분명히 부트캠프에서 배운대로 설치를 진행해보았다.
prettier 설치
prettier 설치 명령어 입니다.
yarn add --dev --exact prettier아래의 명령어로
.prettierrc.json설정파일을 생성합니다.
혹은 + 버튼을 눌러서 직접 파일을 만들어주셔도 됩니다.echo {}> .prettierrc.json만들게 되시면
prettierrc.json파일에 비어있는 객체를 보실 수 있습니다.ESLint와 Prettier 연결
각 패키지 매니저에 따라 아래의 명령어로
eslint-config-prettier를 설치합니다.npm install --save-dev eslint-config-prettier yarn add eslint-config-prettier --deveslint와 같이 사용하는 방법
.eslintrc.js파일 안에서 "extends" 배열에 "prettier"를 추가해줍니다.{ "extends": [ "plugin:react/recommended", "standard", "prettier" ] }VSCode Prettier Extention 설치
ESLint 규칙 정하기
Next JS에서는 리액트를 따로 import 하지 않아도 사용할 수 있기 때문에 .eslintrc.js 파일에 규칙을 추가해줍니다. 또한 타입스크립트를 사용하고 있기 때문에 prop-types 규칙도 사용하지 않도록 규칙을 추가해줍니다.
// 필요없는 규칙은 off해서 꺼주세요
rules: {
'react/react-in-jsx-scope': 'off',
'react/prop-types': 'off'
}💁♂️이렇게 설치를 해봐도 안된다......
그래서 인터넷 서칭
Prettier = 정해진 규칙에 따라 자동으로 코드 스타일을 정리해주는 도구이다.
1. 방법1
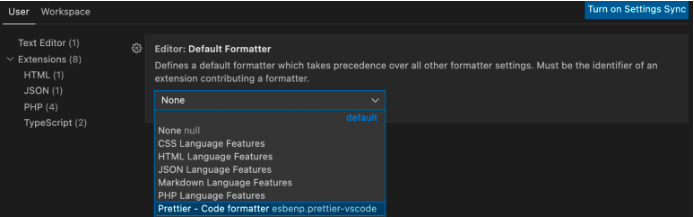
market place에서 prettier를 설치합니다.
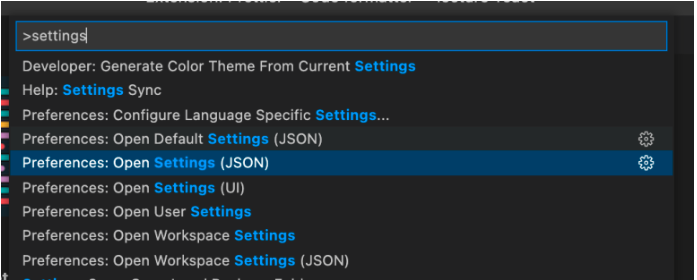
이후 command + shift + p 를 누른 뒤 settings를 입력합니다.
이후 Preferences: Open Settings(JSON)을 찾아주자.
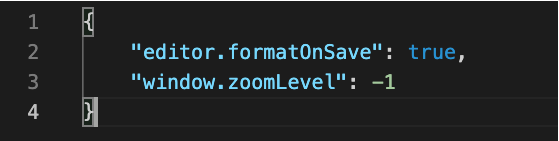
그리고 아래 코드를 추가합니다."editor.formatOnSave": true,
이후 vscode를 재시작하면 된다.
읽기 전용 파일이라고 수정이 안 될 경우가 있다. (내가 그런 경우)
2. 방법2
code -> Preference -> Settings(설정)에 들어간 뒤
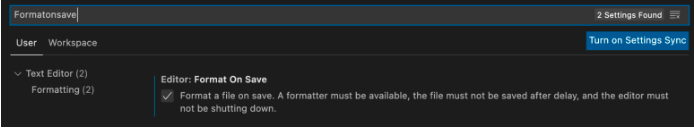
format on save를 검색 후 체크가 되어있는지 확인 후 체크가 되어있지 않은 경우 ✅체크
이렇게 설정하면 완성!!!
저장할 때마다 알아서 깔끔하게 정리해줍니다!!!
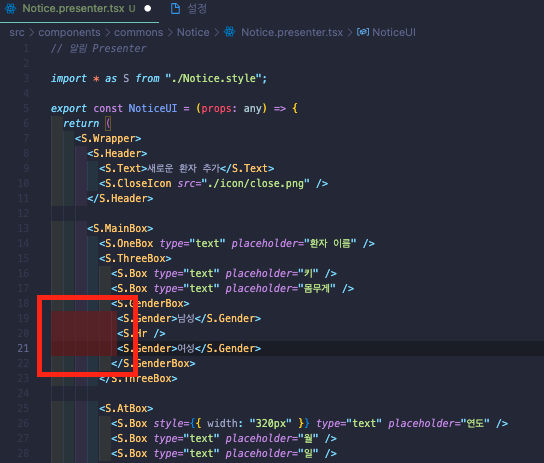
이런 빨간 에러가 나올 때 어떻게 하나요?
개발자가 되면서 제일 싫어하게 된 것이 error, 빨간 이상한 글자들, 빨간 배경이 되었다...
그래서 밑에 같이 빨간 이상한 모양이라도 보이면 내가 잘못한게 아닌가? 라는 불안감에 사로잡힌다.
얼른 저것을 해결해보자!!!
밑에 사진은 참고하기 위해 인위적으로 만든 사진입니다. 그냥 빨간 공백을 참고하기 위한 사진입니다.

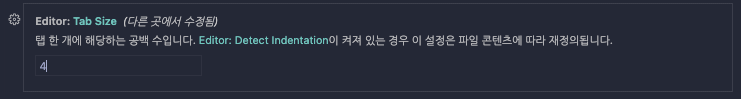
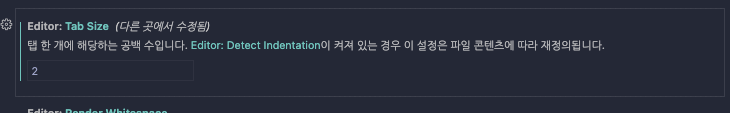
저건 prettier에서 맞춰져있는 공백(2)과 우리가 기본적으로 맞춘 공백(4)이 달라서 생기는 현상입니다.

우리가 건들지 않았을 경우 기본적으로 공백의 기본 설정은 4로 되어있습니다.

근데 사람마다 다르겠지만 공백이 4는 생각보다 많은 공간을 요구하기 때문에 2가 편하다.
그래서 prettier도 2로 설정을 했나? 되어 있나? 그럴 것이다.
그래서 공백을 2로 설정을 하면 빨간색이 모두 사라진다!!!