TIL. 47 Javascript 실행 구조
JavaScript
스레드란 프로그램, 특히 프로세스 내에서 실행되는 흐름의 단위이다.
Javascript가 싱글 스레드인 이유
-
싱글 스레드하나의 프로세스에서 하나의 스레드를 실행한다.(직렬적으로 실행) -
멀티 스레드하나의 프로세스에서 둘 이상의 스레드를 동시 실행한다.(병렬적으로 실행) -
Javascript는 비동기 언어이지만 멀티 스레드가 아니라 싱글 스레드이다.
-
정확히는 Javascript의 이벤트 루프가 싱글 스레드이기 때문에 Javscript를 싱글 스레드 언어라고 한다. 그리고 이벤트 루프로 인해 비동기 실행이 가능하다.
-
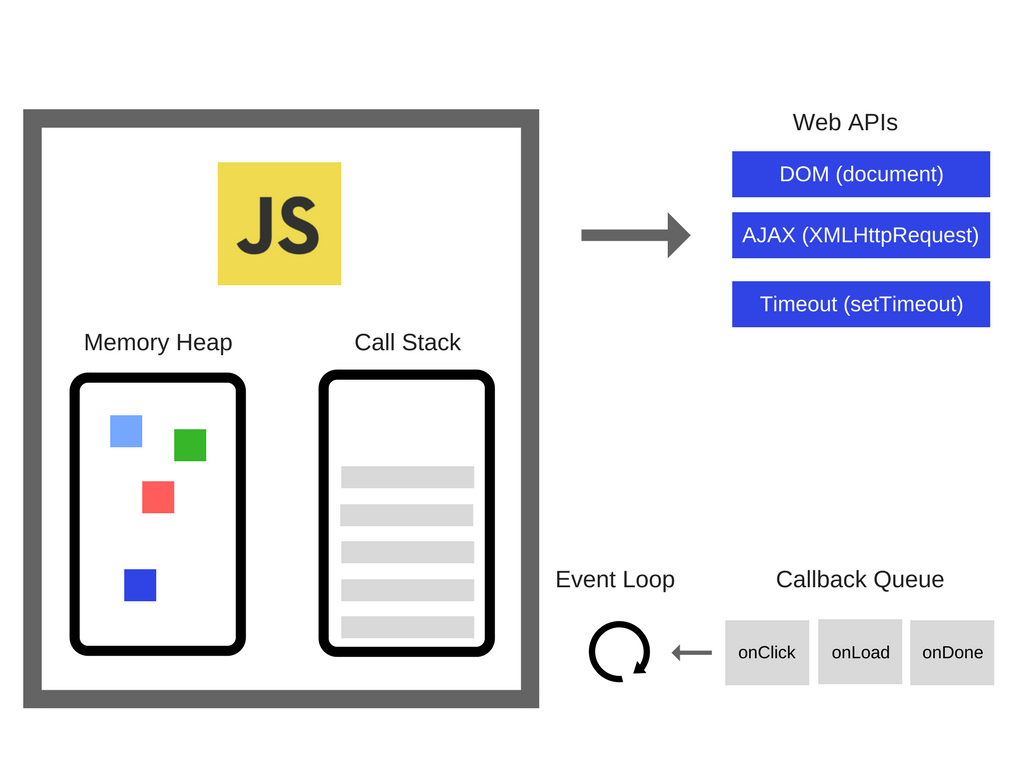
아래 이미지는 Javascript의 기본적인 실행 구조이며, 보면서 글을 읽으면 이해가 원활하다.

이벤트 루프
-
Javascript에서는 하나의 Memory Heap과 Call Stack(단일 호출 스택)을 가지고 있다.
-
Memory Heap선언한 변수들이 어디에 저장되어 있는지 기록하는 장치 -
Call Stack자바스크립트에서는 수행해야 할 함수들을 스택으로 쌓아 순차적으로 처리한다. -
Callback Queue함수들이 쌓이는 리스트 형태의 자료구조 -
Event Loop이벤트 단위로 실행이 된다는 자바스크립트의 개념
기본 실행 과정
-
함수가 Call Stack에 쌓인다.
-
쌓인 함수가 하나하나 실행 된다.
-
실행된 함수가 Call Stack에서 빠진다.(실행 결과는 그대로 남아 있음)
setTimeout 실행
-
setTimeout은 Web APIs를 사용하는 함수이다.
-
함수가 Call Stack에 쌓이고 실행되면, Web APIs에 타이머가 등록된다.(2번째 시간 인자)
-
실행 되었으므로 Call Stack에서 빠진다.
-
setTimeout이 완료되지 않았더라도 Call Stack에서 빠졌으므로 그 다음 함수가 실행된다.
-
타이머 시간이 지나면 Callback Queue안으로 이동한다.
-
Event Loop는 Call Stack을 보고 있다가, 비어있으면 Callback Queue안에 있는 맨 앞쪽 콜백을 Call Stack으로 넣는다.
-
콜백이 Call Stack으로 들어가서 실행된다. (아직 종료되지 않음)
-
콜백이 종료되지 않고 안에 또 다른 함수가 있다면, 그 함수가 우선적으로 다시 위에 쌓인다.
-
콜백 안에 있던 함수가 먼저 실행 후 빠져나간다.
-
마지막으로 안에 있던 콜백이 완료된다.
