📑 Promise란?
Javascript는 특정 코드의 실행이 완료될 때까지 기다리지 않고 바로 다음 코드로 넘어간다. 이를비동기라고 하며Promise는Javascript의 비동기 처리에 사용되는 객체이다.
-
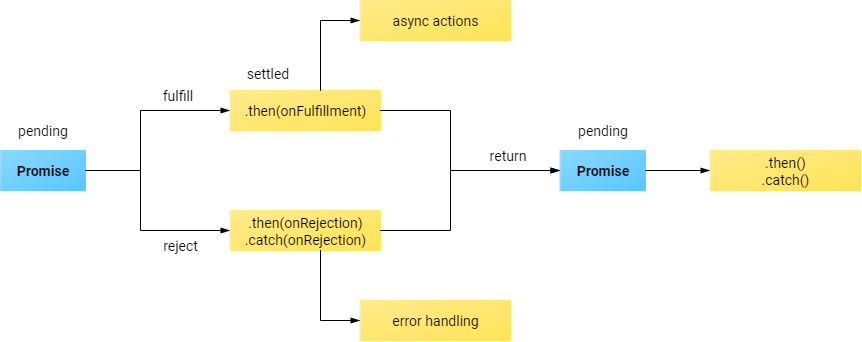
프로미스의 처리 흐름 - 출처: MDN

-
서버에서 데이터를 받아와야 할 때, 보통 서버에 GET 요청을 보낸다. 그런데 데이터 요청을 보내놓고, 받아오기도 전에 화면에 띄우려고 하면 데이터가 없어 오류가 난다. 이 문제의 해결법 중 하나가
Promise이다. -
new Promise()로 선언하게 되며 선언 후 종료될 때까지 3가지 상태를 갖는다.Pending(대기)비동기 로직이 아직 완료되지 않은 상태Fulfilled(이행)비동기가 완료되어 프로미스가 결과값을 반환Rejected(실패)비동기가 실패하거나 오류가 발생
-
프로미스를 선언하게 되면
Pending상태가 되며, 호출 할 때resolve,reject2가지를 인자로 받는 콜백 함수를 선언할 수 있다. -
선언 후
resolve를 실행하면 이행(완료) 상태가 된다. -
이행 상태가 되면,
then()을 이용해 처리 결과 값을 받을 수 있다.getData()를 실행해resolve()로 받은 결과값인data를.then을 활용해resolvedData로 받는다.
function getData() {
return new Promise(function(resolve, reject) {
let data = 100;
resolve(data);
});
}
getData().then(function(resolvedData) {
console.log(resolvedData); // 100
});Rejected 상태
-
데이터 호출이 실패할 때는
reject인자를 활용해catch()로 받을 수 있다.resolve()와 같은 방식으로.then을 활용하여 err 값을 받을 수 있다.
function getData() {
return new Promise(function(resolve, reject) {
reject(new Error("Error Message"));
});
}
getData().then().catch(function(err) {
console.log(err);
});- 프로미스에서 에러 처리는 2번째 인자인
reject로 처리하는 방법과.catch()로 처리하는 방법이 있는데,reject를 사용하면 첫 번째 콜백 함수 내부에서 발생하는 오류를 제대로 처리하지 못한다. 그래서 가급적.catch()를 사용하는게 효율적이다.
Promise.all
- (MDN) 순회 가능한 객체에 주어진 모든 프로미스가 이행한 후, 혹은 프로미스가 주어지지 않았을 때 이행하는 Promise를 반환한다. 주어진 프로미스 중 하나가 거부하는 경우, 첫 번째로 거절한 프로미스의 이유를 사용해 자신도 거부한다.
const a = ['apple', 'banana']
const b = '과일'
const c = new Promise((resolve, reject) => {
resolve('10,000원')
})
Promise.all([a, b, c]).then((data) => {
console.log(data)
})
// 콘솔 출력값 : [['apple', 'banana'], '과일', '10,000원']- 하지만 배열 중 하나라도 실패한다면 즉시 실패하는
실패 우선성을 가진다.
...앞은 이전 코드와 동일
const d = new Promise((resolve, reject) => {
reject(new Error('실패'))
})
Promise.all([a, b, c, d]).then((data) => {
console.log(data)
})
.catch(error => {
console.log(error.message)
})
// 콘솔 출력값 : '실패'