
시작하며
개념공부만 하다보니 별로 재미도 없고.. 그래서 프로젝트를 진행해보면서 여러 기술들을 사용해보고 기록을 해보려고 한다.
이번 프로젝트는 반려동물 웹사이트로 못써봤던 API와 여러 기술들을 사용해보려고한다.
쇼핑부분도 구현을 해볼 예정이므로 앞으로 사용될 기술에 대한 정리를 해보려고 한다.
Kakao Map API 설정
Kakao 지도 Javscript API 는 키 발급을 받아야 사용할 수 있다.
그리고 키를 발급받기 위해서는 카카오 계정이 필요하다.
키 발급 과정
- 카카오 개발자사이트 접속 : https://developers.kakao.com/
- 개발자 등록 및 앱 생성
- 웹 플랫폼 추가 : 앱 선택 - [플랫폼] - [Web 플랫폼 등록] - 사이트 도메인 등록
- 사이트 도메인 등록 : [웹] 플랫폼을 선택하고, [사이트 도메인]을 등록한다 (예 : http://localhost:8080)
- 페이지 상단의 [JavaScript 키]를 지도 API의 appkey로 사용한다.
- 앱 실행
우선 Kakao Developer에 접속하여 애플리케이션을 추가해보자.
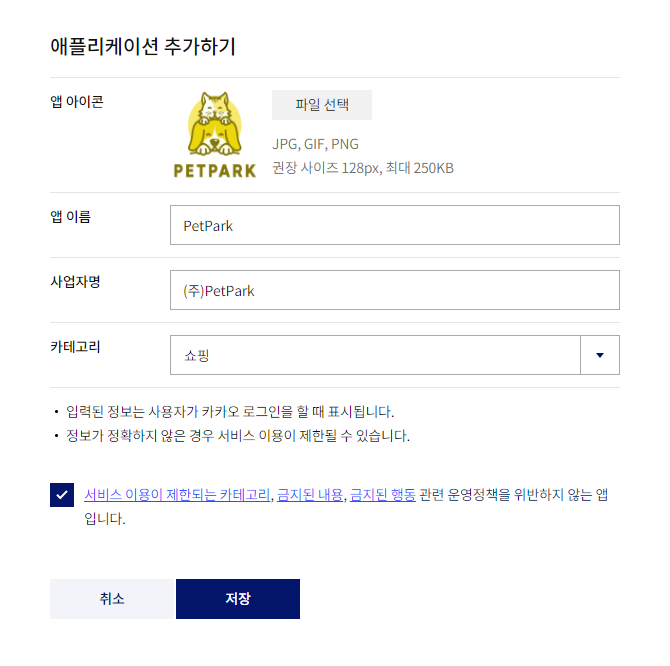
애플리케이션 추가
https://developers.kakao.com/ 에 접속하여 상단에 내 어플리케이션에 들어간 후 애플리케이션 추가하기를 누르면 할 수 있다.

커뮤니티겸 쇼핑 기능도 만들기는 할건데 카테고리가 쇼핑이 맞는건지.. 상관 없겠지.. ?
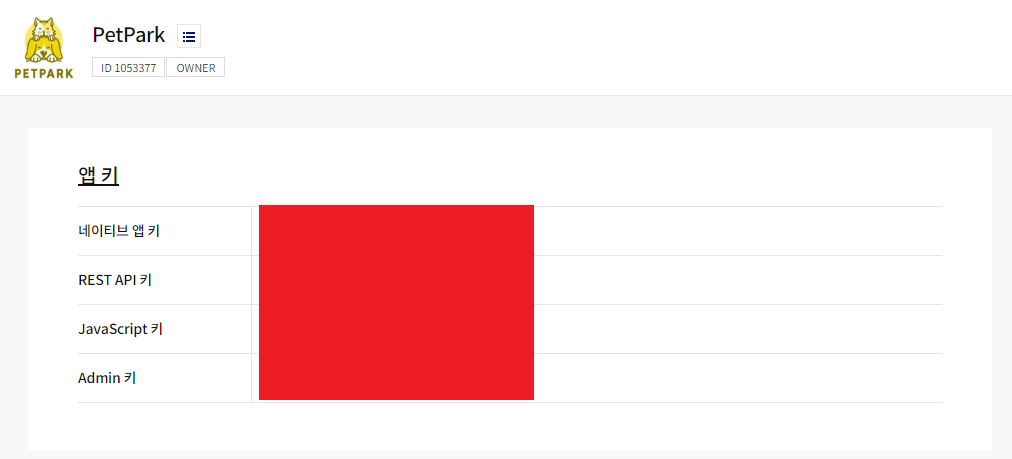
앱키 확인
추가하고 난 후 들어가면 이런식으로 Key를 확인할 수 있다.

