본 글은 패스트캠퍼스 – Next.js 실무 강의 중 Part 8. Next.js 13으로 숙박 예약 플랫폼 만들기를 수강하며 학습한 내용을 정리한 것입니다. 🙏🏻
🏠 프로젝트 개요
숙박 예약 플랫폼을 직접 구축하며 Next.js 13의 App Router 기반 구조,SSR/ISR/CSR 등 다양한 렌더링 방식, React Query, Prisma, Supabase 등의 기술을 실무 흐름에 맞게 적용하는 것을 목표로 한다.
📋 애플리케이션 요구사항 분석
▪️ 요구사항 분석
사용자 관점에서 플랫폼이 제공해야하는 기능을 정의하고, 기술적으로 어떤 성능 기준과 전략이 필요한지를 도출해볼 수 있다.
주요 기능 요구사항
- 메인 페이지: 전체 숙소 리스트 노출, 무한 스크롤, 필터링 기능
- 상세 페이지: 숙소 상세 정보, 메인 필터 유지
- 지도 페이지: 카카오 지도 연동, 마커 기반 숙소 표시
- 인증: SNS 간편 로그인, 접근 권한 제어
- 예약/결제: 숙소 예약/취소, 토스페이먼츠 결제 연동
- 검색: 숙소 등록/조회 시 검색 및 필터 기능 제공
성능 및 비즈니스 요구사항
- 렌더링 성능 분석: Lighthouse 기준 분석, 라이브러리 크기 확인 (@next/bundle-analyzer)
- 페이지 렌더링 최적화: SSR/CSR/ISR 전략 수립
- 테스트: Cypress를 활용한 E2E 테스트 작성
- 사용자 행동 분석: Google Analytics, SEO 최적화 도구 활용
▪️ 요구사항에 따른 세부 기능 설계
기능, 성능 및 비즈니스 요구사항을 사용자 중심의 스토리로 재구성하고, 각 요구에 맞는 기술적 대응 방식을 설계를 해볼 수 있다.
| 유저 스토리 | 기능 설계 |
|---|---|
| 사용자가 스크롤을 내릴 때 숙소가 추가로 로드된다 | React Query useInfiniteQuery 활용한 무한 스크롤 (CSR 기반) |
| 페이지 렌더링이 빠르고 각 라이브러리 크기가 적당한지 분석한다. | Lighthouse의 사용자 기준의 성능 측정 기준을 따라 성능 측정, @next/bundle-analyzer로 라이브러리 크기를 분석 |
| 상세 페이지 진입 시 이전 필터가 유지된다. | Recoil을 활용한 전역 상태 관리 최적화 |
| Next.js13의 다양한 성능 개선 방법을 이용해서 각 페이지별 렌더링 방식을 최적화한다. | CSR, ISR, SSR, SSG 등 각 렌더링 방식의 특징을 알아보고, 페이지별로 가장 최적화된 렌더링 방식을 적용 |
| 예약 및 결제는 매 요청마다 정확한 정보가 필요하다 | SSR을 통해 실시간 데이터 반영 |
