브라우저가 뭘까?

이게 브라우저임 내가 원하는 기능을 서버에 요청하여 표시하게 해주는 것
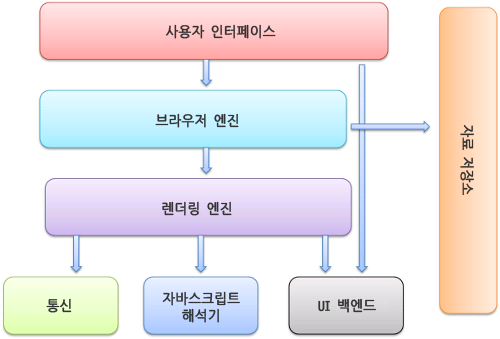
브라우저 기본 구조
- 사용자 인터페이스 - 주소 표시줄, 뒤로/앞으로 버튼, 북마크 메뉴 등이 포함됨 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 위젯을 그리는데 사용. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행
- 자료 저장소 - 이 부분은 자료를 저장하는 계층이다.
쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다※크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지하는 것이 주목할만하다. 각 탭은 독립된 프로세스로 처리된다.
렌더링 엔진의 동작 과정
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데
모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다.
네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다...가끔 우리가 인터넷하다보면 서서히 보여지게 되는것도 이것과 같은 의미이다.
💡 DOM 생성하는동안
<link>만나면 DOM생성을 중지한 후 CSSOM을 생성한다.
💡 DOM ( Document Object Model )
💡 CSSOM ( CSS Object Model )
브라우저 동작순서?
내가 유저라고 생각하고 하나씩 실행해봄 ( 사용 브라우저 : 크롬 )
www.?.com을 입력DNS가 입력한 주소의 IP로 반환 받음- 반환받은 IP주소로 이동하여 서버에게 요청 =
HTTP Request - 서버가 요청받은걸 나에게 줌 =
HTTP Response - 요청받은 데이터들을 이제 유저가 볼수있게 해석 (파싱) 이때 렌더링엔진을 실행한다.
- 렌더링 엔진의 동작 과정을 지난다.
- 짜잔 브라우저 화면 완성 !
💡 DNS(Domain Name Server)
물론 설명이 생략된 내용들이 많다. 간단하게 이해하기 쉽게 설명하고 자세히 설명할 거임
일단 렌더링 엔진에서부터 HTML과 CSS를 해석하게 되는데
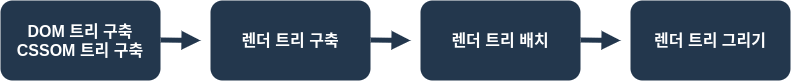
웹킷 동작 과정이다.
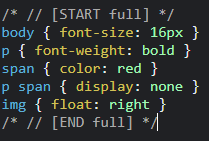
웹킷 동작 과정을 자세히 풀어보자 아래는 예시임
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
</body>
</html> 대략 이런 느낌이다.
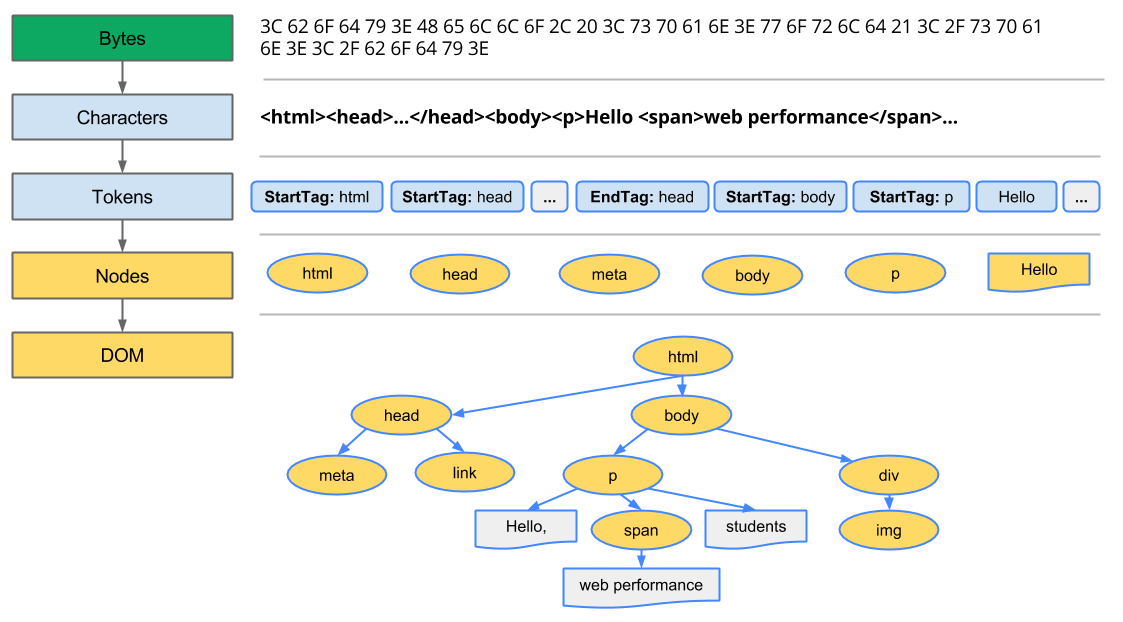
🌳 DOM Tree 생성과정
바이트 -> 문자 -> 토큰 -> 노드 -> DOM의 과정을 거치게 된다. 그래서 Dom Tree인가보다
이제 어떻게 표시되는지는 CSSOM이 결정한다.
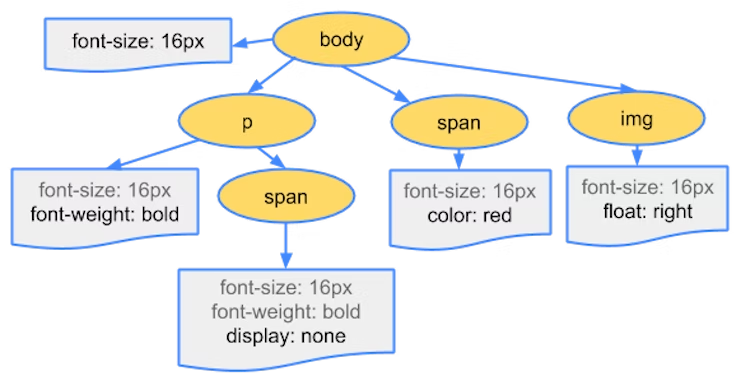
🌳 CSSOM Tree 생성과정

