본 글은 패스트캠퍼스 – Next.js 실무 강의 중 Part 8. Next.js 13으로 숙박 예약 플랫폼 만들기를 수강하며 학습한 내용을 정리한 것입니다. 🙏🏻
📍 숙박 예약 플랫폼 지도 개발하기
▪️ Next Script 알아보기
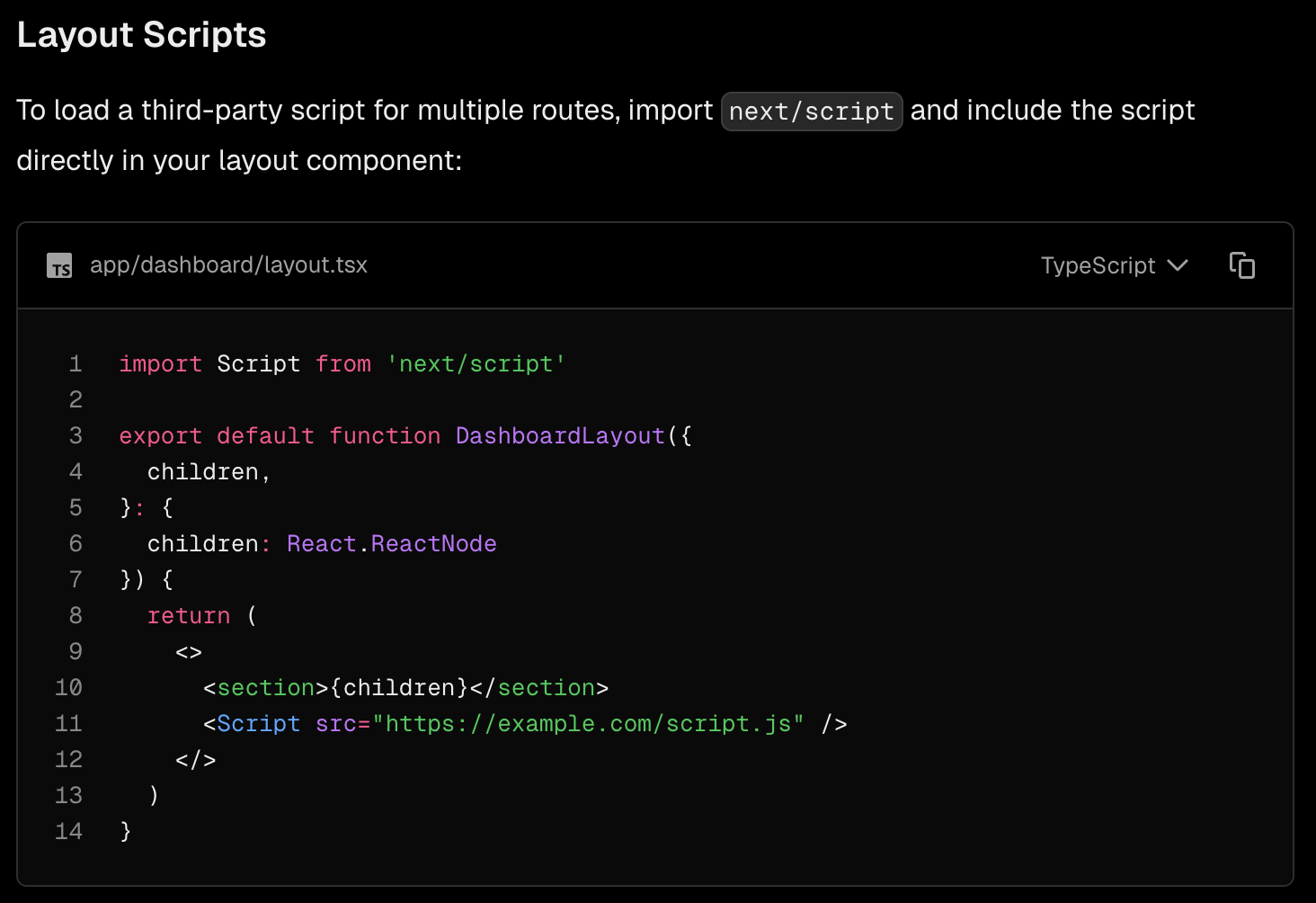
next/script는 외부 스크립트를 페이지에 효율적으로 삽입할 수 있도록 도와주는 컴포넌트다. 브라우저에서 <script> 태그를 수동으로 삽입하는 것과 달리Script 컴포넌트를 사용하면 스크립트의 로딩 전략을 명확하게 설정하여 페이지 성능과 실행 시점을 효과적으로 제어할 수 있다.
- Script 컴포넌트는 SSR(서버 사이드 렌더링)과 CSR(클라이언트 사이드 렌더링) 환경 모두에서 사용 가능하다.
- 페이지 진입 시 필요한 외부 스크립트를 비동기적으로 로드하거나, 지정된 타이밍에 맞춰 실행할 수 있어 초기화 흐름을 유연하게 제어할 수 있다.

💡 next/script의 주요 특징
- 로딩 전략 제어 (
strategy)
beforeInteractive: HTML이 렌더링되기 전, 페이지가 interactive 상태가 되기 이전에 실행해야 하는 스크립트 (ex. A/B 테스트, 초기 추적 스크립트)afterInteractive(기본값): HTML 파싱과 DOM 구성이 완료되어 사용자가 인터랙션 가능한 시점 이후에 로드됨 (기본값)lazyOnload: 브라우저의 idle 시간에 로드되어 초기 렌더링 성능에 영향을 주지 않음 (성능 최적화에 유리, 비필수 스크립트에 적합)worker: Web Worker를 통해 메인 쓰레드와 분리된 환경에서 실행 (현재 experimental 기능)- 자동 최적화 기능 내장 : 중복 로드 방지, 비동기 처리, 렌더링 차단 방지 등의 성능 최적화 기능이 내장
💡 next/script 주요 속성 (Props)
src로드할 스크립트의 URL 또는 경로 지정strategy스크립트의 로딩 전략 설정
(언제 로드 및 실행할지를 결정,beforeInteractive,afterInteractive,lazyOnload,worker중 선택)onLoad스크립트가 성공적으로 로드된 후 실행할 콜백 함수를 지정onReady스크립트가 준비되었을 때 실행할 콜백 함수를 지정
(브라우저가 이미 해당 스크립트를 캐시에 가지고 있는 경우 유용)onError스크립트 로딩 중 오류가 발생했을 때 실행할 콜백 함수를 지정
onLoad와 onReady의 차이 🤔
onLoad: 스크립트가 네트워크를 통해 처음 로드될 때만 실행 (strategy="beforeInteractive"와는 함께 사용할 수 없음)onReady: 스크립트가 이미 로드된 상태에서도 항상 실행 (초기화 이후의 후속 작업 ex. 지도 렌더링, 위젯 실행 등)에 적합
▪️ Kakao Map API 지도 컴포넌트 연동하기
- Kakao Developers 세팅
카카오 디벨로퍼스에서 애플리케이션을 생성한 후, 앱 키 설정에서 제공되는 JavaScript 키를 복사하여 프로젝트의 환경 변수에 저장한다. API 사용을 위해 플랫폼 설정(web) 항목에 로컬 개발 환경 주소(http://localhost:3000)를 등록이 필요하다.
