오랜만에 솔로프로젝트를 하며 해메던 부분에 대해 글을 쓰려고 한다. 매일매일 헤메는 부분이 있었지만 취업을 위해서 프로젝트를 빨리 마무리 하고싶어 블로그도 미루고 프로젝트에만 몰두 했는데 지금 부터라도 매일매일 블로그를 쓰려고 한다.
오늘의 문제점
expo를 location을 이용해서 현재 내 위치의 좌표를 얻었지만 내가 궁극적으로 얻고 싶은건 내가 있는 위치의 지역을 알고 싶었다. 웹 서핑후 위도, 경도를 이용해 내 지역을 얻으려면 구글의 역 지오코딩을 이용해야 했다.
문제점- 여지것 API를 사용하면서 결재 카드를 등록해 본적이 없어 당연히 바로 사용될줄 알았는데 google maps를 이용하기 위해서는 결제 카드를 등록하는 일이 필요했다.
먼저 https://cloud.google.com/maps-platform?hl=ko 페이지에 들어가 결제카드를 등록해줬다.
프로젝트를 등록한뒤 라이브러리 지오코딩 라이브러리를 사용으로 체크해 준뒤 프
결제 카드를 등록해도 12개월간 정해진 금액을 넘지 않는다면 체험판으로 준 달러로 충분하고 정해진 체험판 금액을 초과한다고 해도 사용자가 추가 결제를 하지 않는 이상 금액이 자동으로 빠져나가지 않는다는 답변을 받았으니 걱정없이 등록하고 사용해도 된다.
API Key 발급받기
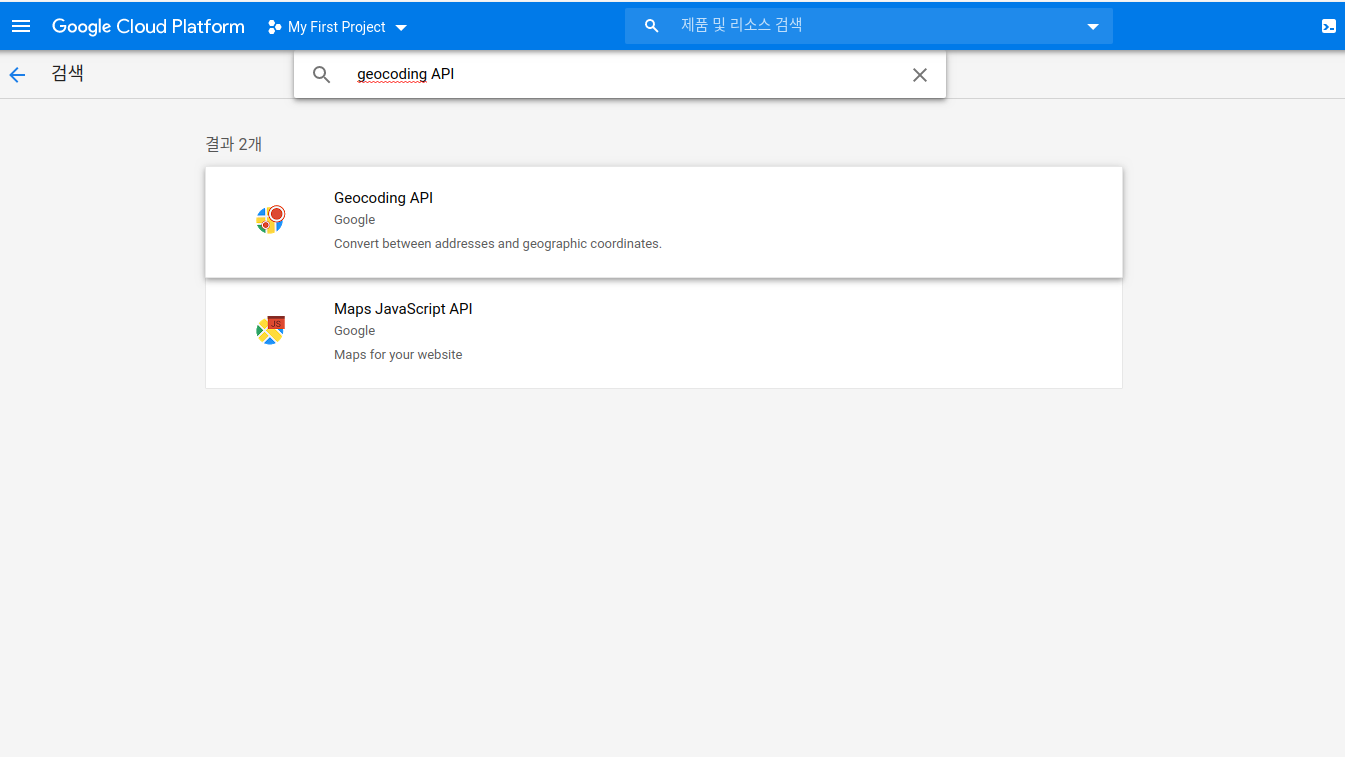
1.먼저 라이브러리에 geocoding API를 검색후 사용허가를 해준다.

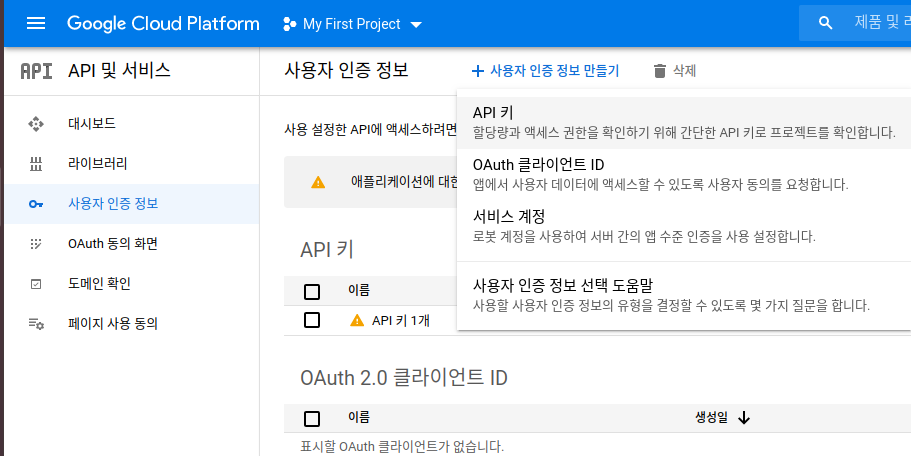
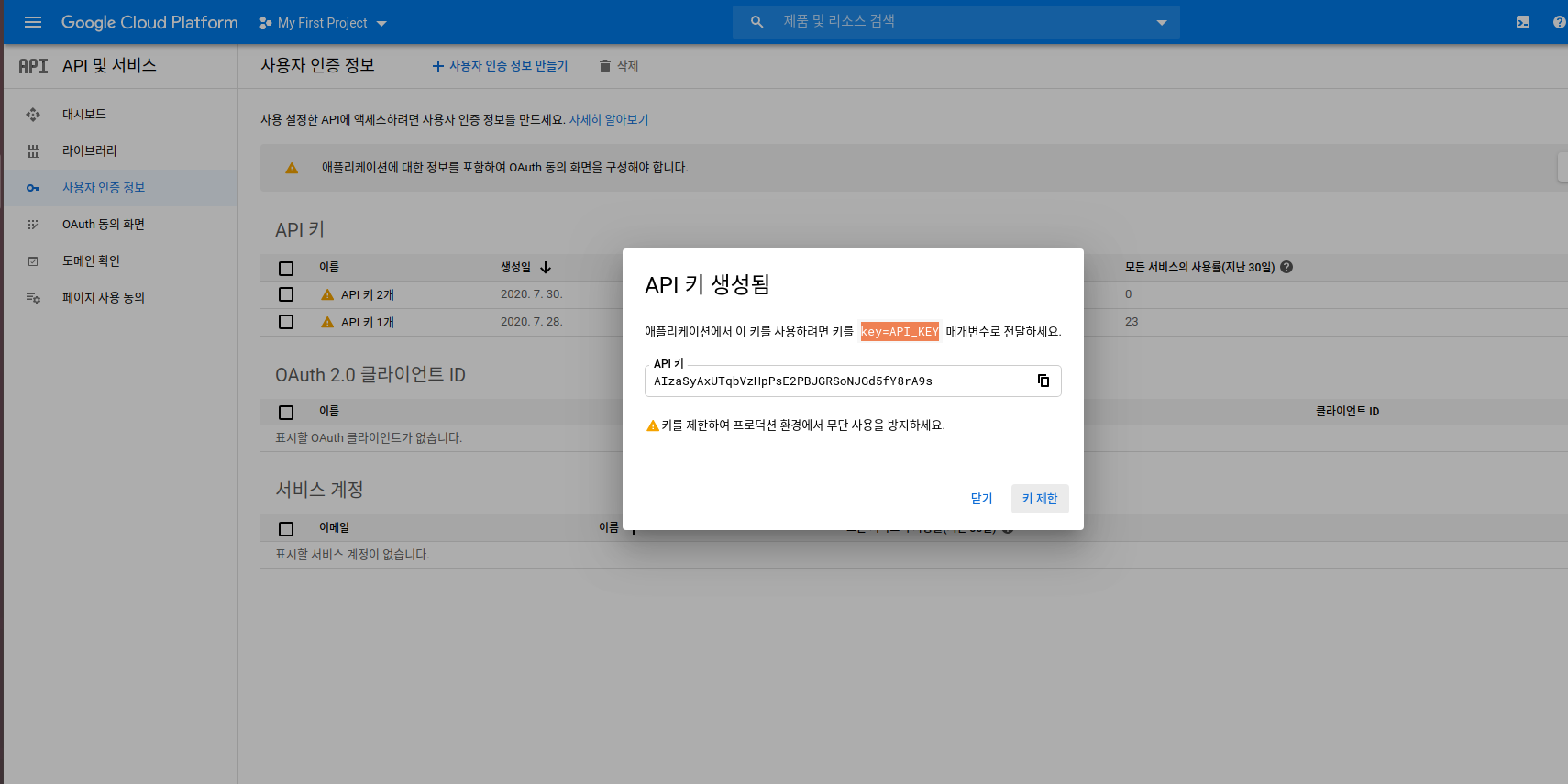
- 사용자 인증 정보 만들기 클릭후 API키 를 발급받는다.

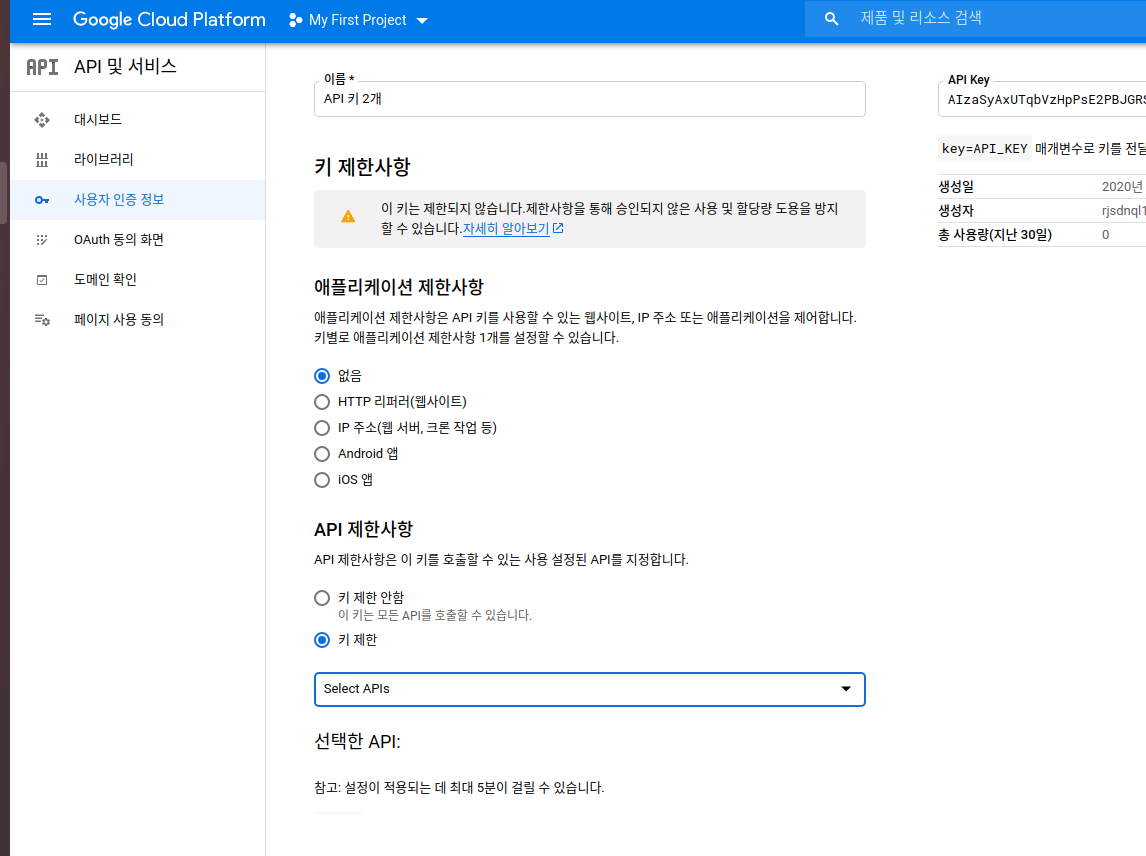
- 키 제한을 클릭해 API키를 설정해주는 창으로 넘어간다.

- 키를 제한하지 않으면 모든 API라이브 러리를 사용한다는 것이고 제한을 한다면 지오코딩을 체크해 주면 될것이다.

API-Key와 Expo location을 이용해 위도경도를 얻어 내 위치 결과 받기