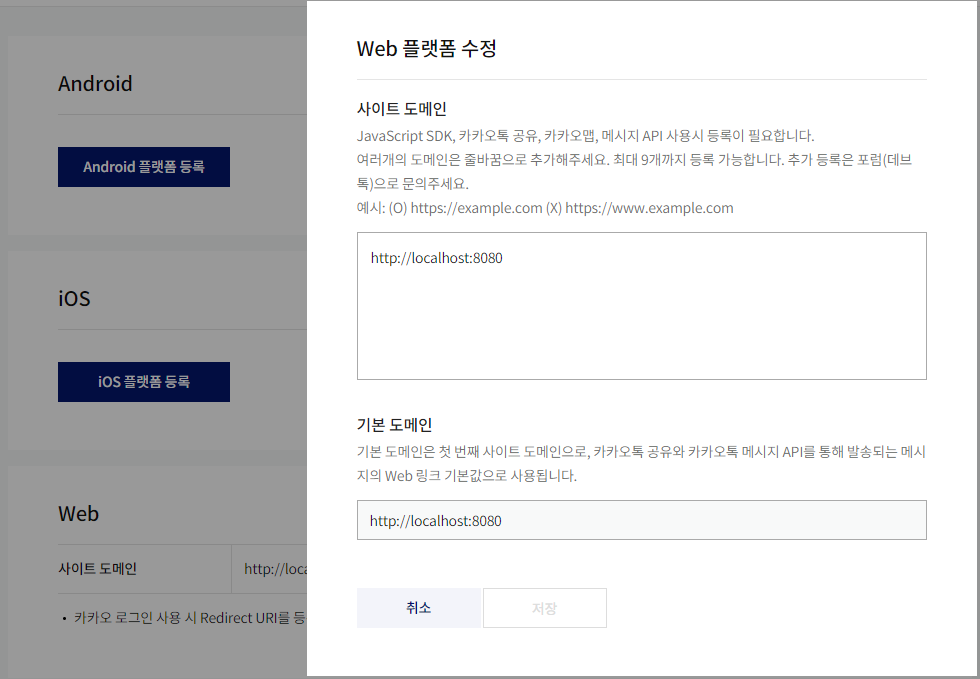
플랫폼 설정
그리고 밑에 보면 플랫폼 이라고 있는데 거기서 플랫폼 설정하기를 들어가준 후 Web 플랫폼 등록을 해준다.

등록된 사이트 도메인에서만 지도 API를 사용할 수 있기 때문에 반드시 등록해주어야한다.
Kakao Map API 구현
영역 생성
먼저 지도를 담기위한 영역을 생성해준다.
<div id="map" style="width:500px;height:400px;"></div>JavaScript API 불러오기
그리고 지도를 그리는 JavaScript API를 불러오자.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>script 부분을 보면 "발급 받은 APP KEY를 넣으시면 됩니다."에 아까 위에서 받은 JavaScript API 앱 키를 넣어으면 된다.
// 이라는 상대 프로토콜을 사용하면, 사용자의 http, https 환경에 따라 자동으로 해당 프로토콜을 따라가게 된다.
API를 로딩하는 스크립트 태그는 HTML파일안의 head, body 등 어떠한 위치에 넣어도 상관이 없다. 하지만, 반드시 실행 코드보다 먼저 선언되어야 한다.
지도 띄우기
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴Map 객체의 두 번째 파라메터로 넣는 option의 속성 중, center는 지도를 생성하는데 반드시 필요하다.
center에 할당할 값은 LatLng 클래스를 사용하여 생성한다. 흔히 위경도 좌표라고 부르는 WGS84 좌표계의 좌표값을 넣어서 만드는데, 생성인자는 위도 ( latitude ), 경도 ( longitude ) 순으로 넣으면 된다.
전체코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>전체적으로 코드를 넣어보면 이런식이다 자신의 프로젝트에 적절하게 넣으면 잘 될것이다.
출처 : https://apis.map.kakao.com/web/guide/
마치며
1부은 카카오 지도를 띄우는법만 작성하였다. 2부에서는 내가 원하는 내 주변 위치에 동물병원 위치 마커를 찍는것이다 2부로 가자 ~~
그럼 안녕 ~ 🖐🖐