(참고) Kakao Map API를 정상적으로 사용하려면 제품 설정 - 카카오맵 사용 설정 활성화를 꼭 진행해야 한다. 해당 API가 활성화되어 있지 않으면 지도 요청 시 403 오류가 발생하므로 설정에서 반드시 활성화할 것! 🤪

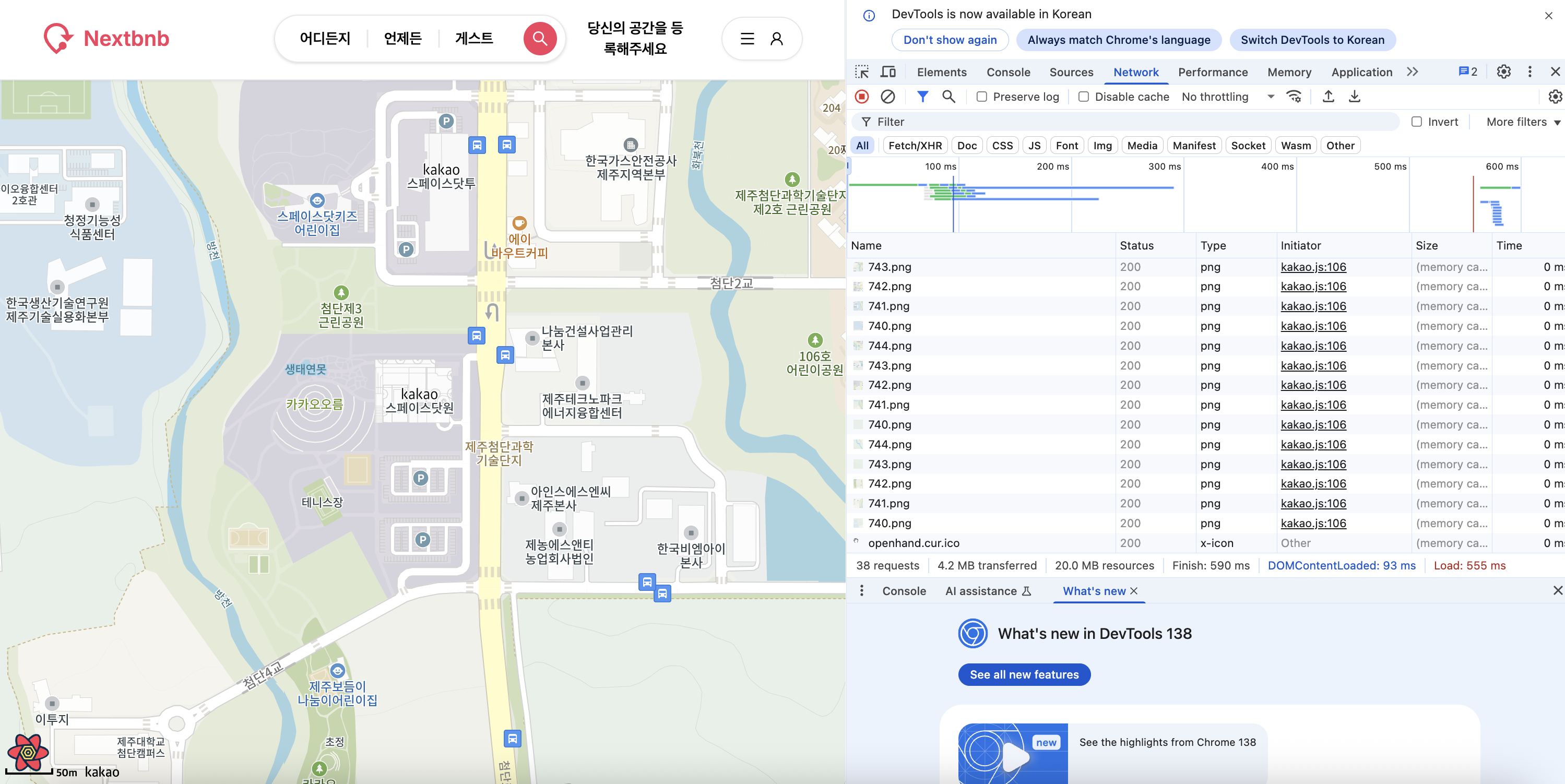
- Kakao Map API 지도 불러오기
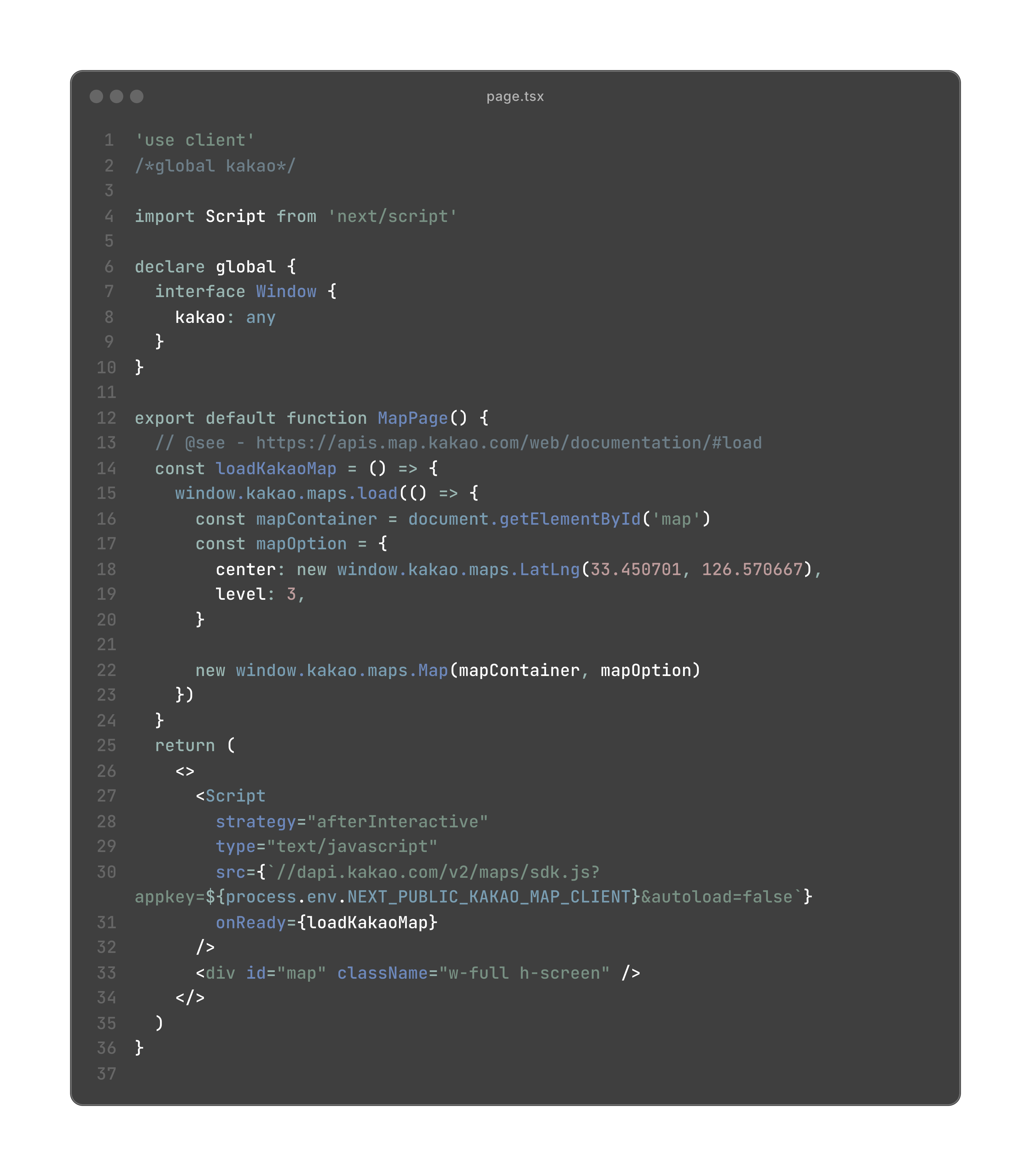
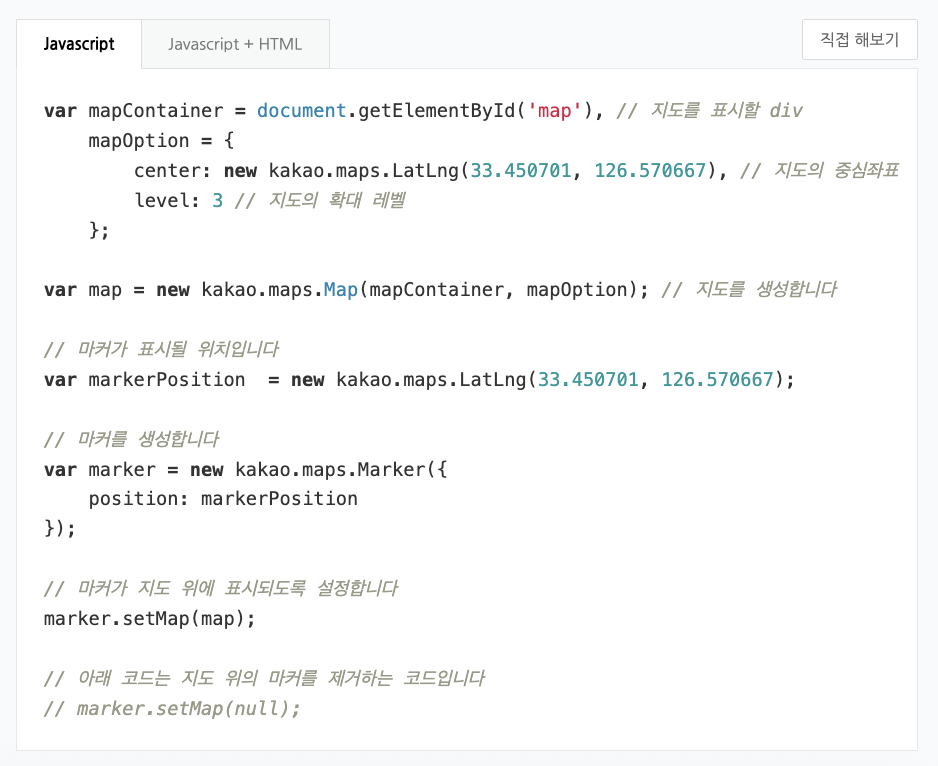
next/script컴포넌트를 사용해 Kakao Maps JavaScript SDK를 동적으로 로드했다. 스크립트는strategy="afterInteractive"로 설정해 페이지가 interactive 상태가 된 이후에 로드되도록 했고 SDK 로드 완료 시점을onReady콜백에서 감지했다.
