08 클래스 & 스타일 바인딩
html태그의 클래스 및 스타일 모두 속성이기 때문에 v-bind를 사용하여 바인딩 가능
클래스
객체 구문
v-bind:class (축약 :class)에 객체를 전달하여 클래스를 동적으로 전환할 수 있음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue2</title>
<style>
.red{color:red}
.bold{font-weight: bold;}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 일반 -->
<div class="red bold">일반</div>
<!-- 클래스 바인딩 isRed의 값에 따라 클래스 적용이 변함 -->
<div :class="{red : isRed}">클래스 바인딩</div>
</div>
<script>
new Vue({
el: '#app',
data: {
isRed:false,
isBold:false,
}
})
</script>
</body>
</html>결과화면

isRed를 true로 변경한 뒤 화면

콤마로 여러 개의 클래스를 추가할 수도 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue2</title>
<style>
.red{color:red}
.bold{font-weight: bold;}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 일반 -->
<div class="red bold">일반</div>
<!-- 클래스 바인딩 isRed의 값에 따라 클래스 적용이 변함 -->
<div :class="{red : isRed, bold: isBold}">클래스 바인딩</div>
<button @click="updateColor">컬러 변경</button>
</div>
<script>
new Vue({
el: '#app',
data: {
isRed:false,
isBold:false,
},
methods: {
updateColor(){
this.isRed = !this.isRed;
this.isBold = !this.isBold;
}
}
})
</script>
</body>
</html>결과화면

만약 font-bold같이 클래스에 - 가 들어가 있는 경우에는 따옴표로 묶어준다
<style>
.red{color:red}
.font-bold{font-weight: bold;}
</style>
<!-- 클래스 바인딩 isRed의 값에 따라 클래스 적용이 변함 -->
<div :class="{red : isRed, 'font-bold': isBold}">클래스 바인딩</div>
<button @click="updateColor">컬러 변경</button>
객체를 밖으로 빼서 사용할 수도 있음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue2</title>
<style>
.red{color:red}
.font-bold{font-weight: bold;}
.isBox{width:200px;height: 200px;background-color: aquamarine;}
.isBorder{border:5px solid darkcyan}
.isColor{background-color: darkorange}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div :class="styleObj"></div>
<button @click="changeBorder">박스에 선</button>
<button @click="changeBoxColor">배경색 변경</button>
</div>
<script>
new Vue({
el: '#app',
data: {
styleObj:{
isBox: true,
isBorder: false,
isColor: false
}
},
methods: {
changeBorder(){
this.styleObj.isBorder = !this.styleObj.isBorder;
},
changeBoxColor(){
this.styleObj.isColor = !this.styleObj.isColor;
}
},
})
</script>
</body>
</html>결과화면



computed 속성에도 바인딩이 가능하다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue2</title>
<style>
.red{color:red}
.font-bold{font-weight: bold;}
.isBox{width:200px;height: 200px;background-color: aquamarine;}
.isBorder{border:5px solid darkcyan}
.isColor{background-color: darkorange}
.text-danger{font-size:20px;color:deeppink}
.active{color:blueviolet}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div :class="styleObj"></div>
<button @click="changeBorder">박스에 선</button>
<button @click="changeBoxColor">배경색 변경</button>
<h1></h1>
<div :class="classObj">안녕하세요</div>
<div :class="classObj">{{errorMessage}}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
styleObj:{
isBox: true,
isBorder: false,
isColor: false
},
isActive:false,
errorMessage:''
},
methods: {
changeBorder(){
this.styleObj.isBorder = !this.styleObj.isBorder;
this.errorMessage = 'error..error...'
},
changeBoxColor(){
this.styleObj.isColor = !this.styleObj.isColor;
}
},
computed: {
classObj(){
return {
active: this.styleObj.isBorder && this.styleObj.isColor,
'text-danger': this.errorMessage.length > 1
}
}
},
})
</script>
</body>
</html>
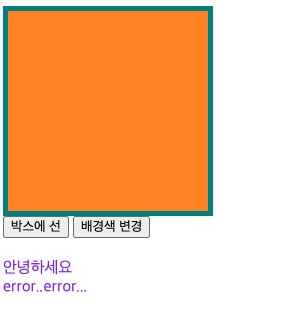
결과화면

