
☕ 블랙커피 Vanilla JS Lv1. 문벅스 카페 메뉴 앱 만들기
Vanilla JS로 구현 하는 상태관리가 가능한 카페메뉴 앱
✅ 해당 강의를 수강 후 작성한 복습 및 개인 스터디 기록입니다.

🚩 바닐라 자바스크립트로 상태관리가 가능한 애플리케이션 만들기
🔍 배울 내용
- 자바스크립트를 통해 상태관리 가능한 애플리케이션 개발
- 자바스크립트 이벤트 처리
- 웹서버와의 비동기 통신
- 자바스크립트 모듈 관리
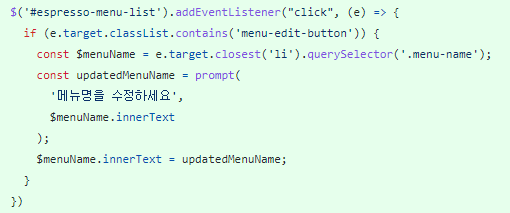
💬 Step1 | 문벅스 카페의 에스프레소 메뉴판 만들기
🎯 요구사항 분석 필요
❗ 항상 개발을 먼저 진행하기 전에, 요구사항을 의존성 파악 등 분석하고 작업 순서를 정하기
🎯 사용자가 입력한 키보드 이벤트 처리하기
document.querySelector(selectors);
// 선택한 CSS 선택자를 만족하는 첫 번째 Element 객체. 결과가 없다면 null.
EventTarget.addEventListener()
// 지정한 유형의 이벤트를 대상이 수신할 때마다 호출할 함수를 설정
🎯 Enter key를 눌렀을 때 form 태그의 자동 전송 막아주기

event.preventDefault(); // HTML에서 표준으로 제공하는 태그의 기본으로 정의된 이벤트를 작동하지 못하게 하는 메서드
// 기본 동작이란? a 태그 또는 submit 태그를 누를 시 페이지 이동이나 새로고침 되는 현상 등등
// ❗ preventDefault() 메서드는 이벤트가 전파는 막지 못함🤔 이벤트 전파?
이벤트 버블링 Event Bubbling : 특정 요소에서 이벤트 발생 시 상위 요소로 전달되는 현상
이벤트 캡쳐링 Event Capturing : 특정 요소에서 이벤트 발생 시 하위 요소로 event가 전파되는 현상event.stopPropagation(); // 상위 엘리먼트로의 이벤트 전파를 막기위한 메서드
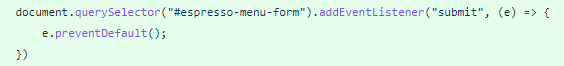
🎯 메뉴 입력 시 HTML 마크업 추가하기

innerHtml(); // 요소 삽입 시 새롭게 추가되는 리스트가 기존 HTML을 덮어씌움
element.insertAdjacentHTML(position, text); // 특정 위치에 DOM tree 안에 원하는 node들을 추가 한다.🤔 insertAdjacentHTML position 에 사용되는 단어
beforebegin: element 앞에
afterbegin: element 안에 가장 첫번째 child
beforeend: element 안에 가장 마지막 child
afterend: element 뒤에
🎯 메뉴 카운트 갯수 업데이트하기
🤔 innerHtml innerText 차이?
- innerHtml : 요소(element) 내에 포함 된 HTML 또는 XML 마크업
- innerText : 요소(element) 내에서 텍스트 콘첸츠
parentNode.querySelectorAll(selectors);
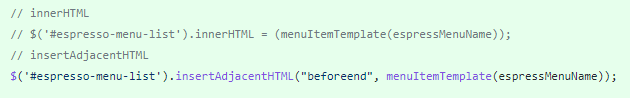
// 선택자 그룹에 일치하는 도큐먼트의 엘리먼트 리스트를 나타내는 NodeList를 반환🎯 메뉴 수정 버튼 만들기 (이벤트 위임)

🤔이벤트 위임 (Event Delegation)?
여러 엘리먼트마다 각각 이벤트 핸들러를 할당하지 않고, 공통되는 부모에 이벤트 핸들러를 할당하여 이벤트를 관리하는 방식
❗ 동적으로 추가되는 자식 엘리먼트에게도 이벤트 위임이 가능
closest(selectors)
// 주어진 CSS 선택자와 일치하는 요소를 찾을 때까지, 문서 트리를 순회
str.contains(searchString)
// 특정 문자열에서 searchString 문자열을 찾아내면 true, 실패하면 false 반환
✨
중복되는 코드에 대해서는 변수 처리 등을 하여 코드의 양을 줄이기
주로 함수 이름을 작성할 때 동사를 맨 앞에 작성
재사용하는 함수들은 한 곳에 모아놓기
💬 Step2 | 문벅스 카페의 메뉴판 여러개 만들기
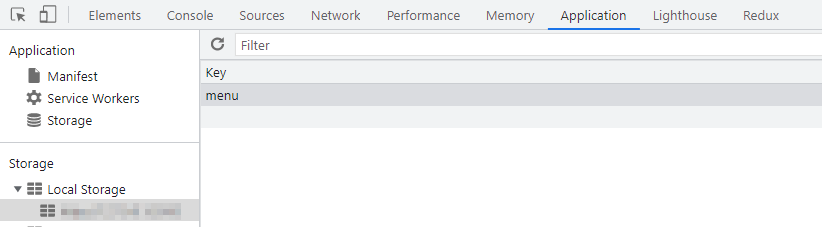
🎯 Local Storage에 메뉴상태를 저장하여 관리하기
🤔로컬스토리지, LocalStorage ?
브라우저에 저장할 수 있는 저장소로, 세션이 변경되어도 저장한 데이터가 유지된다.
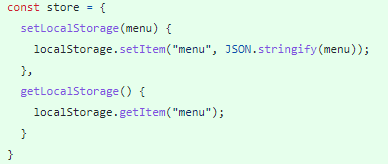
localStorage.setItem("key", value); // LocalStorag에 아이템 추가
localStorage.getItem("key"); // LocalStorag에 아이템 읽기✔ [ 관리자 도구 ] - [ Application ] - [ Storage ] 데이터를 확인할 수 있다.