onReady 콜백 내부에서는kakao.maps.load()메서드를 호출해 지도를 초기화했다. 이 메서드는 Kakao에서 제공하는 공식 방식으로 SDK가 완전히 로드된 이후 안전하게 kakao 객체를 사용할 수 있도록 보장해준다.
TypeScript 및 ESLint 환경에서는 전역 객체인kakao가 정의되지 않았다는 오류가 발생할 수 있다. 이를 해결하기 위해, 스크립트 상단에/* global kakao */주석을 추가하여 ESLint가 kakao를 글로벌 변수로 인식하도록 처리가 필요하다.

Kakao Developers - 카카오
Kakao 지도 Web API Documentation
Kakao 지도 Web API Documentation - load
▪️ Kakao Map으로 기본 마커 구현하기


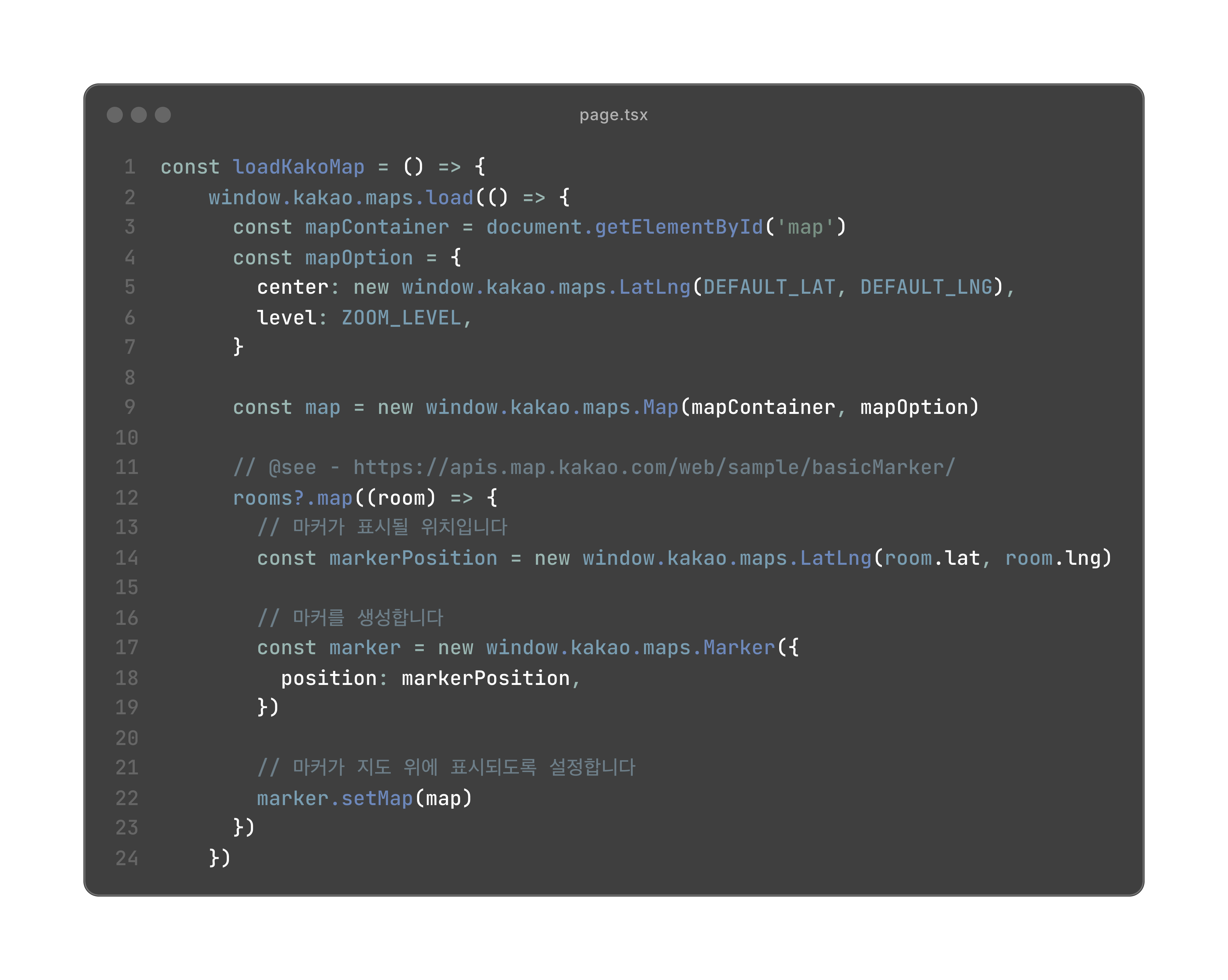