1. 먼저 Expo의 location을 이용하여 내 위치의 위도 경도를 얻었다.
2. google Maps의 역지오코딩을 이용해서 내 위도 경도를 이용해서 지역을 얻는 코드를 작성했다.
import * as Location from 'expo-location'
...
getLocation = async () => {
const location = await Location.getCurrentPositionAsync()
console.log(location)
this.setState({
lat: location.coords.latitude,
lng: location.coords.longitude,
});
console.log('현재위치 lat', this.state.lat);
console.log('현재위치 lng', process.env.MAPS_API_KEY);
//역 지오코딩 이용해서 지역 찾기
axios
.get(
`https://maps.googleapis.com/maps/api/geocode/json?latlng=${this.state.lat},${this.state.lng}&key=본인의 google API-Key`,
) // 위도, 경도 google maps api로 보냄
.then((res) => {
const result = res.data.results[5].formatted_address.slice(5); // 앞에 대한민국은 뺀다.
console.log('최종 주소값', result);
this.setState({
location: result
})
})
.catch((error:any) => {
console.log('axios 구글 maps api 에러', error);
});
}위 코드로 인해 내 위치의 위도와 경도를 이용해 내 위치 지역을 알수 있다.
마무리
처음에 결제를 안하고 사용해서 계속 에러가 뜨는 바람에 무슨 잘못을 한건지 알수가 없었다. 우연히 블로그 서치를 하다가 결제를 하지 않으면 사용이 안되다는것을 알게 되었다.
이로인해 내가 원하는 내 지역 정보를 알수있게 되었다.
