오늘은 어제 만들었던 목업(MOCKUP)을 기준으로 구성을 바꾸어서 개인페이지를 만들어 보았습니다.

▲(목업(MOCKUP)의 개인페이지 부분)
목업(MOCKUP)의 구성은 왼쪽 구석에는 이름이 써있고, 그 아래에는 자신의 장점, 협업 스타일
이 른쪽 구석에는 원하는 사진을 넣고, 왼쪽아래에는 MBTI를 표현하는 캐릭터가 있습니다.
지금부터는 제가 만든 개인페이지의 사진을 보여드리고, 어떻게 구성했는지, 어떤 기능이 있는지 설명 해드리겠습니다.

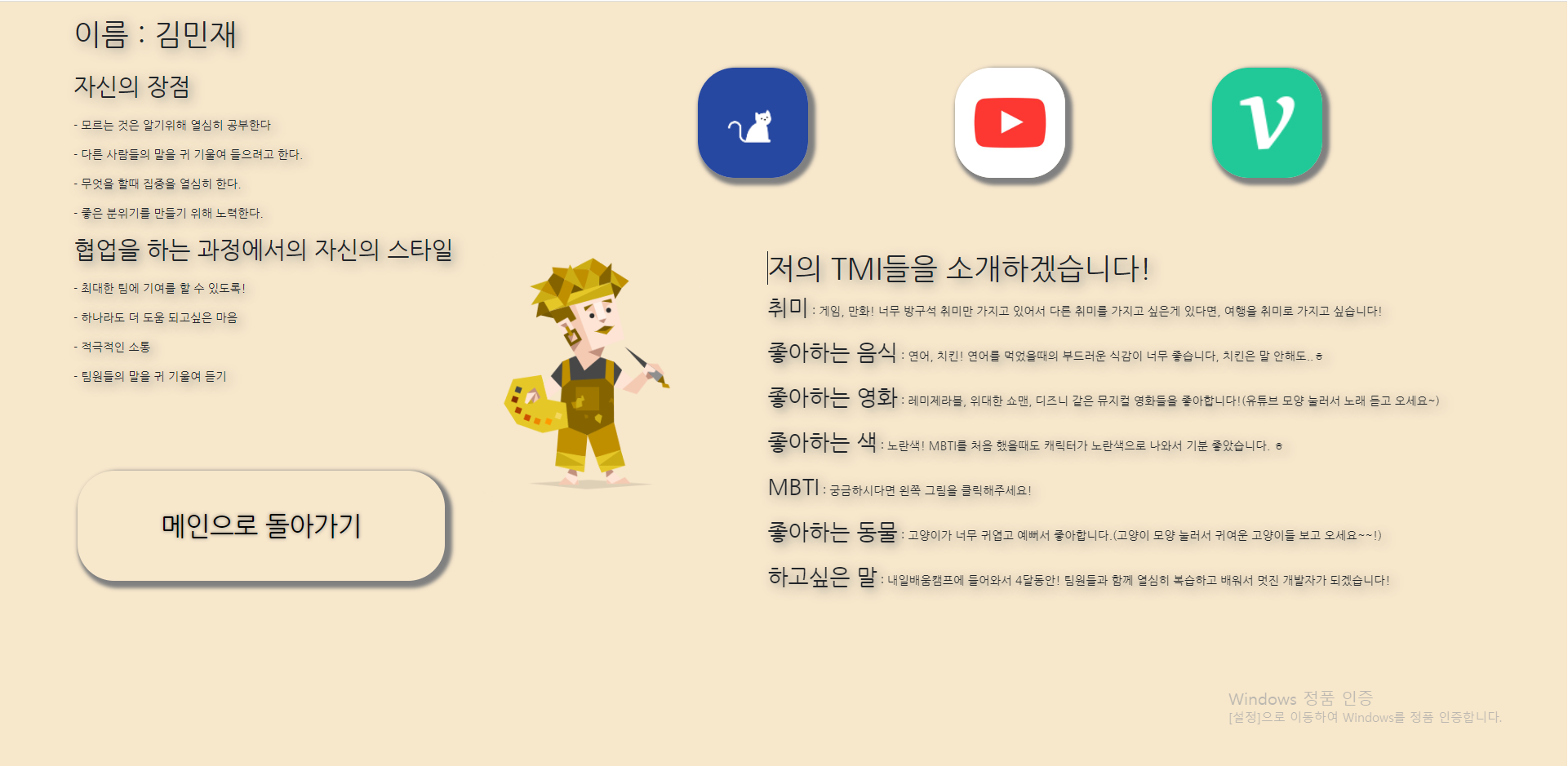
▲(개인페이지 부분)
개인페이지의 구성을 미리 소개시켜드리자면, 왼쪽 구석에는 이름이 적혀있습니다. 그리고
아래로는 저의 장점들과 저의 협업 스타일이 써있고, 더 아래에는 메인으로 돌아가는 버튼이
있습니다.
