 이용해 성능 향상을 이끄는 것이다.
