리액트는 SPA (Single Page Application) 방식으로써, 여러개의 페이지를 사용하며, 새로운 페이지를 로드하는 기존의 MPA (Multi Page application) 방식과 달리 새로운 페이지를 로드하지 않고 하나의 페이지 안에서 필요한 데이터만 가져오는 형태를 가집니다.
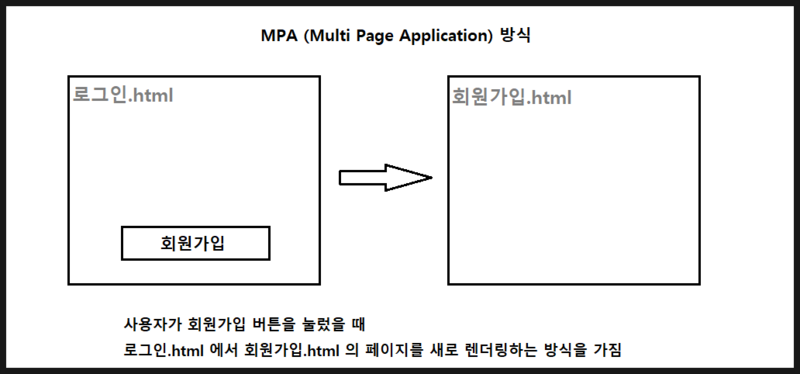
예를 들어, 로그인과 회원가입 화면을 구성한다고 가정했을 때에 MPA 방식에서는 로그인.html 페이지와 회원가입.html 페이지가 별도로 나눠져 있고 사용자가 회원가입 버튼을 누름에 따라 로그인.html 에서 회원가입.html 로 페이지를 이동하는 방식을 가지고 있지만

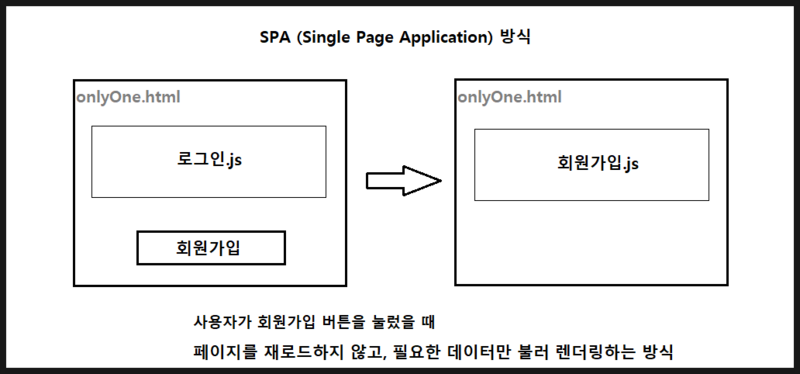
SPA 방식에서는 오직 하나의 html 페이지 안에서 로그인과 회원가입에 대한 데이터 js 파일을 가지고
사용자가 회원가입 버튼을 눌렀을 때, 회원가입에 대한 데이터 자료를 렌더링하는 방식입니다.

즉, 둘의 차이는 단순하게 현재의 페이지를 완전히 다시 로드해서 새로 구성을 하느냐 아니면 필요한 데이터만 가지고 와서 재로드 없이 렌더링하느냐의 차이입니다.
이러한 방식은 Router 에서도 확인할 수 있는데 위의 그림과 같이 MPA 방식에서 다른 페이지로 이동하기 위해선 주로 <a href=''> 태그를 사용하거나 window.location.href 등의 메소드를 사용할 수 있습니다.
페이지와 페이지 사이 (html → html)의 이동이 가능하기 때문입니다.
그러나 SPA 방식에서는 오직 하나의 페이지만 가지고 있기 때문에 MPA 방식으로의 페이지 이동이 불가능합니다.
페이지 (html)가 아닌 데이터를 가지는 JS 파일로 구성이 되어 있기 때문입니다.
React-Router는 페이지를 새로 불러오지 않는 상황에서 각각의 선택에 따라서 선택된 데이터를 하나의 페이지에서 렌더링 해주는 라이브러리 입니다.