🛠️ 요구사항에 맞춰 아키텍처 설계하기
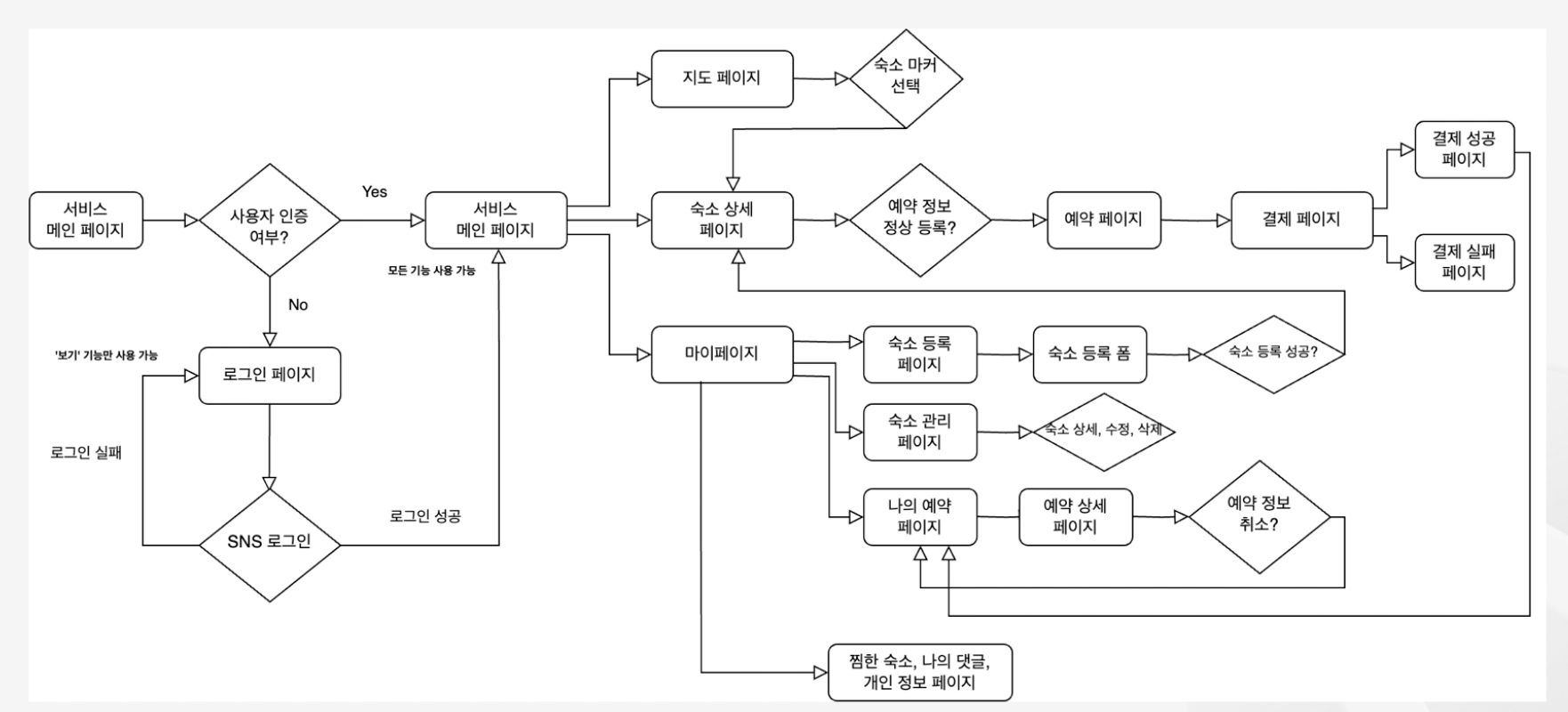
▪️ 서비스 아키텍처 흐름도

- 출처: 강의 자료
해당 다이어그램은 숙박 예약 서비스의 전반적인 사용자 행동 흐름에 따라 시스템이 어떻게 반응하는지를 시각화한 것이다.사용자의 액션(로그인, 숙소 선택, 결제 등)에 따라 어떤 페이지가 렌더링되고 어떤 기능(API 호출, 인증 처리 등)이 수행되는지를 플로우 차트 형태로 한눈에 파악할 수 있다.
🧐 요구사항 분석 단계에서 사용자 흐름을 시각적으로 정리해두면 기능별 화면 구성과 페이지 간 역할을 명확히 이해할 수 있고, 렌더링 방식이나 상태 관리 전략을 설계하는 데 기준이 될 수 있을 거 같다
▪️ 프로젝트 설계 (폴더 구조)
app/
(home)/ // 홈 페이지 라우트 그룹
api/ // Route Handlers (Next.js 13 API 엔드포인트)
layout.tsx // 공통 레이아웃
global-error.tsx // 전체 에러 처리
not-found.tsx // 404 페이지
providers.tsx // 전역 Provider 설정
components/ // 공통 UI 컴포넌트
hooks/ // 커스텀 훅 (ex. useIntersectionObserver)
interface/ // TypeScript 타입/인터페이스 정의
constants/ // 상수
atom/ // Recoil 상태 관리
utils/ // 유틸리티 함수
db/ // Prisma 클라이언트 정의▪️ 사용 기술 정리
- 프로젝트 세팅 및 개발: Next.js 13, React, ESLint, Prettier, Supabase, Prisma, TailwindCSS, react-calendar, recoil, React Query, Next-auth, react-hook-form, firebase storage
- 도메인 설정 및 배포: Godaddy, Vercel
- 성능 측정 및 분석: Lighthouse, @next/bundle-analyzer, Google Analytics, Google Search Console, Naver Search Advisor
- 테스트 코드 및 디자인 시스템: Cypress, Storybook
▪️ 페이지 별 렌더링 메서드 설계
각 페이지의 기능, 데이터 변경 주기, SEO 요구사항 등에 따라 가장 적합한 렌더링 방식을 선택해 적용한다. Next.js 13에서는 SSG, SSR, ISR, CSR을 혼합적으로 사용할 수 있으며 페이지의 목적과 데이터의 특성을 고려한 전략적인 렌더링 방식 구성이 성능과 사용자 경험에 영향을 준다.