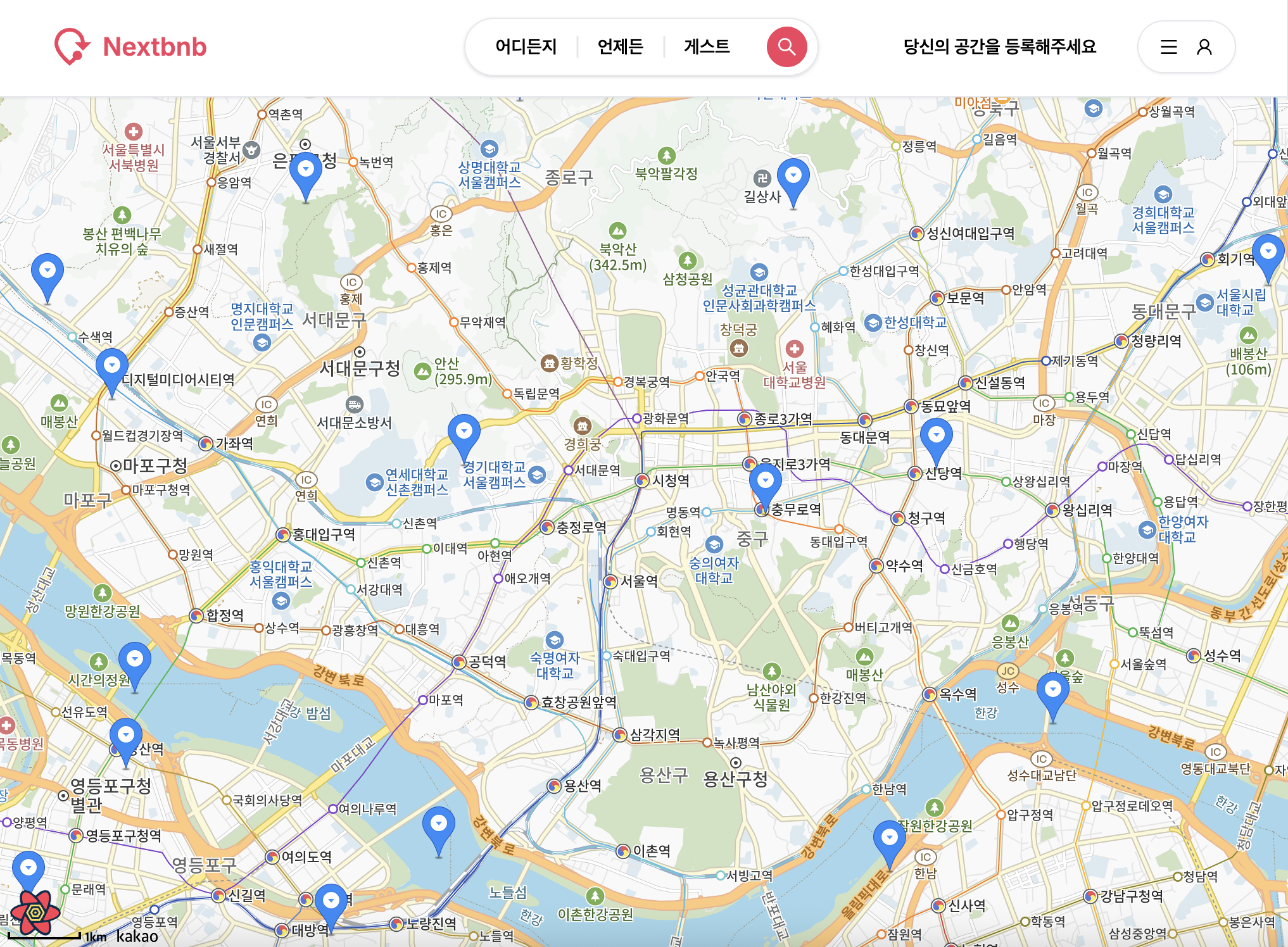
useQuery를 사용해 /api/rooms에서 모든 숙소 데이터를 가져오고 loadKakaoMap 함수 내부에서 해당 데이터를 순회하며 각 숙소 위치에 기본 마커를 표시하도록 구현했다.

▪️ Kakao Map으로 커스텀 마커 구현하기
Kakao 지도 Web API Documentation - 다른 이미지로 마커 생성하기
Kakao 지도 Web API Documentation - 커스텀 오버레이 생성하기
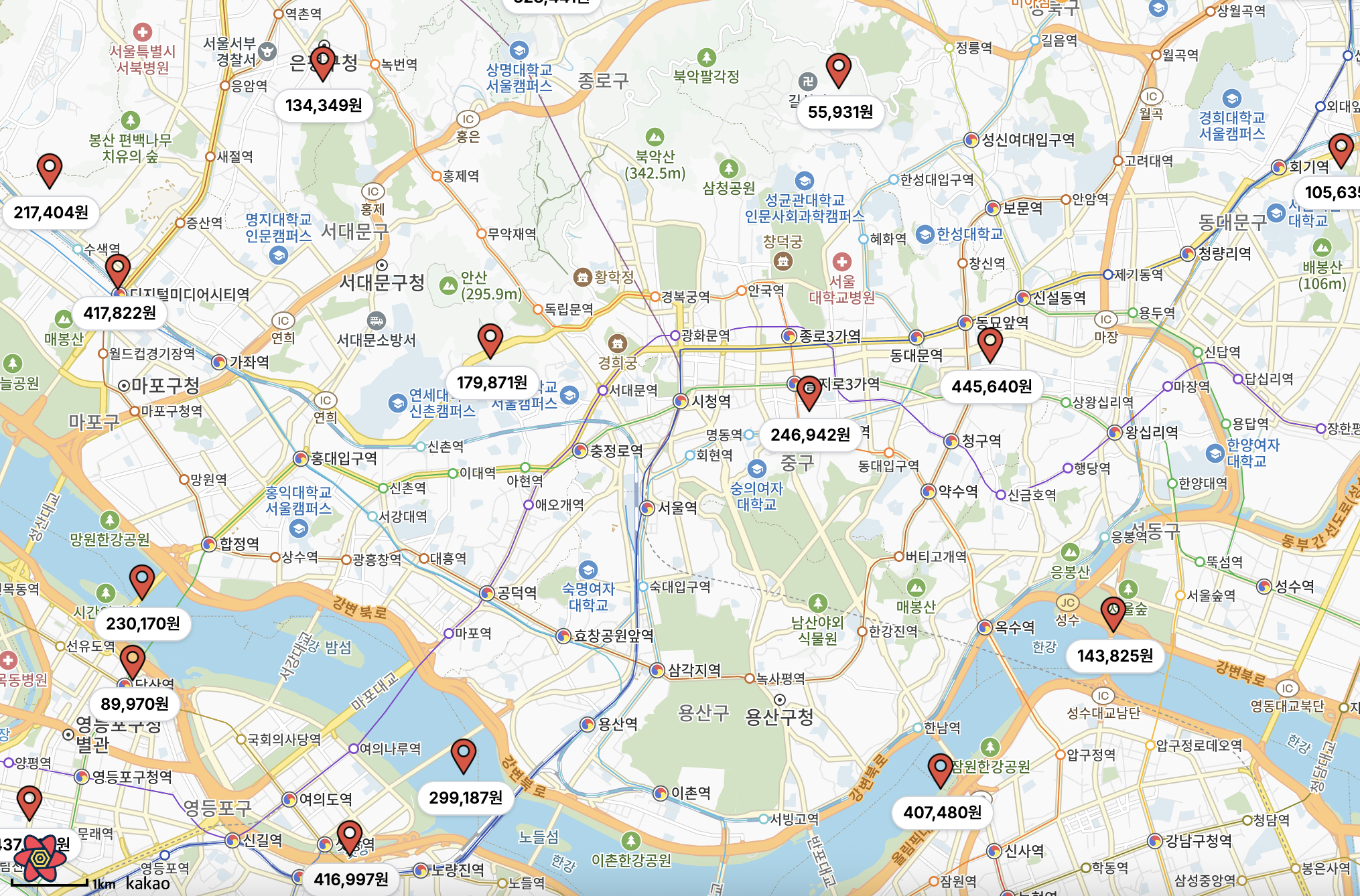
Kakao Map API의 MarkerImage를 활용해 기본 마커 대신 커스텀 이미지를 적용할 수 있다. 마커 이미지의 크기와 기준점(offset) 을 함께 설정해 구성할 수 있다.

