코드 스타일을 정리하기 위하여 prettier를 사용하는 방법 정리
1. CLI 사용
특정 디렉토리에서 명령어를 사용하면
코드 규칙에 따라 스타일 적용됨
prettier [options] [file/dir/glob ...]
2. Pre-commit Hook
git 에서 파일을 commit하기 전에 미리 코드를 정리해주는 기능
3. 에디터와 연동(vscode)
1) .prettierrc 파일 생성 후 규칙 작성
// Prettier 기본 설정
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}- trailingComma
- 객체 또는 배열 마지막 줄에 쉼표 추가
- "none" : 쉼표를 붙이지 않음- "es5" : 객체, 배열을 사용 시 쉼표 붙임
- "all" : 함수 인자 전달할 때도 쉼표 붙임
- tabWidth
- 들여쓰기 칸 수 (4 또는 2 추천) - semi
- 세미콜론 (;) 사용 여부 - singleQuote
- 문자열을 입력 시, 따옴표 결정- true :
'작은 따옴표 사용 - false :
"큰 따옴표 사용
- true :
- 다른 prettier 옵션 확인하기
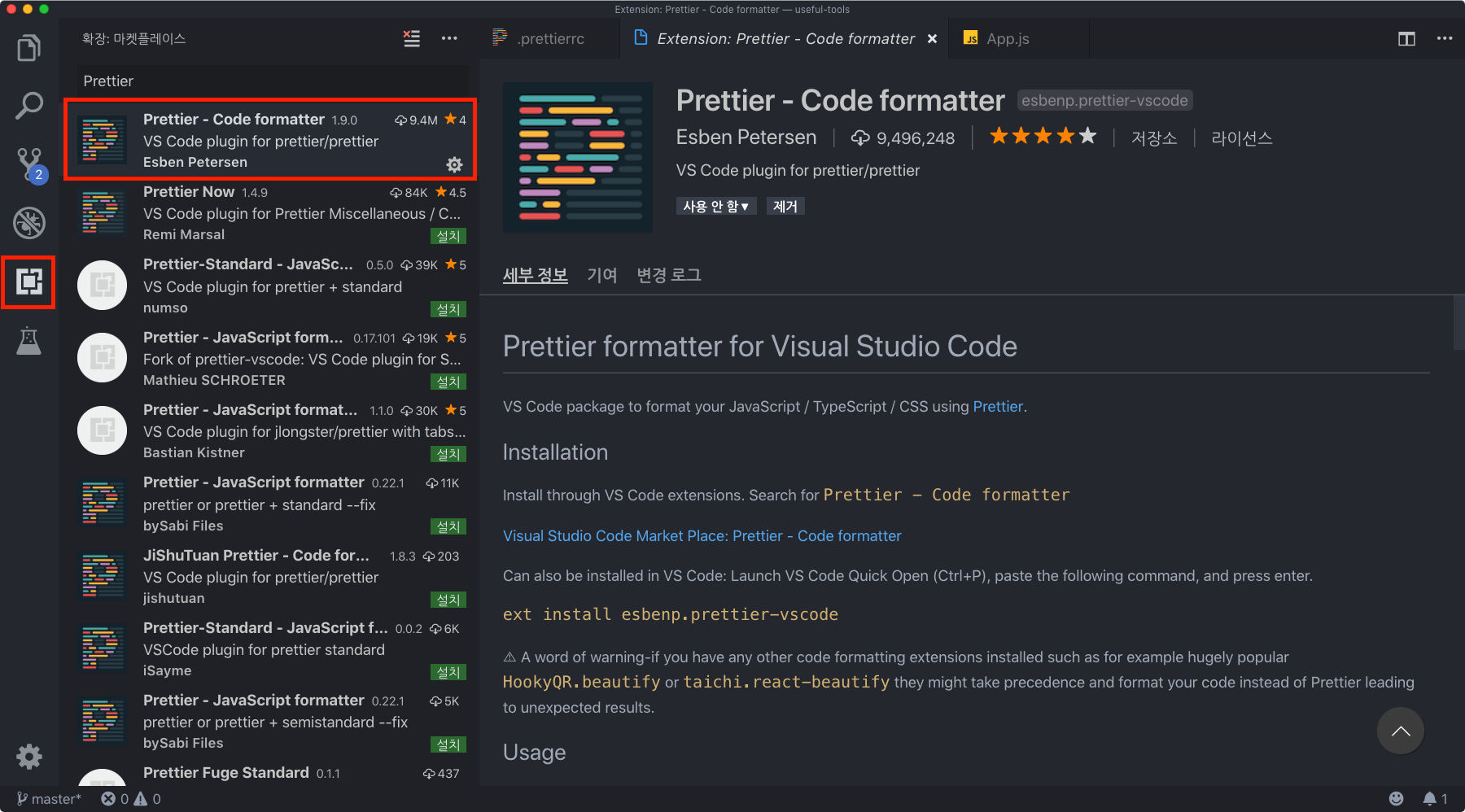
2) 확장 프로그램 설치
Prettier 익스텐션 설치

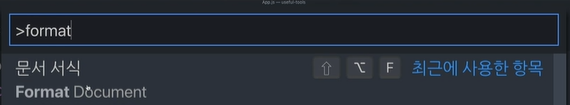
3) 수동 적용
F1 키 또는 ⌘ + ⇧ + P (윈도우는 Ctrl + Shift + P) 를 눌러서 Format Document 입력

4) 저장시 자동 적용
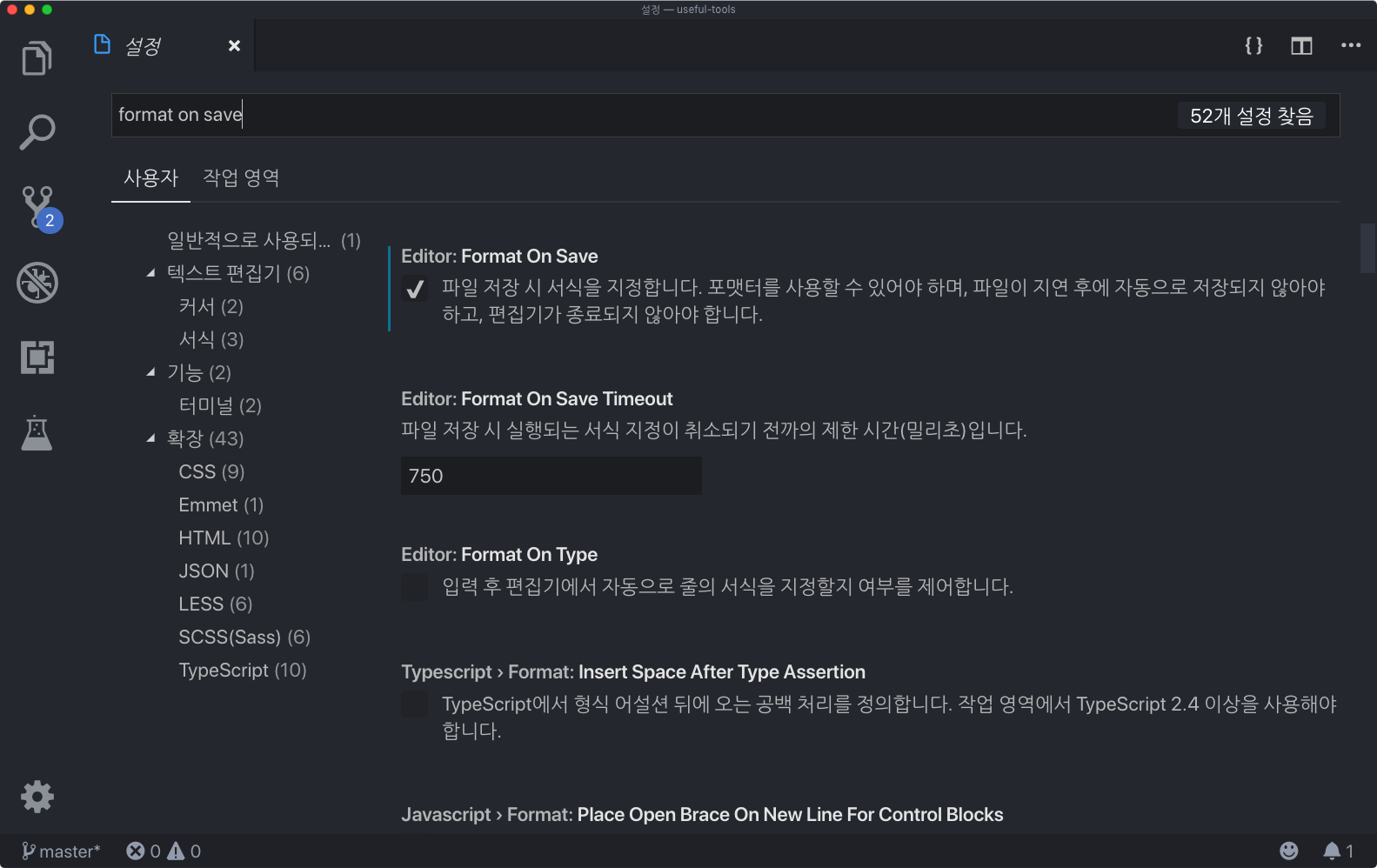
⌘ + , (윈도우/리눅스에서는 Ctrl + ,) 키를 눌러서 VS Code 환경 설정 열기
Format On Save 검색 후 를 체크하기
파일 저장 할 때마다 설정한 코딩 스타일에 따라 자동으로 코드가 변경됨