- SSG (Static Site Generation)
데이터 변경 빈도가 낮고, 빠른 초기 로딩 및 SEO가 중요한 페이지에 사용 (ex. 자주 변경되지 않는 정적 콘텐츠인 FAQ 페이지)- SSR (Server-Side Rendering)
페이지 접근 시마다 최신 데이터가 필요한 경우 사용. 서버에서 HTML을 동적으로 렌더링
(ex. 예약 프로세스와 같이 사용자 입력에 따라 데이터가 실시간으로 변경되는 숙박 예약하기 페이지)- ISR (Incremental Static Regeneration)
정적 페이지 기반이지만, 일정 간격으로 자동 업데이트가 필요한 경우 적합 (ex. 숙소 상세 페이지처럼 변경은 드물지만 업데이트가 필요한 콘텐츠)- CSR (Client-Side Rendering)
클라이언트에서 JavaScript로 페이지를 동적으로 렌더링. 초기 로딩 이후 사용자 상호작용 중심의 페이지에 적합 (ex. 결제 페이지, 무한 스크롤이 적용된 리스트, 로그인 기반 마이페이지 등)
▪️ 요구사항에 맞춰 API 설계하기
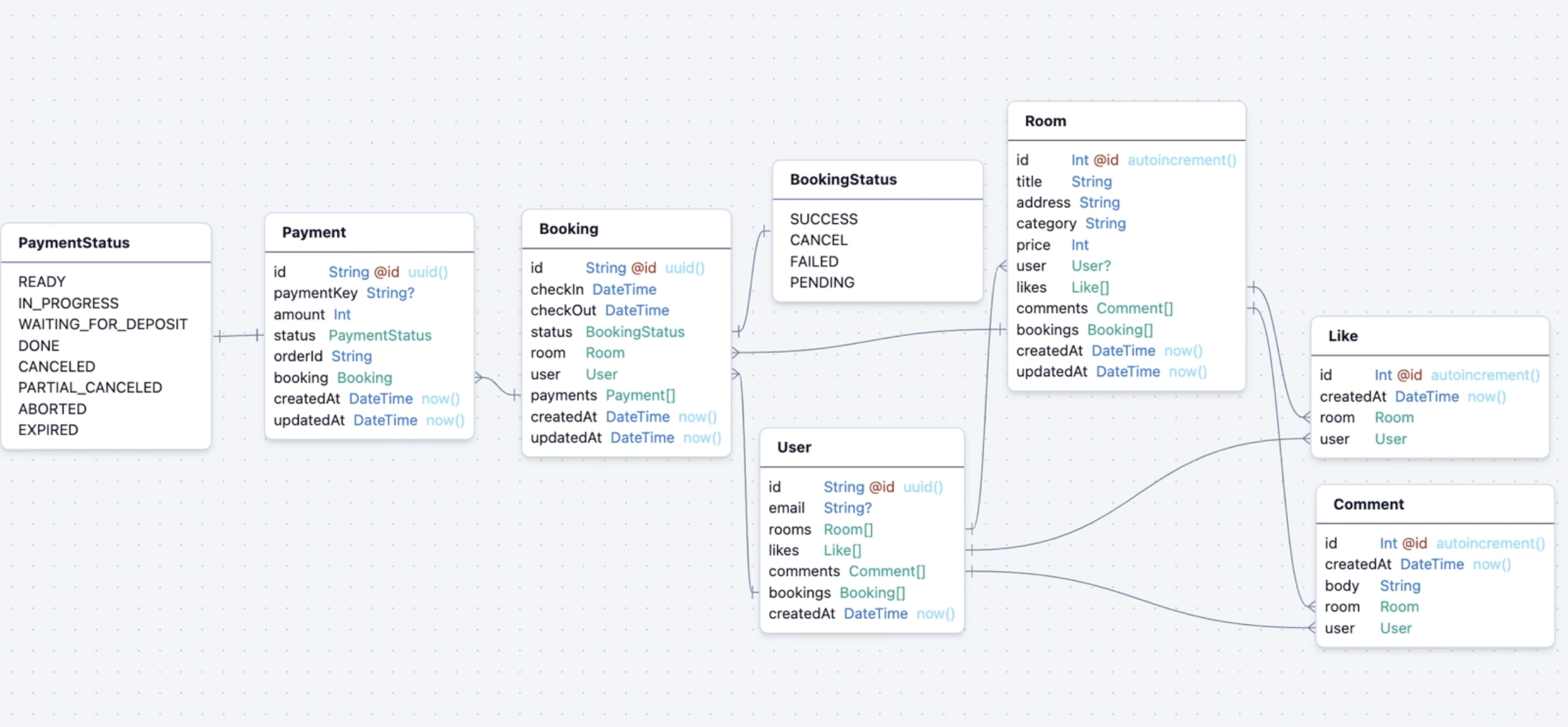
스키마 다이어그램을 통해 주요 도메인 모델 간의 관계를 파악할 수 있다. 사용자(User)는 여러 개의 숙소(Room)를 소유할 수 있으며, 각 숙소에는 좋아요(Like)와 댓글(Comment)이 연결된다. 댓글은 작성 시점, 내용 등 기능에 따라 다양한 속성을 가질 수 있도록 설계한다.

- 출처: 강의 자료
다음은 숙소(Room)에 대한 CRUD 작업을 수행하기 위한 API 엔드포인트 설계이다. Next.js 13의 Route Handler 기능을 통해 /app/api/rooms/route.ts에 각 메서드를 정의할 수 있으며 Prisma Client를 통해 데이터베이스와 직접 연동해 데이터를 처리할 예정이다.
- 숙소 등록 POST
/api/rooms- 숙소 목록 조회 GET
/api/rooms- 숙소 상세 조회 GET
/api/rooms?id={id}- 숙소 수정 PATCH
/api/rooms?id={id}- 숙소 삭제 DELETE
/api/rooms?id={id}
▪️ 사용 기술 알아보기
이번 프로젝트에서 사용할 기술의 주요 특징을 알아 보자
