패턴
| 정규식 | 의미 |
|---|---|
[ㄱ-ㅎㅏ-ㅣ가-힣] | 한글 |
[0-9] 또는 \d | digit 숫자 |
\D | 숫자 아닌 문자 |
[a-zA-Z] | 영어 |
[a-zA-Z0-9] | 영어 + 숫자 |
\w | word 영어, 숫자, 언더스코어_ |
\W | /w 가 아닌 것 |
\s | space 공백 |
\S | space 공백이 아닌 것 |
\. | 온점 . |
. | 모든 문자열(숫자, 한글, 영어, 특수기호, 공백 모두! 단, 줄바꿈X) |
.* | 모든 문자열 전체 선택(여러글자) |
특수문자
[!?@#$%^&*():;+-=~{}<>\_\[\]\|\\\"\'\,\.\/\`\₩]
검색 패턴
| 기호 | 의미 | 예시 |
|---|---|---|
| - | 범위(어디에서 어디까지) | a-z : a에서 z까지를 의미 |
| | | 또는(OR) | [a-z|A-Z] : a ~ z 또는 A ~ Z 의미(영어 전체) |
[] | 괄호 안에 문자중 1개 | [a-z] : a에서 z중 하나 [abc]d : ad, bd, bd 를 의미 |
[^] | 괄호안의 문제 부정(제외) | [^a-z] : a ~ z를 제외한 모든 문자[^0-9] : 숫자를 제외한 모든 문자 |
^ | 문자열 시작 | ^[a-zA-Z] : 영문자로 시작해야함 |
$ | 문자열 끝 | [a-zA-Z]$ : 영문자로 끝나야함^[a-zA-Z]$` : 영문자로 시작하고, 영문자로 끝나야함 |
() | 그룹 검색 및 분류(match메서드에서 그룹별로 묶어줌) | |
(?: 패턴) | 그룹 찾지만 기억하지는 않음 | |
\b | 단어의 처음/끝 | |
\B | 단어의 처음/끝이 아님 | |
| ? | 없거나 1개 있거나(zero or one) | |
| * | 없거나 있거나(zero or more) | ^[0-9]*$ : 여러개의 문자가 모두 숫자여야 함 |
| + | 하나 또는 많이(one or more) | |
| {n} | n번 반복 | |
| {Min,} | 최소 Min개 이상 | |
| {Min, Max} | 최소 Min개 이상, 최대 Max개 이하 | ^[a-zA-Z]*${1, 10} : 영문자 1자 이상, 10자 이하 |
메서드
2(ab) ➡ abab 압축해제 문제
입력 출력 2(ab) abab 2(ab)c3(d) ababcddd 2(a3(b))cd abbbabbbcd 괄호 안 문자를, 괄호 앞 숫자만큼 반복하여 나열해야 하는 경우,
정규식으로 쉽게 풀 수 있다.function solution(str){ const regex = /(\d+)\((\w+)\)/g; let decompressedStr = str; while (decompressedStr.match(regex)) { decompressedStr = decompressedStr.replace(regex, (_, n, s) => s.repeat(n)) } return decompressedStr; }
String.prototype.match()
str.match(regexp)
const reg = /(\d+)\((\w+)\);
console.log('2(ab)c3(d)'.match(reg))
// (3) ['2(ab)', '2', 'ab', index: 0, input: '2(ab)c3(d)', groups: undefined]문자열이 정규식과 일치하면,
[일치하는 전체 문자열, 캡쳐링그룹1, 캡쳐링그룹2,..] 배열을 반환한다.
일치하는 것이 없으면 null을 반환한다.
정규식에 g 플래그가 포함되어있지 않으면, str.match() 는 RegExp.exec()와 같은 결과를 반환한다.
반환된 Array는 원래 문자열의 값을 가지는 input 속성과,
매칭된 문자열의 인덱스를 나타내는 index 속성을 포함한다.
const regGlobal = /(\d+)\((\w+)\)/g;
console.log('2(ab)c3(d)'.match(regGlobal))
// (2) ['2(ab)', '3(d)']
// g 플래그 사용시, 매칭된 문자열만 반환
정규식에 g 플래그가 포함되어 있으면,
일치하는 문자열을 포함하는 Array를 반환한다.
캡처링 그룹은 반환하지 않는다.
일치하는 것이 없으면 null이 반환된다.