오른쪽에는 TMI들을 소개하는 페이지가 있고 아래에는 TMI들이 써있습니다.
이제 페이지에 무슨 기능들을 구현을 했는지 설명 해드리겠습니다.
우선 공통적으로 가운데 그림을 제외한 모든부분에 text-shadow,box-shadow를 사용하여 그림자를 주었습니다. 그리고 모든 버튼들은 :hover과 transition css를 이용해서 마우스를 호버하면 버튼모양이 커지고 마우스를 때면 작아지도록 만들었습니다.
우측 상단에 있는 3개의 버튼들은 각자 css주고 border-radius기능을 넣어서 모서리 부분을 둥글게 깎아고, a태그를 사용하여 각각 아이콘에 맞는 사이트에 연결하여 이동할 수 있게 만들어 두었습니다. 고양이 아이콘은 제가 좋아하는 동물인 고양이를 볼 수 있는 고양이 사이트로 연결 해두었습니다. 그리고 유튜브 모양에는 제가 좋아하는 영화의 듣기 좋았던 노래 모음의 사이트를 연결, 마지막 버튼은 저의 벨로그와 연결을 시켜두어서 자기소개를 보고 벨로그에 접속해 볼 수 있도록 만들었습니다.

▲(MBTI 캐릭터를 클릭하면 해당 페이지로 이동되게 구현 하였습니다.)
메인으로 돌아가기 버튼을 누르면 메인 페이지로 이동이되며, 가운데에 있는 MBTI캐릭터에 마우스를 호버하면 캐릭터가 커졌다가 마우스를 때면 작아지는 모습을 볼 수 있고, 클릭 할 경우 저의 MBTI를 설명해주는 사이트로 이동하게 됩니다.