Next.js 13 주요 업데이트 사항 (2022년 10월 25일 Next.js Conf 에서 Next.js 13 공식 발표)
- App Router 도입 (/app 디렉터리) 기존 Pages 라우팅 대신, 더 유연한 라우팅 구조를 제공 (레이아웃 관리, 서버 컴포넌트, 스트리밍 UI 구성 가능)
Route Handlers/app/api/route.ts파일에서GET,POST등 메서드를 직접 정의하여 API 로직 구현 가능- Turbopack Rust 기반으로 만든 새로운 번들러(Webpack보다 훨씬 빠름)
- next/image 개선 브라우저의 lazy loading을 활용해 이미지 로딩 속도 향상
- @next/font 도입 폰트를 직접 호스팅하여 FOUT(레이아웃 깨짐) 없이 안정적인 글꼴 로딩 가능
- next/link 개선
<a>태그를 자동으로 포함시켜 더 간단하게 링크 구성 가능
주요 라이브러리 및 플랫폼
-
Prisma
타입 안전성과 생산성을 겸비한 현대적인 ORM 라이브러리로 데이터베이스 스키마 정의, 마이그레이션, 타입 기반 쿼리 생성을 통해 안정적인 데이터 연동을 지원 -
TailwindCSS
유틸리티 퍼스트 CSS 프레임워크로 클래스 기반으로 빠르고 일관된 스타일링이 가능하며 반응형 UI 구현에 유리 -
Reocil
Facebook에서 개발한 전역 상태 관리 라이브러리로 복잡한 상태를 효율적으로 구조화하고 컴포넌트 간 상태 공유를 단순하게 관리 가능 -
React Query (TanStack Query)
서버 상태를 클라이언트에서 관리하기 위한 데이터 페칭 라이브러리
자동 캐싱, 리페칭, 에러 핸들링 등을 제공하여 API 통신 흐름을 간결하게 만들 수 있음 -
Cypress
E2E 테스트 도구로 실제 브라우저 환경에서 사용자의 행동을 시뮬레이션하며 주요 기능 흐름을 테스트 코드로 검증 가능 -
Vercel
Next.js 공식 호스팅 플랫폼으로 GitHub 연동 및 자동 배포, 서버리스 함수 지원 등 빠른 개발과 배포 워크플로우에 최적화
⚙️ 개발 환경 설정하기
▪️ Eslint 및 Prettier 적용
ESLint와 Prettier를 함께 설정하면 팀 내 코드 스타일을 통일하고 사소한 포맷팅 차이로 인한 리뷰 낭비를 줄일 수 있어 협업 효율에 크게 기여한다.