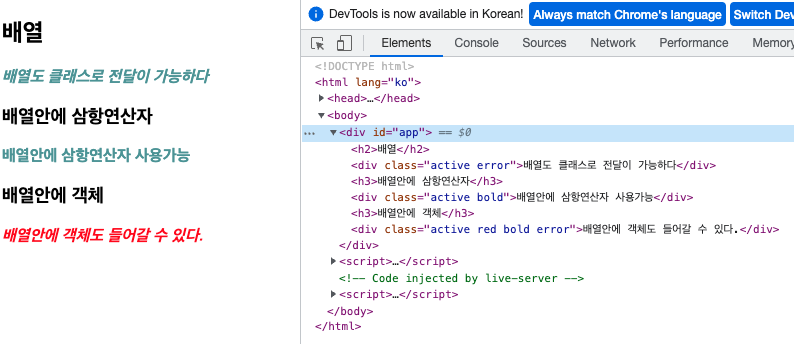
배열 구문
클래스 안에 배열을 넣을 수도 있고 배열 내에서 객체를 사용할 수도 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>클래스</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.active{font-weight: bold;color: cadetblue;}
.red{color:red}
.bold{font-weight: bold;}
.error{font-style: italic;}
</style>
</head>
<body>
<div id="app">
<h2>배열</h2>
<div :class="[activeClass, errorClass]">배열도 클래스로 전달이 가능하다</div>
<h3>배열안에 삼항연산자</h3>
<div :class="[activeClass, isBold ? 'bold':'']">배열안에 삼항연산자 사용가능</div>
<h3>배열안에 객체</h3>
<div :class="[{active:isActive}, classObj, errorClass]">배열안에 객체도 들어갈 수 있다.</div>
</div>
<script>
new Vue({
el:'#app',
data:{
isBold:true,
isActive:true,
activeClass:'active',
errorClass:'error',
classObj:{
red:true,
bold:true
},
}
})
</script>
</body>
</html>결과화면

스타일
클래스뿐만 아니라 스타일을 넣을 수도 있다
CSS 처럼 보이지만 JavaScript 객체
속성 이름에 camelCase와 kebab-case (따옴표를 함께 사용해야 합니다)를 사용
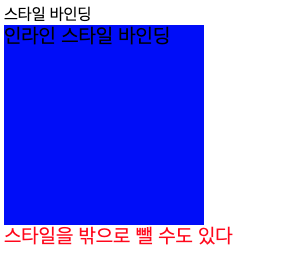
객체 구문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타일</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>스타일 바인딩</div>
<div :style="{backgroundColor:isBg, width:'200px', height:size+'px', fontSize:`20px`}">인라인 스타일 바인딩</div>
<div :style="styleObj">스타일을 밖으로 뺄 수도 있다</div>
</div>
<script>
new Vue({
el:'#app',
data:{
isBg:'blue',
size:200,
styleObj:{
color:'red',
fontSize:'20px'
}
}
})
</script>
</body>
</html>
결과화면

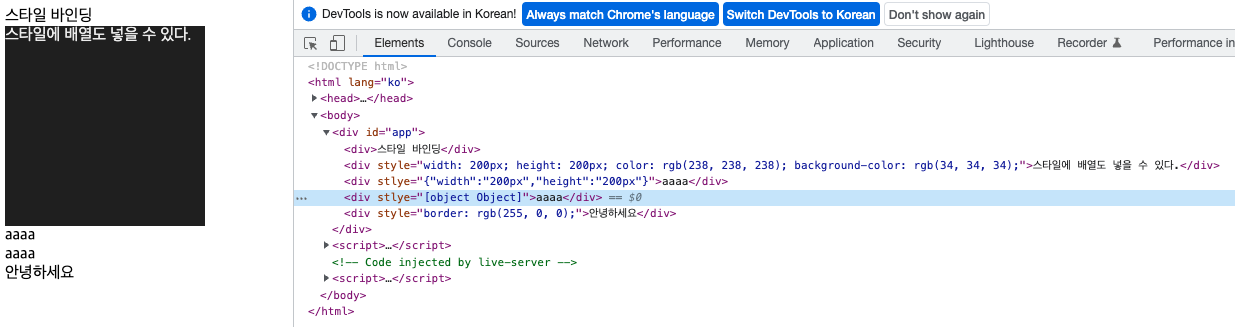
배열 구문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타일</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>스타일 바인딩</div>
<div :style="[styleType1, styleType2]">스타일에 배열도 넣을 수 있다.</div>
<div :stlye="[isNormal ? JSON.stringify(styleType1) : JSON.stringify(styleType2)]">aaaa</div>
<div :stlye="[isNormal ? styleType1 : styleType2 ]">aaaa</div>
<div :style="[isNormal ? {border:'#ff0000'} : {color:'#000000'}]">안녕하세요</div>
</div>
<script>
new Vue({
el:'#app',
data:{
isNormal:true,
styleType1:{
width:'200px',
height:'200px'
},
styleType2:{
color:'#eee',
backgroundColor:'#222'
}
}
})
</script>
</body>
</html>
결과화면