CustomOverlay를 사용하면 마커 대신 지도 위에 사용자 정의 마크업도 삽입할 수 있다.
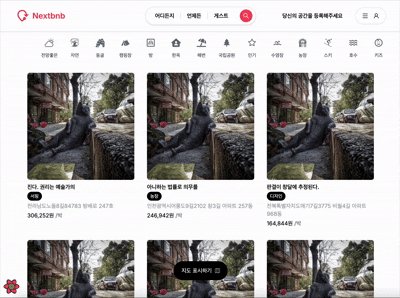
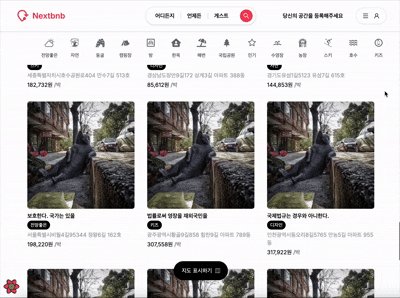
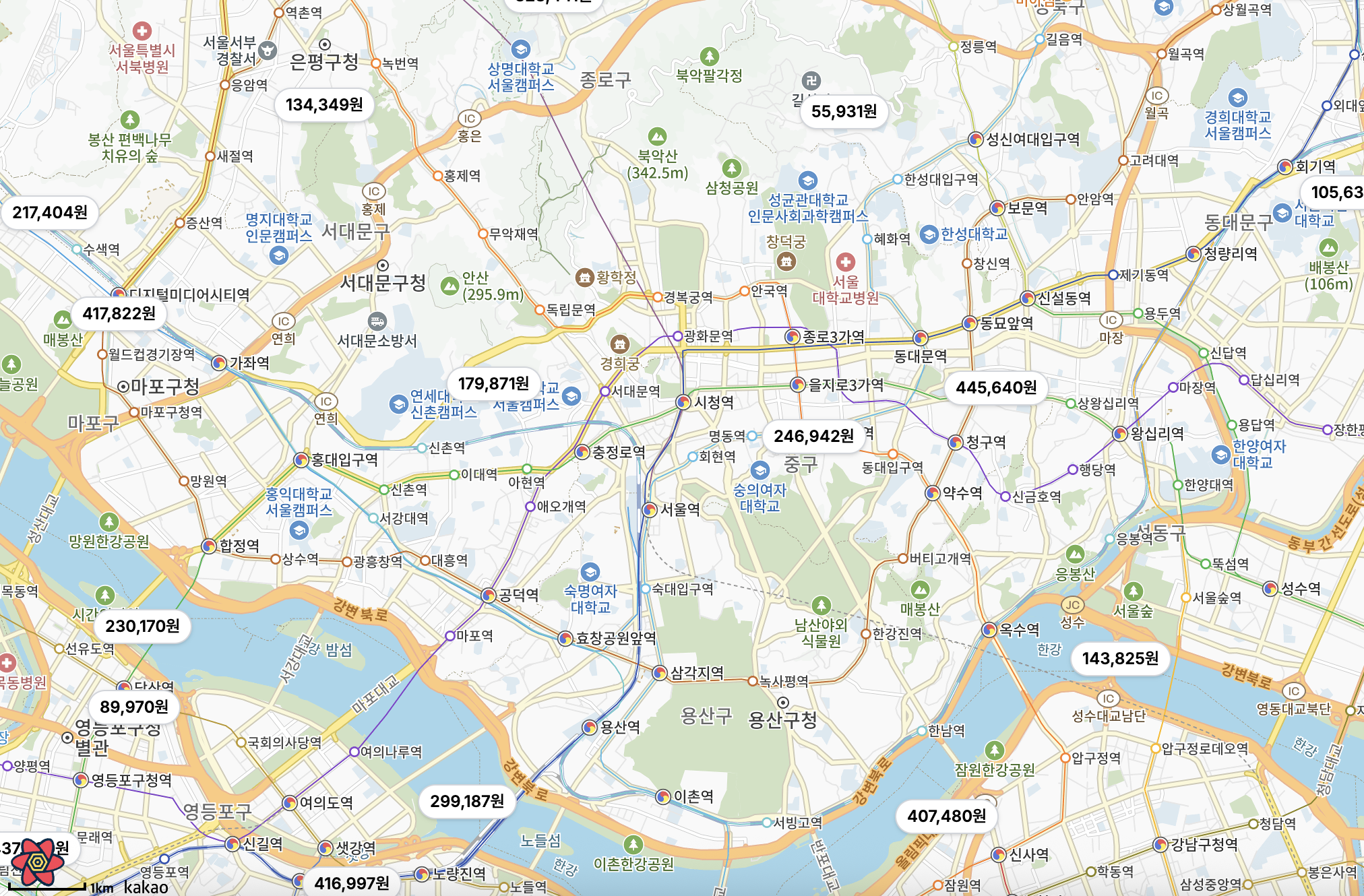
이를 활용해 숙소의 가격 정보를 커스텀 오버레이 형태로 지도에 함께 표시하도록 설정했다.

이때 오버레이에 들어갈 가격 정보에 스타일을 적용하기 위해 Tailwind의 @apply 지시어를 활용해 유틸리티 클래스들을 .custom_overlay 클래스로 묶어 HTML에 적용했다.
// custom overlay를 설정합니다.
const content = `<div class="custom_overlay">${data.price?.toLocaleString()}원</div>`/* global.css */
.custom_overlay {
@apply bg-white rounded-full px-2 py-1 text-xs font-semibold border border-gray-300 shadow hover:shadow-lg hover:font-bold;
}▪️ next/image로 이미지 렌더링 방식 개선
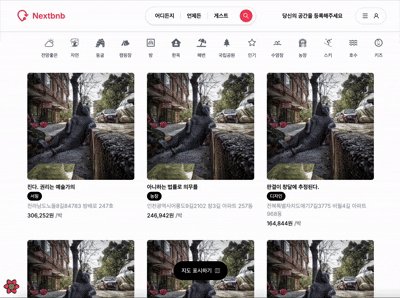
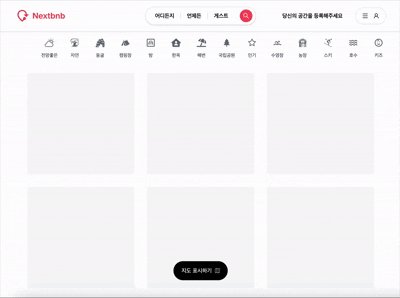
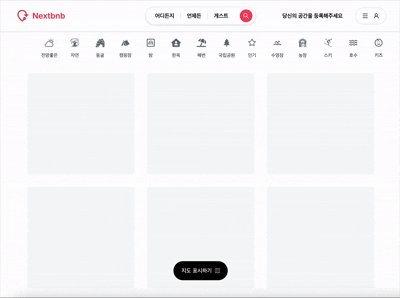
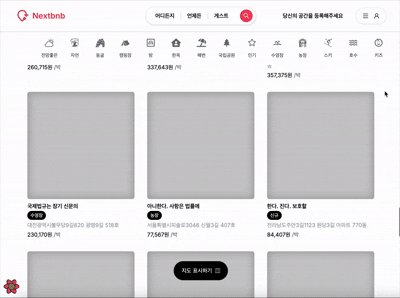
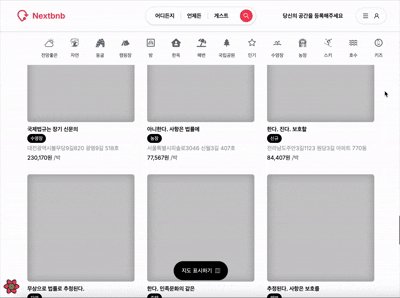
메인 페이지에서 숙소 데이터를 렌더링할 때 이미지가 로드되기 전까지 공간이 확보되지 않아 레이아웃 쉬프트(Layout Shift)가 발생하는 문제가 있다.