-
ESLint: 자바스크립트 코드의 문법 오류를 사전에 검출하고 정해진 코드 스타일 가이드를 강제하기 위한 정적 분석 도구
-
Prettier: 코드 포맷팅을 자동으로 일관되게 적용할 수 있게 해주는 도구
{
"extends": ["next/core-web-vitals", "plugin:prettier/recommended"],
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error",
"react-hooks/rules-of-hooks": "warn",
"react/display-name": "warn"
}
}
next/core-web-vitals
Next.js의 공식 ESLint 설정으로, Core Web Vitals 기준의 성능 관련 규칙도 포함plugin:prettier/recommended
Prettier와 ESLint를 연동하여 충돌 없이 스타일 검사를 수행하도록 설정 (코드 포맷팅 오류가 ESLint 오류로 처리됨)prettier/prettier: error
Prettier 포맷에 맞지 않는 코드를 ESLint 에러로 간주하여 빌드나 커밋 차단 가능react-hooks/rules-of-hooks: warn
React Hooks는 조건문, 반복문 등에서 호출할 수 없으며 항상 최상위에서 호출해야 함을 검사react/display-name: warn
익명 컴포넌트에 displayName이 없을 경우 경고하여 디버깅 편의성을 확보함
▪️ Supabase 및 Prisma 환경 구성
-
Supabase는 오픈 소스 기반의 백엔드 플랫폼으로 PostgreSQL을 기반으로 한 데이터베이스, 인증 시스템, 스토리지, 실시간 웹소켓 등 다양한 기능을 제공한다.
복잡한 백엔드 인프라를 직접 구축하지 않고도, 빠르게 데이터 중심 애플리케이션을 구성할 수 있도록 도와준다. -
Prisma는 Node.js 환경에서 사용 가능한 ORM(Object-Relational Mapping) 도구로,
직관적인 스키마 문법과 타입 기반 쿼리 생성을 통해 생산성과 안정성을 모두 갖춘 개발 경험을 제공한다.