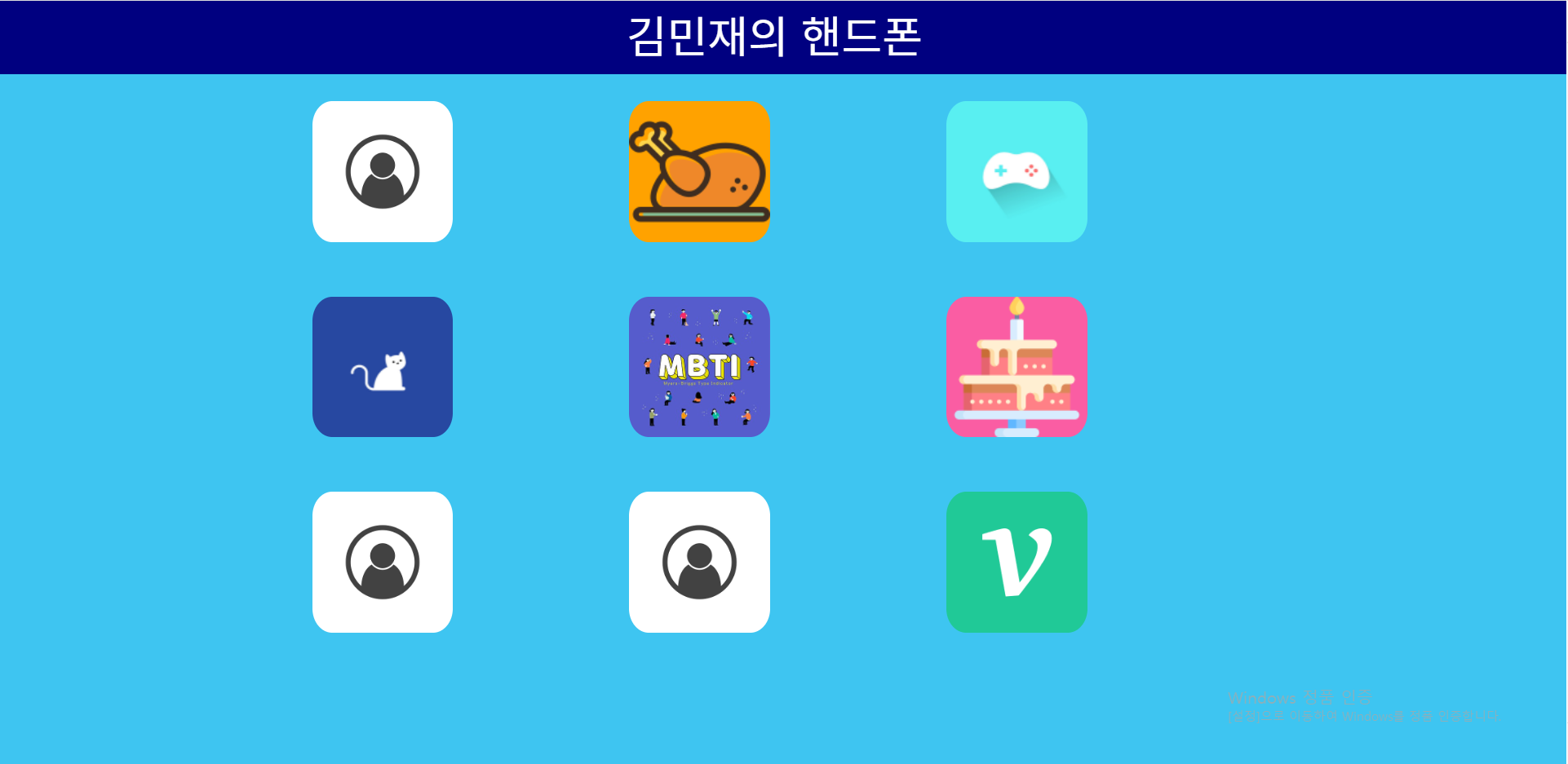
▲(만들어 보려다가 부족한 정보로 인해 실패한 페이지..)
위에 사진은 제가 아이콘 모양을 만들다가 아이콘을 누르면 알림창이 뜨면서 거기에 나의 tmi,mbti등을 써놓을면 어떨까? 하고 급발진으로 만들던 홈페이지 입니다.. 휴대폰 어플
느낌으로 만들어 보려고 했지만..만드는 도중 처음 해보는 과정이라 부족한 부분이 많아서 현재의 정보로는 힘든 부분도 있고, 시간상 마감 시간이 얼마 남지 않았기때문에 포기하고 기존에 진행하던 개인 페이지로 진행하게 되었습니다.. 이부분은 꼭 나중에 더 공부해서 구현해 내고 싶습니다.
후기
처음 만들어보는 페이지라 걱정이 많이 되었지만, 막상 시작해보니 원하는대로 구현이 되어서 재미있게 만들었던 것 같습니다. 하다가 몰랐던 부분들은 선생님분들과 팀원분들에게도 질문하면서 힘들었던 부분들을 해결해나갔습니다. 아쉬운 부분은 제가 만들다가 삘이 꽂혀서 만들었던 페이지가 아직 제가 모르는 부분들이 많아서 다 만들어보지 못한 것이 너무 아쉽습니다. 제가 만들어보던 페이지는 꼭 공부를 더 해서 다 만들어 보고 싶습니다.
