오늘은 작은 프로젝트를 만드는데 가장 중요한 내용인 네이버 맵 API를 사용할 거다. 근데 내용을 짧게 할 거임
일단 네이버 클라우드 플랫폼 여기에서 가입하고
Web Dynamic Map을 사용할 수 있게 만들고 인증 키를 복사하는 것까지 만드셈
😒
우선 네이버 맵을 쓸 파일 하나 만들어준다 근데 바로는 안 할 거임
나는 지난번에 리액트를 타입 스크립트 형태로 패키지 설치를 했다.
tsx을 쓸 거란 말
우선 index.html파일에 해당 내용을 넣어준다
일반적인 순서
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=인증키"></script>
<title> Map</title>
</head>
복붙만 하지말고 인증키 내용은 바꿔주자 그리고 라이브러리 하나를 설치해주자
npm i -D @types/navermaps라이브러리는 클라이언트 폴더에 설치해야한다
npx create-react-app 폴더명 --template typescript으로 패키지 설치했던 폴더 안에 라이브러리 설치해야한다.
다음으로 map을 생성, 조작할 파일 내용을 입력한다
export default function NaverMap() {
let map: naver.maps.Map;
const center: naver.maps.LatLng = new naver.maps.LatLng(
37.3595704,
127.105399
);
map = new naver.maps.Map("map", {
center: center,
zoom: 16,
});
return (
<>
<div id="map" />
</>
);
}
완성 !
좋다. ..좋니?
인증키도 발급받아 스크립트에 넣었고 라이브러리도 설치했고 맵을 생성해서 html id로 전달해서 div에 id 값을 넣어 지도를 만들었다!
이제 실행시켜보면?

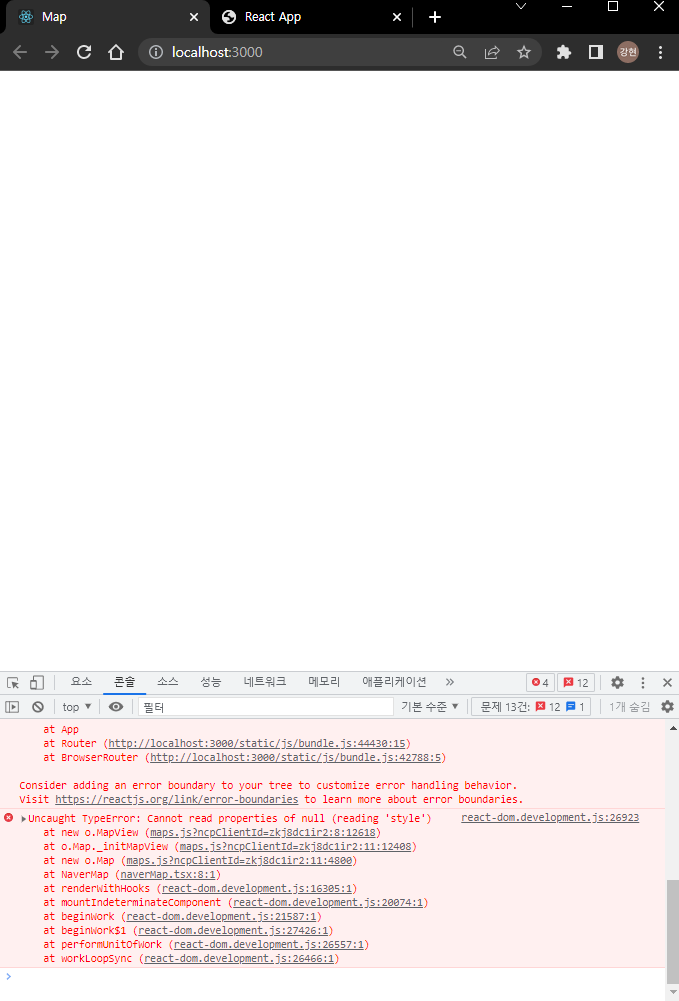
🤬
Uncaught TypeError: Cannot read properties of null (reading 'style')
이라는 오류가 뜬다
왜? 외? 웨?