- Prisma Client: TypeScript 기반으로 안전하고 자동완성 가능한 쿼리를 작성할 수 있는 클라이언트
- Prisma Migrate: DB 마이그레이션을 관리하고, 변경 이력을 코드로 추적 가능하게 해주는 도구
- Prisma Studio: 로컬 데이터베이스의 데이터를 GUI 환경에서 시각적으로 확인하고 편집할 수 있는 인터페이스
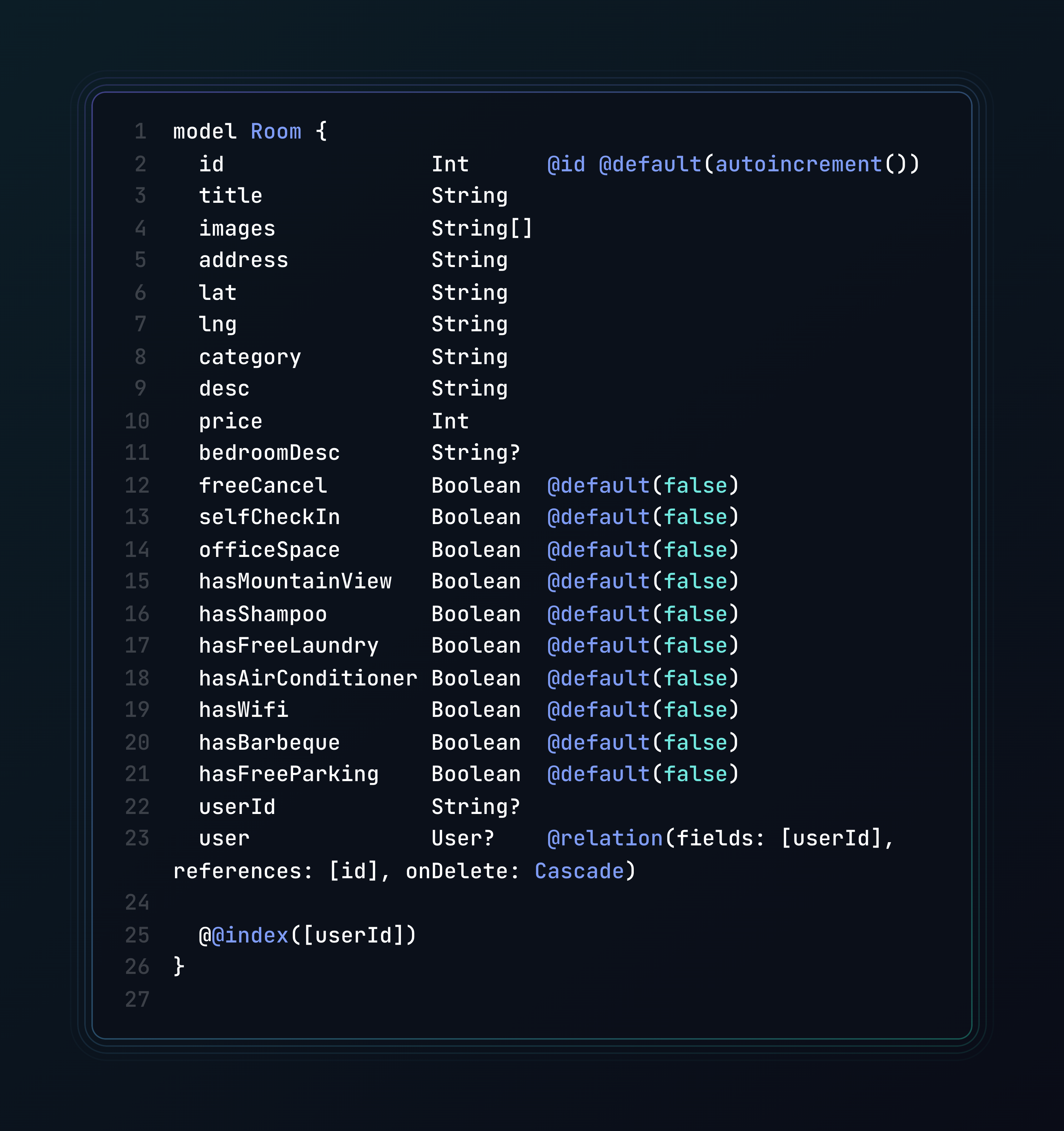
▪️ 데이터베이스 모델링 및 스키마 구성
프로젝트의 백엔드 데이터 구조는 Supabase와 Prisma를 기반으로 설계했다. 초기 아키텍처 설계 단계에서 사용자(User)와 숙소(Room)를 중심으로 도메인 모델의 관계를 정의하고, 이를 바탕으로 Prisma 스키마를 구성했다.
Prisma는 직관적인 문법을 통해 관계형 데이터베이스 구조를 코드 기반으로 표현할 수 있어 스키마 설계와 관리가 효율적이다. 🤩

🤪 CLI를 통해 스키마 마이그레이션 명령을 실행해 데이터베이스 테이블을 생성하지만 초기 마이그레이션 과정에서 충돌 이슈가 발생하여 Supabase의 SQL Editor를 이용해 테이블을 직접 생성한 후, Prisma 스키마와 동기화하는 방식으로 초기 설정을 마무리했다.