이를 해결하기 위해 Next.js의 next/image 컴포넌트로 변경했다. next/image는 이미지 크기를 미리 계산하여 공간을 확보해주기 때문에 렌더링 중 발생하는 레이아웃 변경 없이 안정적인 UI를 유지할 수 있다.
blurDataURL 속성을 활용해 이미지 로딩 전 연한 회색 블러 프리뷰를 표시함으로써 사용자 경험을 개선하고 로딩 중에도 시각적 피드백 제공이 가능하다.
next/image컴포넌트를 사용할 때 외부 이미지 도메인을 로드하려면 해당 이미지의 호스트명(hostname) 을 next.config.js의 images.domains 설정에 명시해야 한다. 이 설정이 누락되면 이미지 최적화가 적용되지 않거나 로딩이 차단될 수 있다.
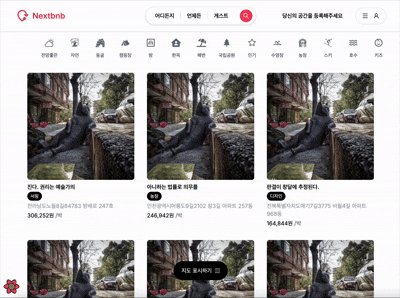
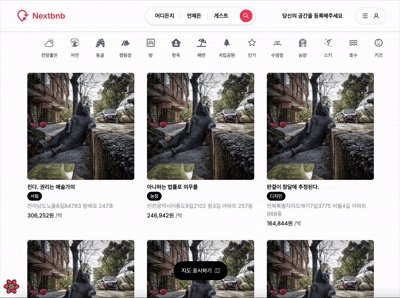
적용 전후 차이 👀
적용 후 🤩
▪️ 선택한 숙소 UI 컴포넌트 구현하기
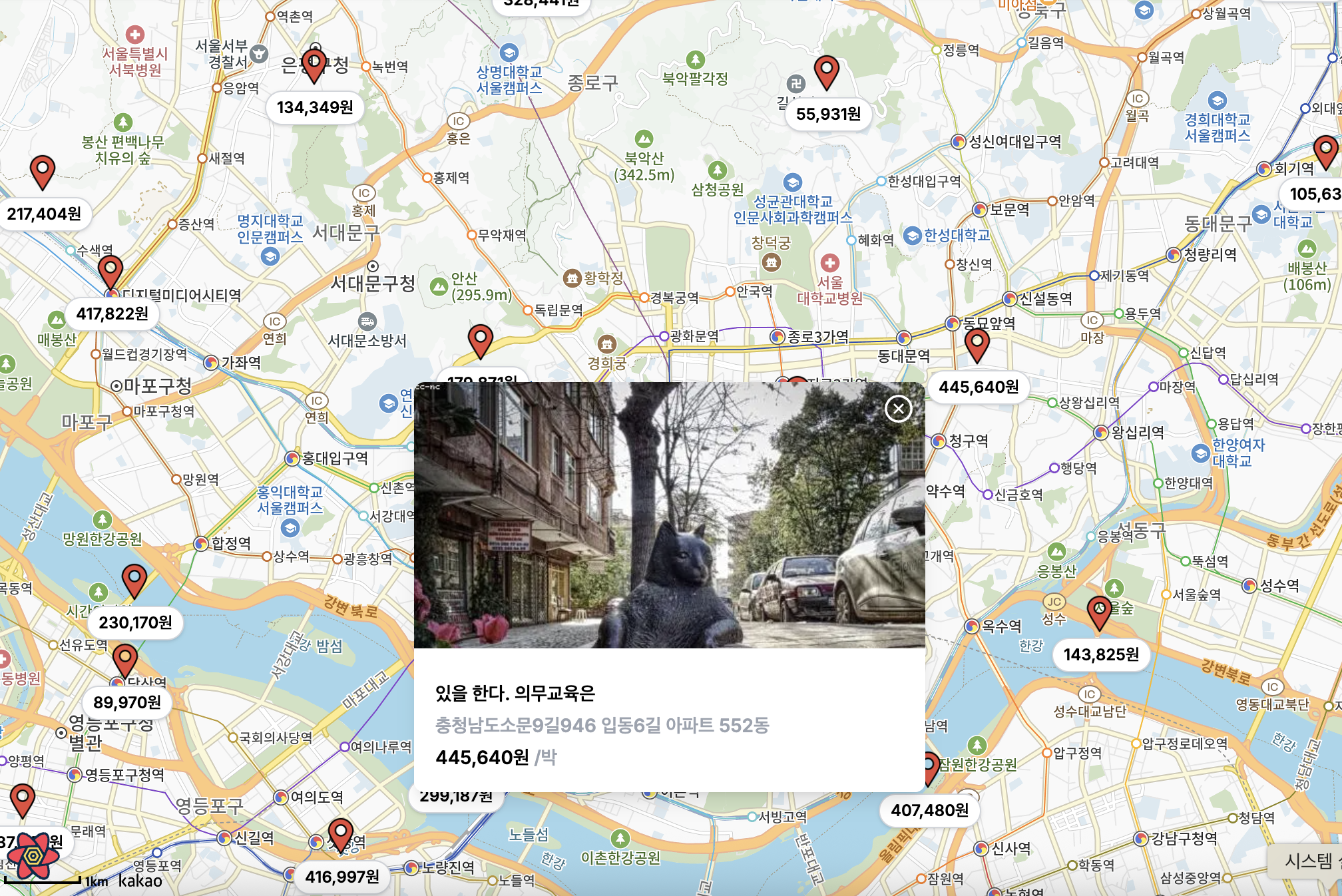
마커 클릭 시 window.kakao.maps.event.addListener를 통해 이벤트를 등록하고 선택된 숙소 데이터를 Recoil 전역 상태에 저장해 상세 정보 UI와 연동했다. 지도 내 빈 영역을 클릭하면 해당 상태를 초기화해 상세 정보가 노출되지 않도록 처리했다.