- 하향식 규칙임 (
body의 스타일이span에게 영향받음 )- 근데 완전한 트리는 아님 스타일이 재정의 되었을때만
근데 DOM이랑 다른 구조인데 이것도 트리 구조라고 할수있는지 의문이다.
하지만 위의 사진을 보면 body에 적용한 스타일이 span까지 영향을 미치게된다. 하양식 규칙을 적용하게 되기 때문에 트리구조로 볼수가 있지만 완전한 트리는 아니다.
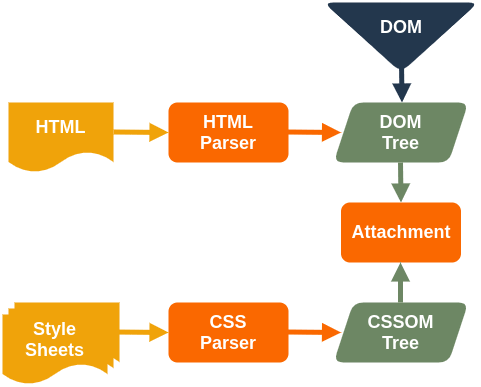
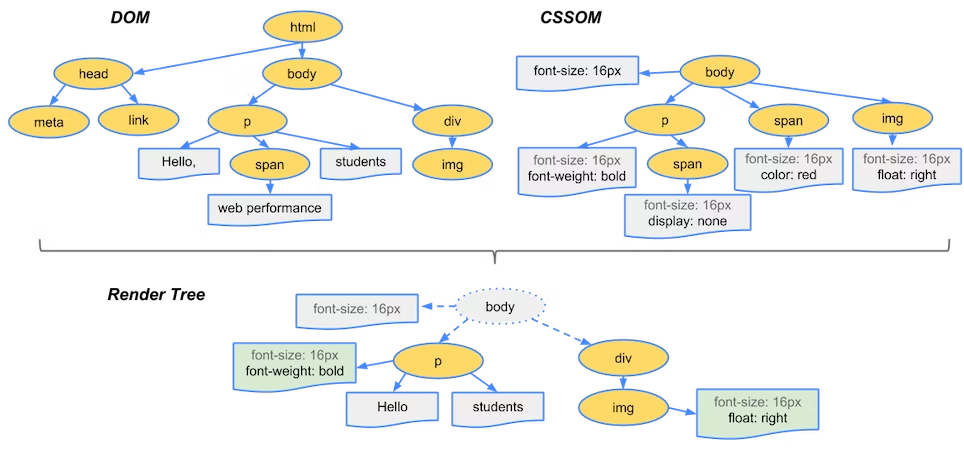
🌳🌳 Render Tree

웹킷 동작과정 중 일부
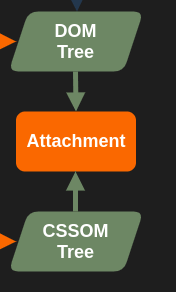
`Attachment`은 웹킷 동작 과정에서 마지막에 tree를 결합하여 표시하고 그려낼 수 있는 과정이다. 그러니까 `DOM Tree`+`CSSOM Tree` 합쳐지는 과정을 `Attachment`라고 하고 결과가 = `Render tree`이다
과정을 그림으로 나타낸 거
Render Tree를 생성하려고 하면 브라우저가 다음 작업을 수행한다.
- DOM 트리의 루트에서 시작하여 표시되는 각 노드를 이동
- 일부 노드(스크립트 태그, 메타 태그 등)는 표시되지 않으며 렌더링된 출력에 반영되지 않으므로 제외
- 일부 노드는 CSS를 통해 숨겨짐 ex=( display : none ) 속성을 설정하는 규칙이 있기 때문에 렌더 트리에서 제외
- 표시되는 각 노드에 대해 일치하는 적절한 CSSOM 규칙을 찾아 적용
- 컨텐츠와 그 계산 스타일을 포함한 가시적인 노드를 내보냄
Redner Tree에는 무엇이 있을까?
-
Layout or Reflow
렌더 트리의 노드가 정확한 위치와 크기를 계산한다.
이때%,rem,vh이런 상대적인 값들은 절대적인 값으로px로 바뀐다.
이 과정이Layout임 (Reflow이라고도 함 ) -
Paint
Layout나타날 때 Painting 메서드가 호출됨. 그리기 과중 후 화면에 UI가 나타나게 됨
- Render Tree를 조금 더 자세히 설명해 주고 있다. 브라우저의 동적 변경이라든지 브라우저가 UI까지 보이게 되고 수치가 변했을 때 어떻게 수행하는지 등 궁금할 테니 찾아보자!
웹 브라우저의 동작원리를 알아보자-thyoondev
출처