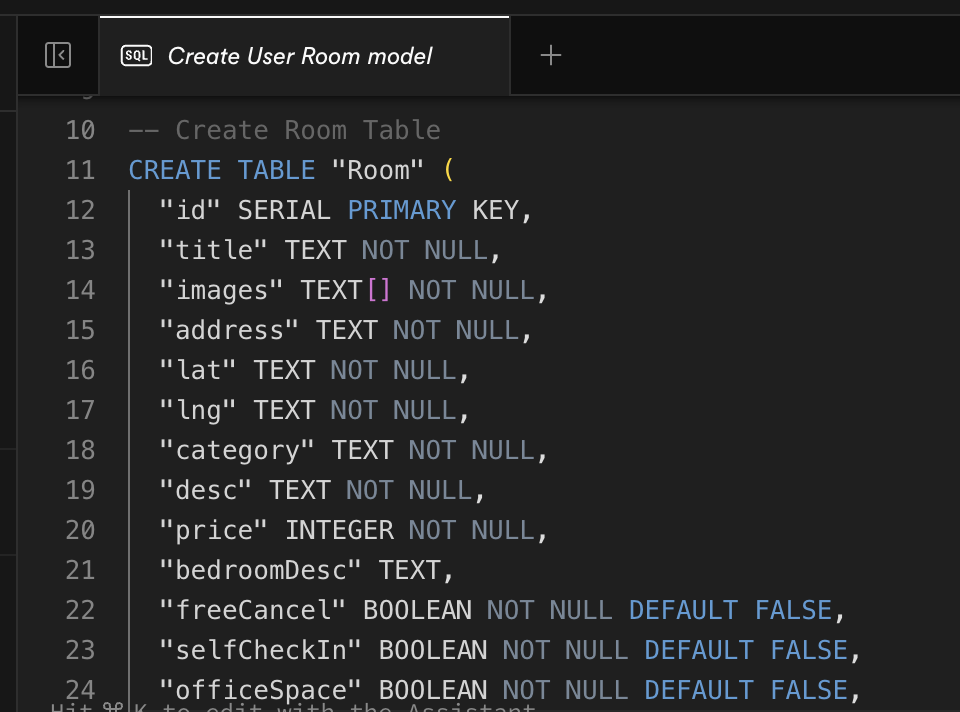
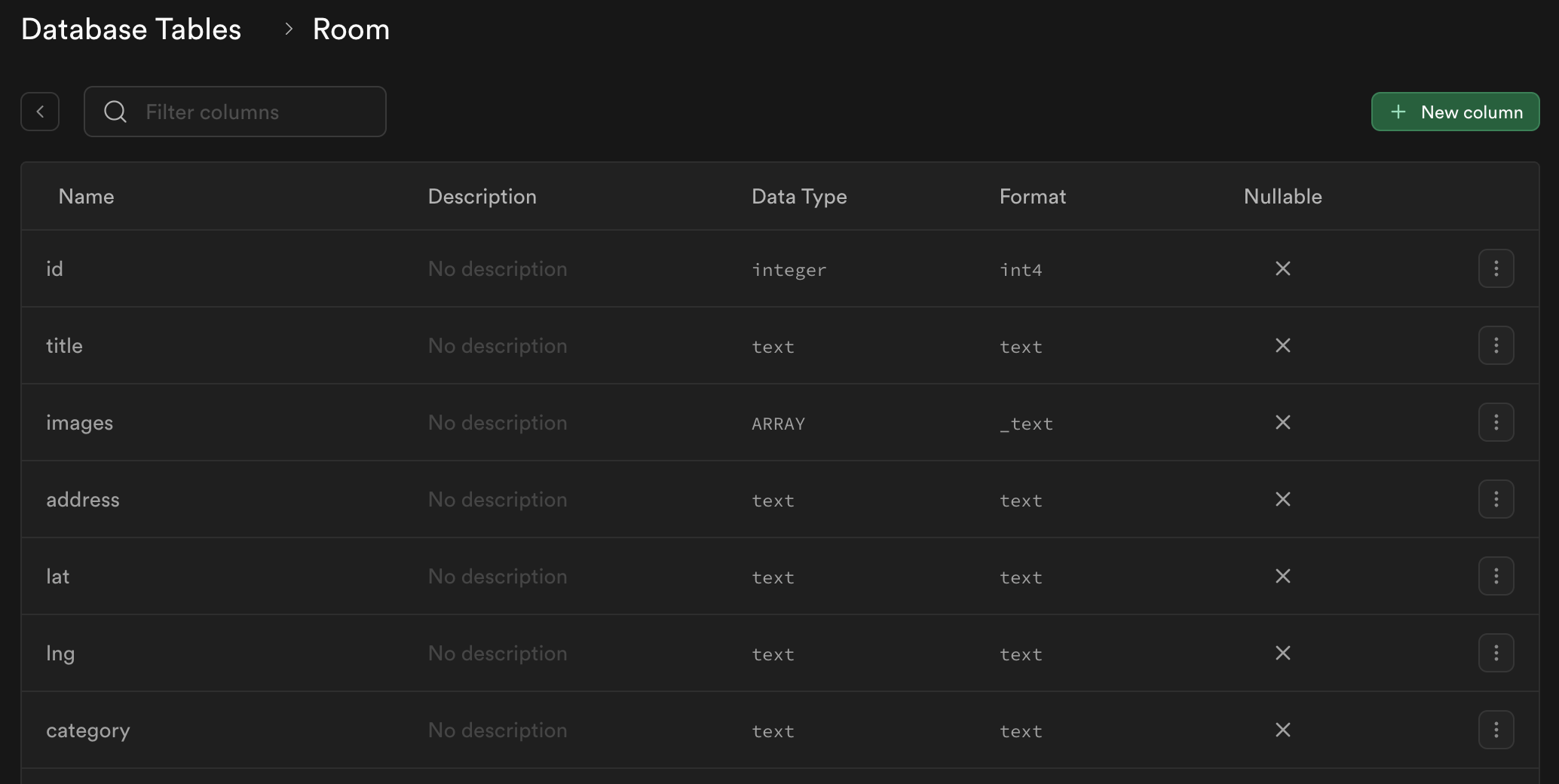
Prisma 스키마는 내부적으로 SQL 문으로 변환되어 마이그레이션 모델로 저장되며 이를 기준으로 데이터베이스 테이블이 생성되고 관리된다! (아래는 Supabase SQL Editor에 직접 입력한 모델 