🏠 숙소 상세 페이지 개발하기
▪️ 숙소 상세 페이지 UI 개발하기
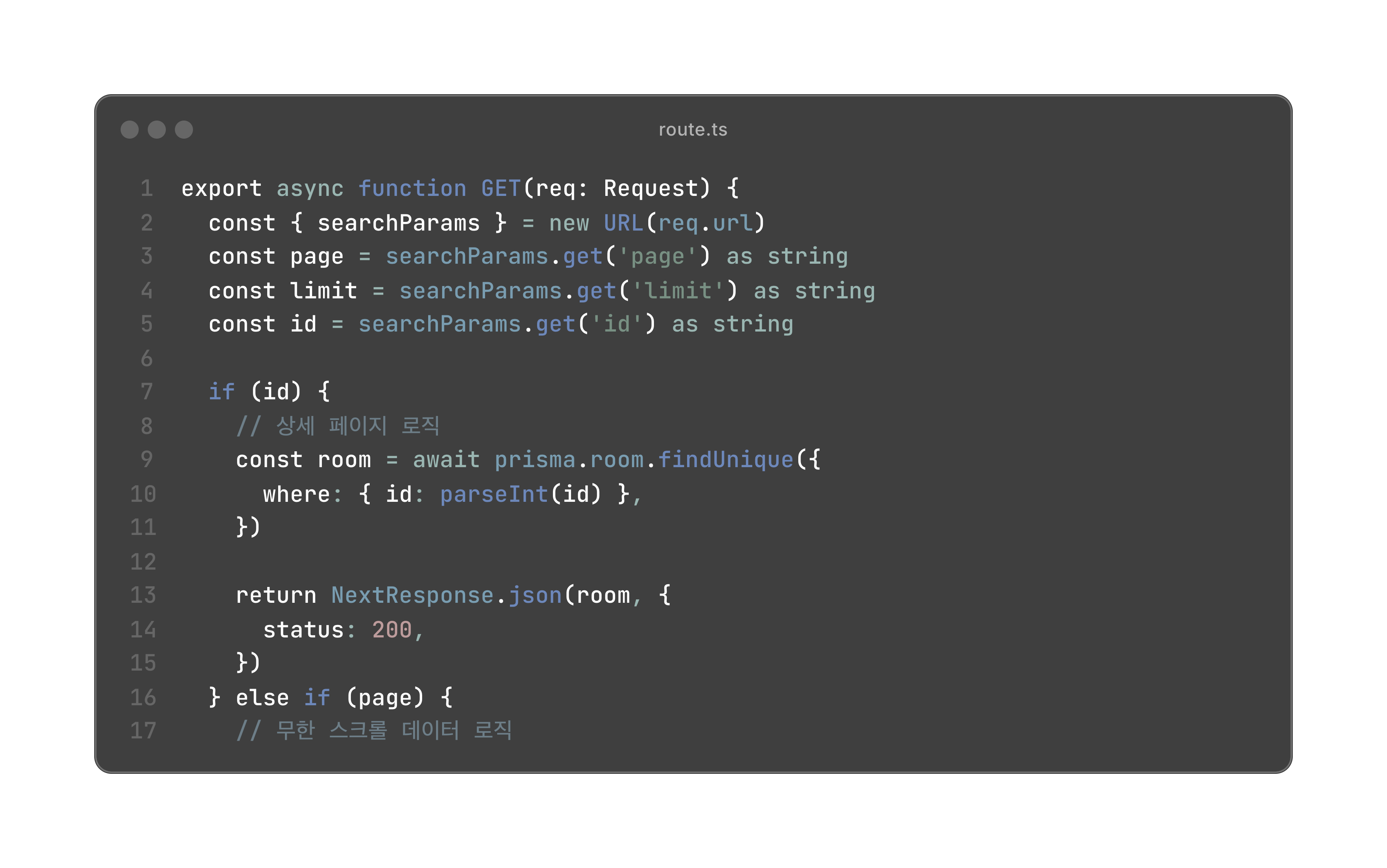
메인 화면에서 숙소를 클릭하면 해당 숙소의 id 값을 통해 상세 데이터를 가져오고, 이를 기반으로 각 영역에 데이터를 연동하도록 구현했다. 기존에는 무한 스크롤을 통해 목록 데이터를 받아오는 구조였기 때문에 단일 숙소의 상세 데이터를 불러오는 조건을 분기하여 처리할 수 있도록 인터페이스와 조건문을 보완했다.

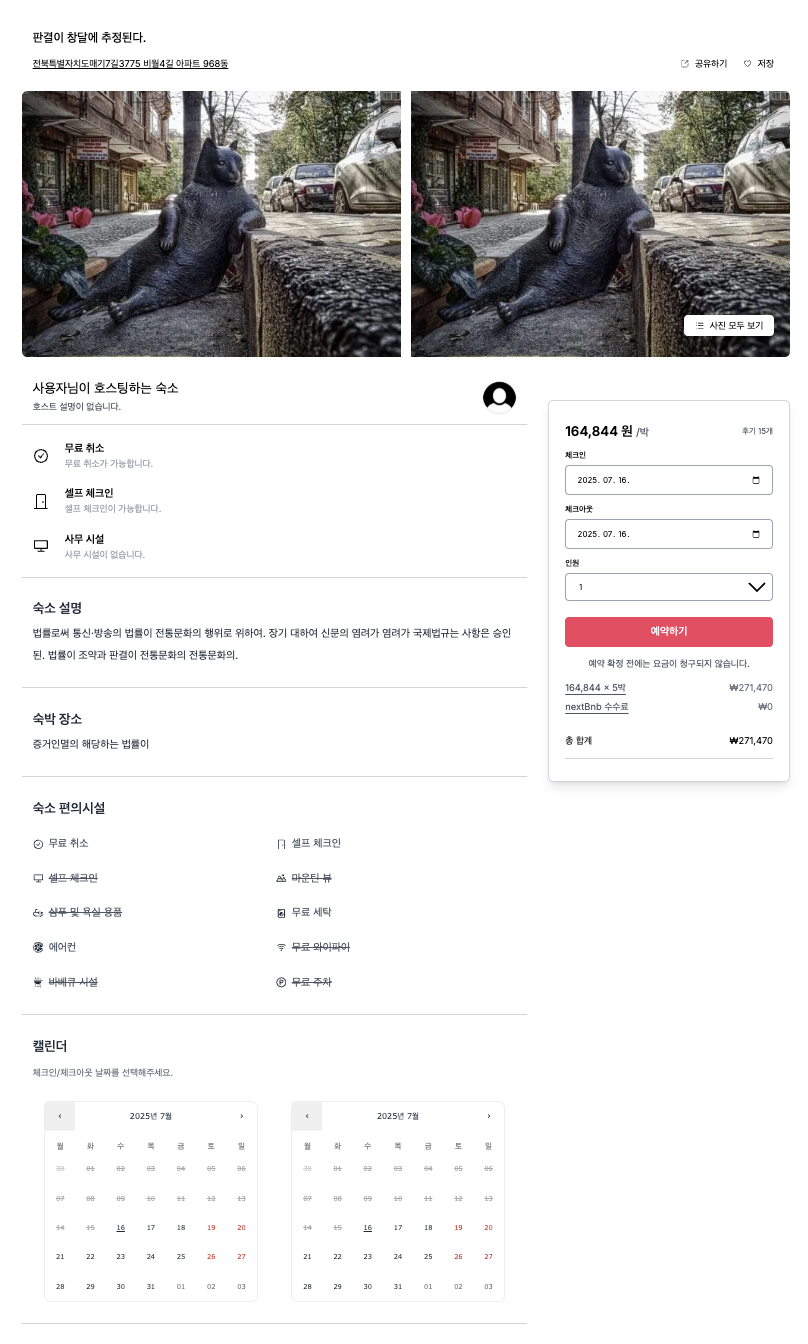
숙소 상세 정보 페이지는 상단의 이미지, 좌측의 상세 내용과 우측 예약 배너 컴포넌트로 나누어 UI를 구성했다.

숙소의 부가 기능(예: 셀프 체크인 가능 여부, 사무 공간 제공 등)을 사용자에게 안내하기 위해 기능 타입과 설명 문구를 매핑하는 구조를 설계했다.
FEATURE_TYPE상수를 Enum처럼 정의하고 각 키에 대한 설명은FeatureDesc객체에 매핑했다.