이유야 여러 가지일 듯
-
브라우저가 html 파싱하고 dom 트리를 구성하면서 id 값인 map을 불러올 때 아직 스크립트가 참조를 못해서 표시가 안될 수도 있다.
-
리액트 메인 페이지를 렌더링 했을 때 리액트가 마운트 되기 전이라서
즉, 리액트가 장착되기 전에 네이버 api 코드가 실행되면서 id 값인 'map'이 없기 때문에 오류가 남
그러면 렌더링 이후에 하면 되겠다!라고 생각하면 당신은 멋진 사람이다.
해결방법 중 한가지
사실 두 개임 근데 다시 이런 현상을 막고자 하나는 예방하자는 거임
index.html에서 순서를 바꾸어주자
<body>
<div id="root"></div>
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=인증키"></script>
</body>왜 바디 안에 넣었냐면 브라우저가 html 파싱하고 dom 트리를 구성하면서
id 값인 map을 불러올 때 아직 스크립트가 참조를 못해서 표시가 안될 수도 있다.
방금처럼 같은 이유라고 볼 수 있다 근데 이거는 거의 안 그럴 듯
naverMap.tsx에서도 코드 내용을 수정해 주자 그리고 옵션을 바꾸자!
import { useEffect } from "react";
export default function NaverMap() {
useEffect(() => {
let map = null;
const initMap = () => {
// naver.maps.Map(mapDiv, mapOptions)
// ㄴ> mapDiv : 지도를 삽입할 HTML 요소 또는 HTML 요소의 id , mapOptions : 지도의 옵션 객체
map = new naver.maps.Map("map", {
//center : 좌표 / naver.maps.LatLng : 좌표 입력함수
center: new naver.maps.LatLng(37.43968, 127.12779),
zoom: 18, //확대 7~21 까지 최소,최대
});
};
initMap();
}, []);
const mapStyle = {
width: "100%",
height: "300px",
};
return (
<>
<div id="map" style={mapStyle} />
</>
);
}
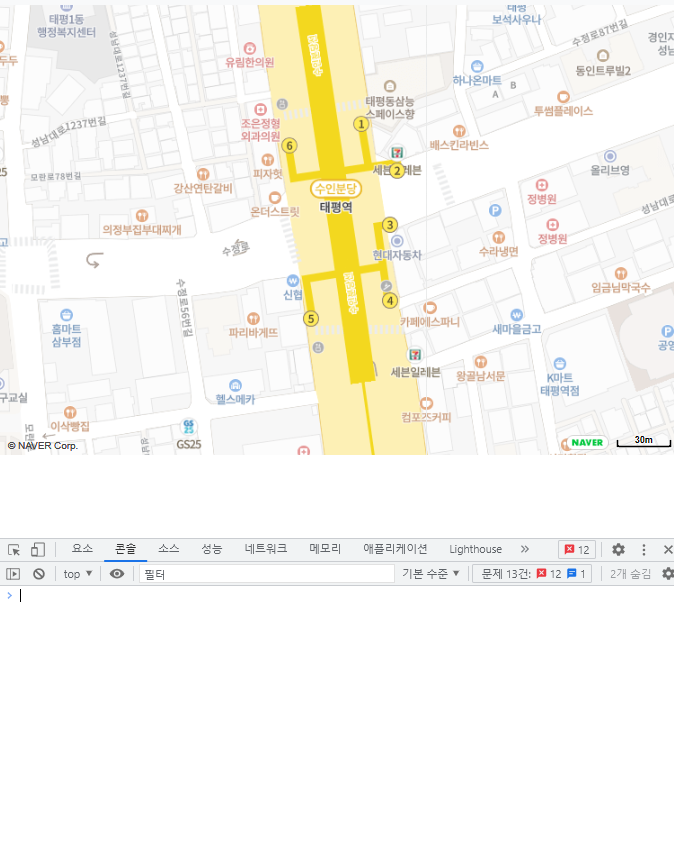
그럼 확인해본다람쥐

캬 👍
참고로 좌표 바꾼 곳이 우리 집임 진짜 우연히도 네이버랑 일하기 가까운 곳이네..