구성이며 실제로 테이블이 정상적으로 생성된 것을 확인할 수 있다.)
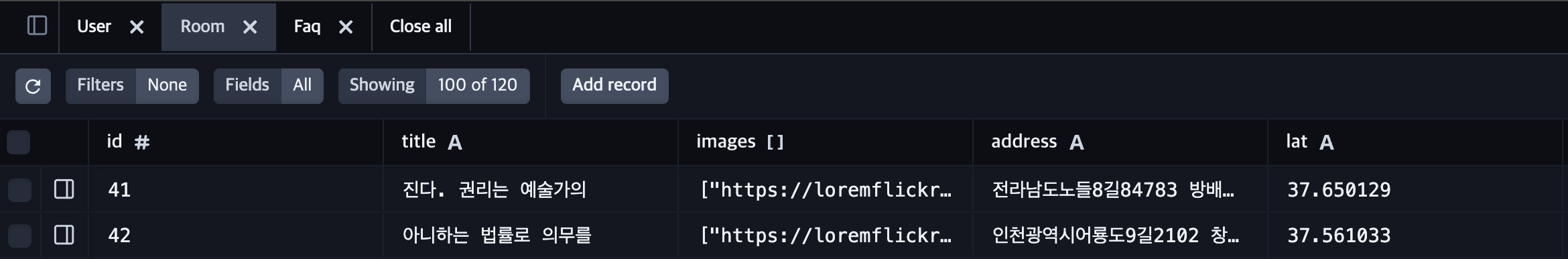
👀 Prisma에서 제공하는 시각화 도구인 Prisma Studio를 활용하면 로컬 환경에서도 테이블 구조와 데이터를 확인할 수 있다. (아래는 mock 데이터를 삽입한 뒤 Studio에서 확인한 화면이다.)