11 여러개의 Vue 인스턴스 사용하기
뷰인스턴스를 여러개 사용하고 싶은 경우
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>여러개의 Vue 인스턴스 사용</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ name }}</p>
<button @click="updateButton">버튼</button>
</div>
<div id="app-1">
<p>{{name}}</p>
<button @click="updateButton">버튼</button>
</div>
<script>
new Vue({
el:'#app',
data:{
name:'피카츄'
},
methods: {
updateButton(){
this.name = "파이리"
}
},
})
new Vue({
el:'#app-1',
data:{
name:'꼬북이'
},
methods: {
updateButton(){
this.name = '이상해씨'
}
},
})
</script>
</body>
</html>

인스턴스에서 다른인스턴스를 제어하고 싶다면 뷰 인스턴스를 변수에 담아서 사용하면 된다.
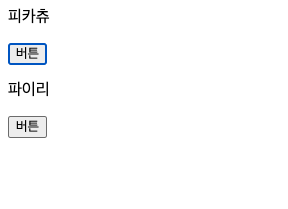
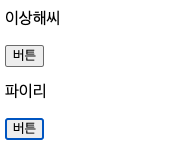
app1에서 app2 name을 변경하고 app2에서 app1 name을 변경
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>여러개의 Vue 인스턴스 사용</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ name }}</p>
<button @click="updateButton">버튼</button>
</div>
<div id="app-1">
<p>{{name}}</p>
<button @click="updateButton">버튼</button>
</div>
<script>
const app1 = new Vue({
el:'#app',
data:{
name:'피카츄'
},
methods: {
updateButton(){
app2.name = "파이리"
}
},
});
const app2 = new Vue({
el:'#app-1',
data:{
name:'꼬북이'
},
methods: {
updateButton(){
app1.name = '이상해씨'
}
},
})
</script>
</body>
</html>