마무리
오늘은 프로젝트 마감일이면서 마무리를 하는 날이다. 다행히 전날 무난하게 프로젝트를 마무리하고, 기능 점검에서도 무리 없이 끝났다. 오늘의 작업은 코드의 가독성, 불필요한 코드 등을 점검하고, README와 PR 메시지를 작성하는 것이 주요 일과 였다
사실 지금까지 많은 프로젝트들을 진행해왔지만 README 파일을 작성한 것은 처음이었다. 캡스톤 프로젝트의 경우 보고서를 별도로 작성하기 때문에 별도의 README를 작성할 필요가 없다고 판단하였지만 그건 오산이었다. 당장 나 스스로도 github에서 자료를 찾아볼때 README가 작성되어 있지 않은 경우 거들떠도 안보는데 첨부파일에 보고서를 추가한다고 한들 다른 사람들이 관심을 가져줄리가 없었다. README파일을 작성하지 않으면 내가 아무리 황금 코드를 작성한다고 한들 아무도 보지 않을 것이다
그래서 이번 프로젝트의 경우 공들여서 만든 개인 웹 프로젝트인 만큼 README 파일에 꽤나 많은 신경을 썼다. 특히 이제는 마크업 언어 작성법이 어느정도 익숙해진터라 드래프트를 작성한 뒤 바로 파일을 작성해 나갔다. 이후 작성한 README를 바탕으로 PR 메시지도 작성했다. README를 먼저 작성하고 나니 PR메시지는 매우 간단했다. README에서 정말 강조해야할 것들만 추려서 작성하면 됐기 때문이다.
지난 1주간 하루 중 대부분을 할애한 프로젝트가 드디어 완성되었다. 100% 노션의 기능을 지원하지는 않지만 어느정도 제대로 모양을 갖춘 프로젝트가 완성되었다. 특히 지난 웹 프로젝트와는 달리 순수하게 Vanilla JS만을 사용해서 프로젝트를 완성을 했다는 것에 의의가 있었다. 캡스톤 프로젝트에서 필요해서 React를 먼저 배웠는데 당시에는 잘 이해가 안가는 코드들을 그냥 쓰기도 하고, 해당 코드가 순수 JS코드인지 React에서 지원하는 코드인지도 모른체 썼던 기억이 새록새록 하다.
이번 프로젝트 덕에 Vanila JS와 좀더 친숙해졌고, 앞으로 있을 프레임워크를 활용한 프로젝트가 기대된다. 그리고 이번 프로젝트를 통해 나의 실력을 어필할 수 있는 포토폴리오를 제작하는데 필요한 도구를 하나더 획득하였다. 앞으로 남은 KDT 데브코스 기간동안 나의 실력향상 뿐만 아니라, 나의 실력을 어필할 포트폴리오를 만드는데 힘쓰자!! 한주간 고생한 나 스스로에게 박수를 보낸다!!
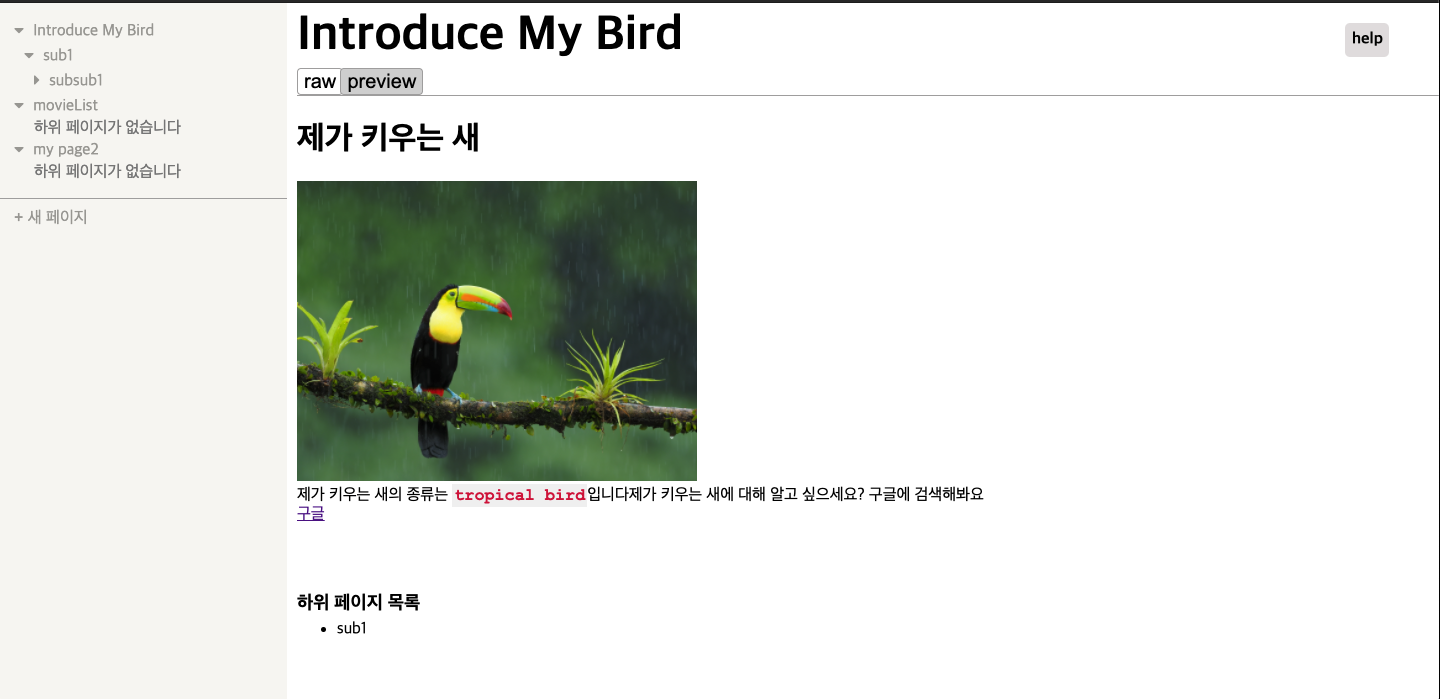
완성된 노션 클론 프로젝트 결과물이다.