브라우저
웹 브라우저는 동기(Synchronous)적으로 (HTML+CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어
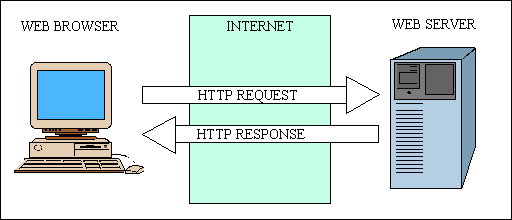
웹 브라우저와 웹 서버의 통신과정

웹 브라우저에 URL을 입력하면 웹 서버라 불리는 프로그램이 웹 브라우저에 웹 페이지 제공
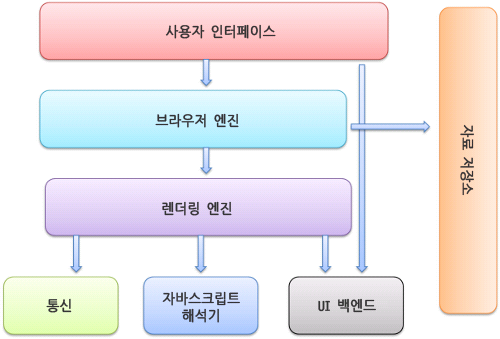
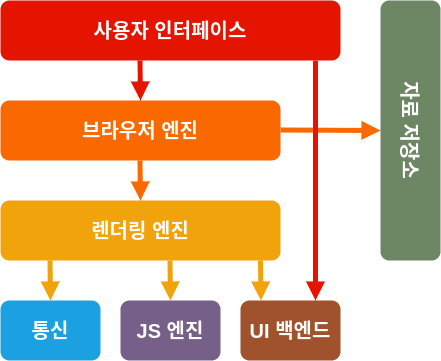
브라우저 구조

-
사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 등 페이지 뷰 이외의 다른 부분
-
브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
-
렌더링 엔진 : 웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타냄
ex. HTML 문서를 응답받으면 HTML과 CSS를 파싱하여 화면에 표시 -
통신 : HTTP 요청과 같은 네트워크 호출에 사용
-
JS 엔진 : 자바스크립트 코드를 해석하고 실행
-
UI 백엔드 : 기본적인 위젯(콤보 박스 등)을 그림
-
자료 저장소 : 자료를 저장하는 계층으로 쿠키 등을 저장하는 웹 데이터베이스
렌더링
개발자가 작성한 문서(HTML, CSS, JS)가 브라우저 화면에 출력되는 과정
렌더링 엔진
- 크롬, 사파리 : 웹킷(Webkit) 엔진 사용
- 파이어폭스 : 게코(Gecko) 엔진 사용
-> 렌더링 엔진은 웹 표준에 따라 개발자들이 작성한 문서를 브라우저에 보여주지만 렌더링 알고리즘과 방식에 차이 있을 수 있음
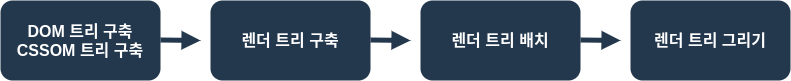
렌더링 엔진 동작 과정

! DOM(Document Object Model)
(넓은 의미) 웹 브라우저가 HTML페이지를 인식하는 방식
(좁은 의미) document 객체와 관련된 객체의 집합
! 파싱(Parsing)
브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것
요약
- 주소창에 url 입력 후 Enter -> 서버에 요청 전송
- 해당 페이지에 존재하는 여러 자원들(text, image 등)이 보내짐
- 브라우저는 해당 자원이 담긴 html과 스타일이 담긴 css를 W3C 명세에 따라 해석 -> 렌더링 엔진
- html 파싱(html 파서가 문서에 존재하는 어휘/구문 분석하면서 DOM 트리 구축)
- css 파싱(css 파서가 모든 css 정보를 스타일 구조체로 생성)
- 두 가지를 연결시켜 렌더 트리 생성(렌더 트리를 통해 무서가 시각적 요소를 포함한 형태로 구성)
- 화면 배치, UI 백엔드가 노드를 돌며 형상 그림
- 자원을 전송 받으면 기다리는 동시에 일부분 먼저 진행하고 화면에 표시(빠른 브라우저 화면 표시를 위해)
- HTML 마크업을 처리하고 DOM 트리 빌드
- CSS 마크업을 처리하고 CSSOM 트리 빌드
- DOM 및 CSSOM을 결합하여 렌더링 트리 형성
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태 계산
- 개별 노드 화면에 페인트