- 문자열이 정규표현식RegExp과 일치하는지 여부를 알아야할 때,
RegExp.test()사용 - 일치하는 것 중 제일 첫번째 것만 알고싶을 때,
RegExp.exec()사용 - 캡처 그룹을 알고 싶고 전역 플래그가 셋팅되어 있다면,
RegExp.exec()사용
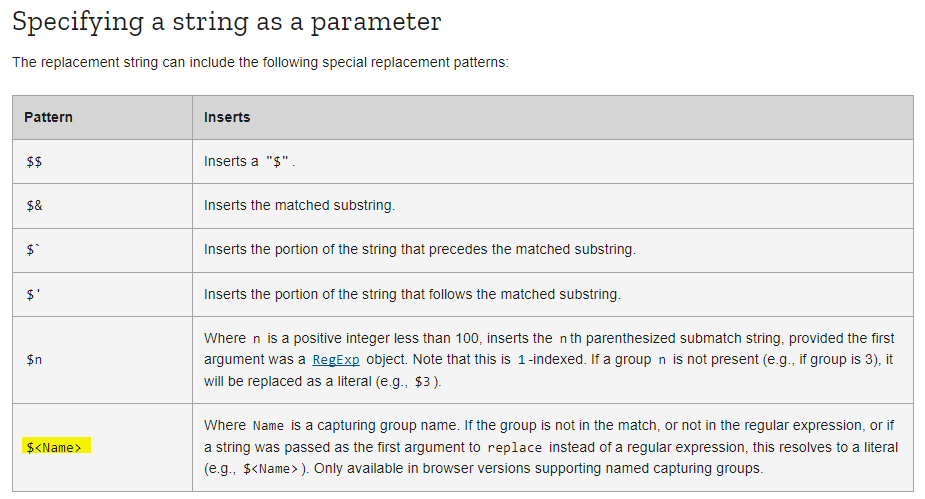
String.prototype.replace()
var newStr = str.replace(regexp|substr, newSubstr|function)
문자열 replace 메서드를 사용할 때,
두번째 인자에 바꿀 문자열을 넣어주는 것말고도,
함수를 사용할 있다!!
함수를 지정하면, 정규표현식 match가 수행된후 호출되며,
함수의 반환값으로 문자열이 교체된다.
만약 정규표현식의 플래그로 g글로벌이 오는 경우,
함수는 match될때 마다 계속 호출된다.
즉, 위의 코드에서 2(ab)c3(d) 인경우 한번에 압축이 해제되지만,
2(a3(b))cd 인경우, 중첩된 부분이 있기 때문에 while문으로 반복한 것이다.
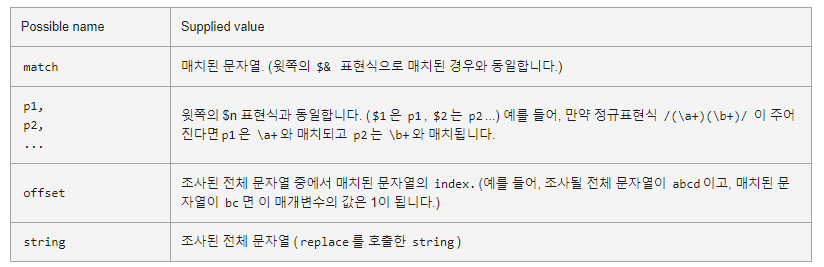
함수의 매개변수는 다음과 같다.
(위에서 본 matc된 결과와 같다)

function replacer(match, p1, p2, p3, offset, string) {...}
이렇게 사용할 수 있다.
정규식에 변수 사용하고 싶을 때
\\d{1,${max}}\
만약 숫자를 찾는데 max값이 정해지지 않아
1개 이상 max 개 이하인 정규식을 만들어 사용하고 싶다면
리터럴 정규식 패턴 안에는 max 같은 변수를 사용할 수 없다.
대신에 RegExp 를 사용하여 정규식 객체를 생성하면 가능하다.
const regex = new RegExp(`(\d{1,${max}})`);
유튜브 리스트 추출
const regex = /">\[자료구조 알고리즘\](?<list>.+)<\/a>/g;
const data = str
.match(regex)
.map(v => {
return v.replace('&', '&').replace(regex, '$<list>');
})
.reverse()
.join('\n');
const fs = require('fs');
const file = 'ds_list.txt';
fs.open(file, 'w', function (error) {
if (error) throw error;
console.log('file open complete');
});
fs.writeFile(file, data, 'utf8', function (error) {
if (error) throw error;
console.log('write end');
});영상제목이 [자료구조 알고리즘]으로 시작하는
리스트를 추출하는 코드 작성.
그룹명으로 string replace하기글을 참고하여 진행.
추출한 제목은 ds_list.txt 파일로 생성되도록 했다.
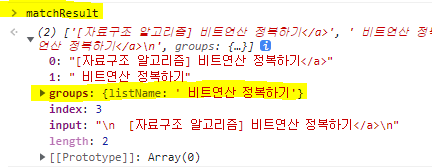
그룹명 지정
const regex = /\[자료구조 알고리즘\](?<listName>.+)<\/a>/g;
const matchResult = regex.exec(`
[자료구조 알고리즘] 비트연산 정복하기<\/a>
`);
console.log(matchResult?.groups?.listName); // 비트연산 정복하기(?<name>)정규식 그룹앞에?<name>을 통해 그룹명을 정해줄수 있다.regex.exec을 통해 매칭결과 확인하기

const str = `[자료구조 알고리즘] 비트연산 정복하기<\/a>`;
const regex = /\[자료구조 알고리즘\](?<listName>.+)<\/a>/g;
console.log(str.replace(regex, '$<listName>')) // 비트연산 정복하기replace메소드에서 제공하는 정규표현식을 위한 특수 패턴 문자$<name>을 사용하면 group 값에 접근할 수 있다.