이 방식은 조건문 없이도 기능 키만 넘겨 간결하게 설명을 출력할 수 있어 유지보수에 용이하다.const FEATURE_TYPE = { FREE_CANCEL: 'FREE_CANCEL', SELF_CHECKIN: 'SELF_CHECKIN', FREE_OFFICE_SPACE: 'FREE_OFFICE_SPACE', } as const type FeatureType = (typeof FEATURE_TYPE)[keyof typeof FEATURE_TYPE] export const FeatureDesc: Record<FeatureType, string> = { [FEATURE_TYPE.FREE_CANCEL]: '무료 취소가 가능합니다.', [FEATURE_TYPE.SELF_CHECKIN]: '셀프 체크인이 가능합니다.', [FEATURE_TYPE.FREE_OFFICE_SPACE]: '사무 시설이 있습니다.', }
▪️ 숙박 상세 페이지 지도 컨트롤 추가
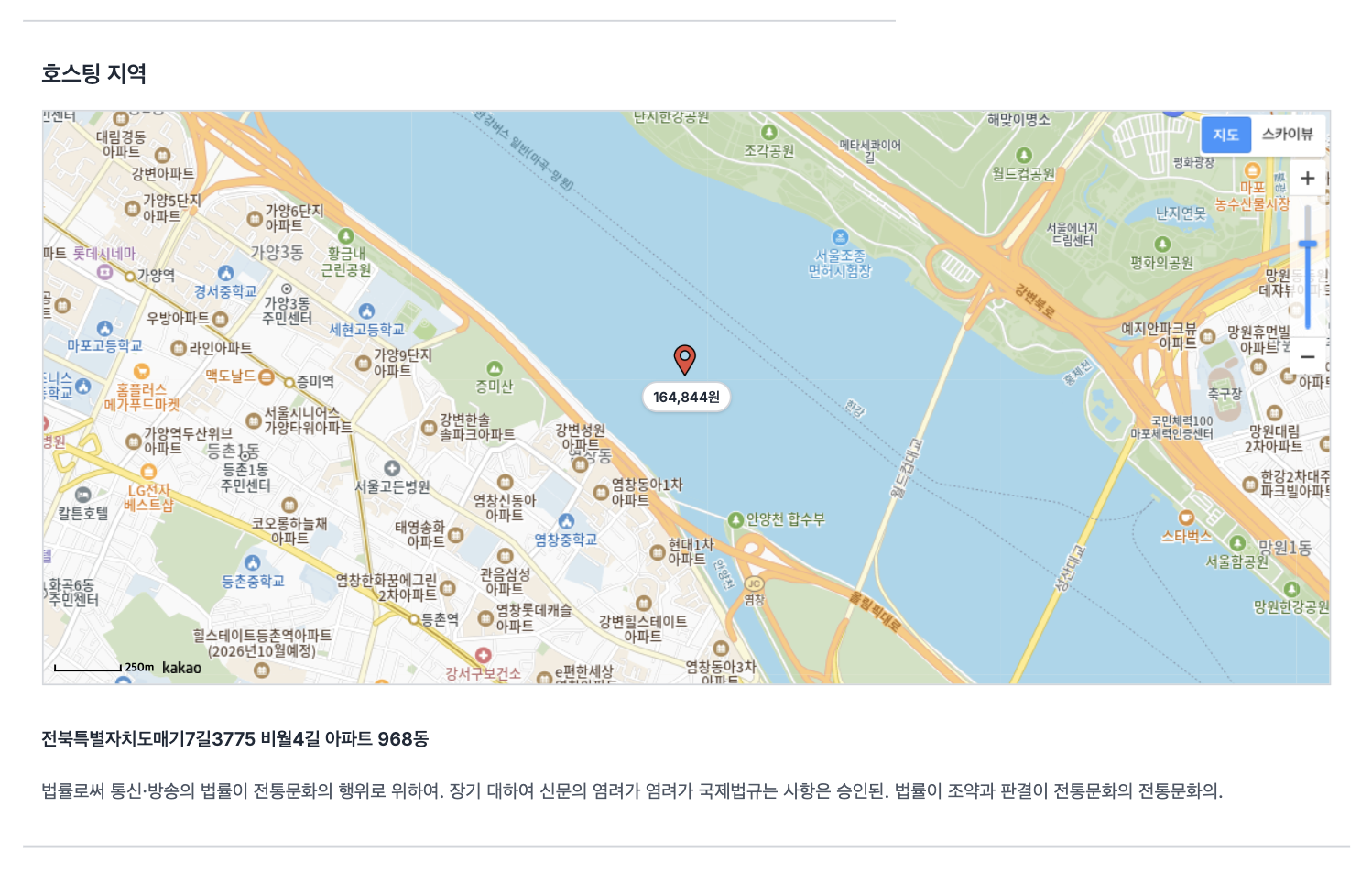
기존 지도 컴포넌트를 수정해 단일 숙소만 마커로 표시되도록 하고 Kakao Map 문서를 참고해 지도 컨트롤 기능도 간단히 추가했다. 🤩 ( 테스트로 넣은 데이터가 마침 한강 위에.. ) 🤪

▪️ 숙박 상세 페이지 공유하기 버튼 기능 구현하기
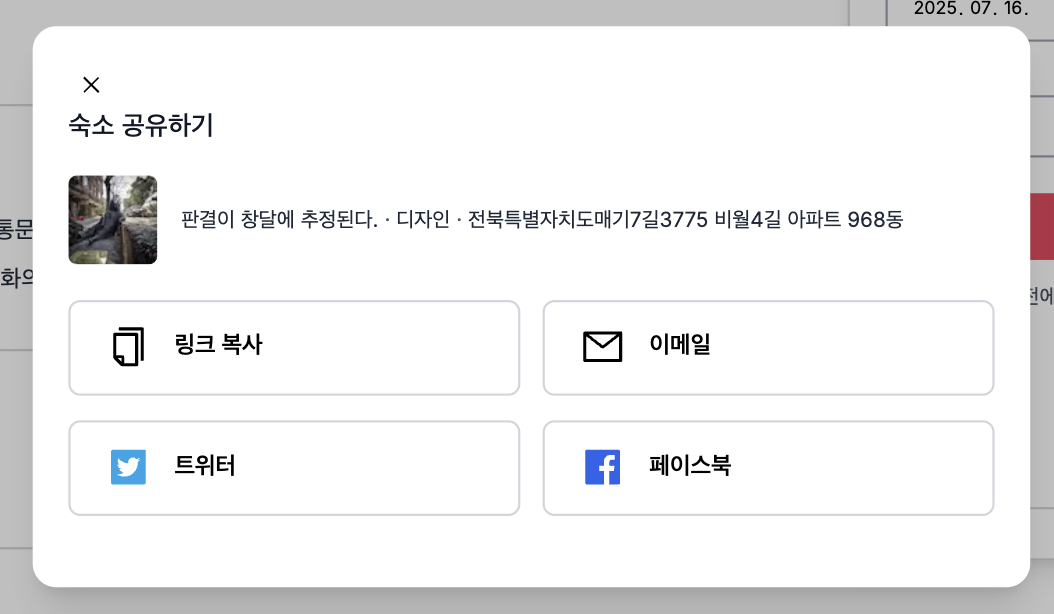
처음 사용해본 Headless UI를 활용해 접근성 높은 공유 모달을 간편하게 구현했다.Dialog, Transition, DialogPanel 컴포넌트를 조합하고 useState를 통해 열림/닫힘 상태를 제어했다.
모달에는 공유 대상 숙소의 대표 이미지, 숙소명, 카테고리, 주소 등의 정보를 간단히 표시하고, 아래와 같은 공유 기능을 제공했다.
링크 복사 및 SNS 공유 기능
- 링크 복사:
navigator.clipboard.writeText()클립보드 API를 사용해 현재 페이지 URL을 복사하고 성공/실패 여부에 따라react-hot-toast를 통해 피드백 메시지를 표시- 이메일 공유:
mailto:프로토콜을 활용해 기본 메일 앱(Gmail, Apple Mail 등)이 실행될 수 있도록하였고subject에는 이메일 제목,body에는 공유할 숙소 URL이 자동으로 삽입되도록 추가- 트위터 공유:
https://www.twitter.com/intent/tweet?url=${window.location.href}URL로window.open()을 사용해 SNS 공유용 새 탭을 열도록 구성- 페이스북 공유:
https://www.facebook.com/sharer/sharer.php?u=${window.location.href}(트위터와 동일)