🔍 상황
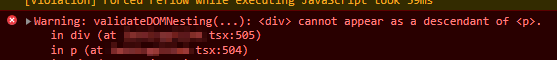
React에서 UI 변경 사항을 수정하던 중에 발견한 경고 메세지

<p>태그의 자식태그로 <div> 들어 갈 수 없다는 것을 뜻한다.
🤔 원인?
<p> 태그의 하위에는 인라인 요소 태그만 사용할 수 있으므로,
아래와 <div> 태그와 같은 블럭 요소 태그를 사용할 수 없다
<p>
<div>블럭 요소 태그!</div>
</p>HTML 웹 표준에 위반되는 행위로 경고메세지를 출력해준다.
친절히 메세지의 경고 위치도 알려줘서 해당 파일의 element 태그를 수정해주면 된다.
😯 <p> / <div> 태그 둘 다 블록 요소인데..?
<p>태그는 문자 정보를 입력하는 단락을 구성하므로<p>태그 하위에는 다른 블록 요소가 포함되어서는 안된다.- 반면에
<div>태그는 HTML 문서의 영역을 구분하는 기능으로 다른 블록 요소가 하위에 포함될 수 있다.
블럭 요소 (block element) vs 인라인 요소(inline element)
-
HTML 태그는 크게 블록 요소와 인라인 요소로 나뉜다.
-
블럭 요소 (block element) : 요소 안 내용 길이에 상관없이 요소 자체가 한 줄 전체를 차지하는 요소
-
인라인 요소(inline element) : 요소 안 내용 길이에 좌우, 해당 요소 안 내용 길이 만큼만 너비 차지하는 요소.
❗ 주의
- 추가로
<p>안에는 블럭 요소 뿐만 아니라 또 다른<p>태그도 중첩하여 사용할 수 없다. - 웹접근성을 고려하여 HTML 코딩 작업 시에는 올바른 목적에 올바른 HTML 요소를 사용하여 마크업을 구조화할 수 있도록 작업해야한다.
🔗 참고
div vs span vs p 차이는 블록 요소와 포함 유무
React validateDOMNestring(...)