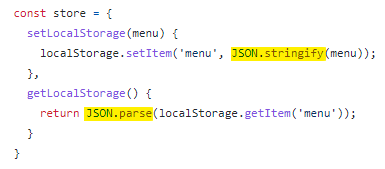
✔ store 객체를 생성하여 setLocalStorage getLocalStorage 메소드를 작성
🤔상태 관리?
✔ 상태 (state) : 변화하는 데이터
💡 각 컴포넌트들은 상태를 공유하며 상호작용하므로, 지역적 상태(local), 전역적 상태(global)에 따라 적절하게 상태를 효율적으로 관리할 수 있어야 한다.
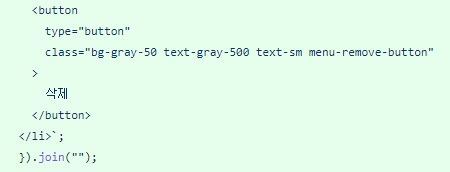
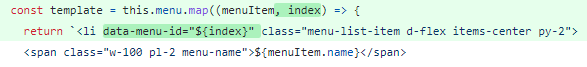
🎯 template 태그 배열을 하나의 마크업으로 만들어주기

arr.join([separator]) // 배열의 모든 요소를 연결해 하나의 문자열로 생성🎯 선택한 해당 메뉴 고유 ID값 추출하기(HTML 태그 속성 data-)

<!-- HTML5 데이터 속성 문법 -->
<태그명 data-*="값"></태그명>
<input data-code='001'></input>
<!-- 특정한 데이터를 DOM 요소에 저장 -->
// JavaScript 데이터 속성 출력
// 속성명을 camelCase로 변환
console.log(input.dataset.code); // 001
console.log(input.dataset['code']); // 001
// JavaScript 데이터 속성 변경
input.dataset.code = '002'🎯 선택한 해당 메뉴 삭제하기

str.split(',') // 문자열을 특정 구분자로 자르기
str.split("구분자 문자열", "최대 배열 크기") // 최대 배열 크기 지정 시 해당 배열 크기로 반환🎯 Local Storage에서 가져온 메뉴 데이터 불러오기

JSON.stringify() // JavaScript 값이나 객체를 JSON 문자열로 변환
JSON.parse // JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성🎯 카테고리 메뉴 별 메뉴 데이터 관리하기

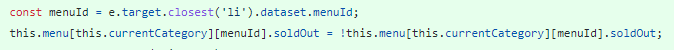
🎯 품절 상태 관리하기

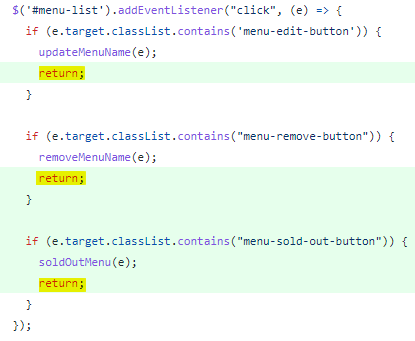
💡 여러개의 if문이 연속으로 있을 때는 return을 사용하여 if문 조건이 충족 시 함수 실행을 중단할 수 있도록 함

💡 soldOut의 데이터를 boolean으로 관리하여 toggle 형태로 데이터 상태가 변경될 수 있도록 함
✨
리팩터링 시 해당 기능이 제대로 작동하는지 확인 필수
기능에 따라 파일 및 폴더 구조 정리
💬 Step3 | 웹서버를 띄우고, api를 요청하여 메뉴판을 관리하기
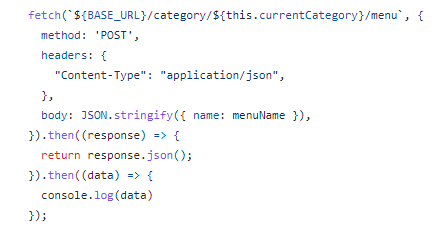
🎯 웹서버 요청으로 메뉴 생성하기

🤔 fetch?
자바스크립트에서 서버로 네트워크 요청을 보내고 응답받을 수 있도록 도와주는 메서드
// fetch 기본 형태
fetch(url, options)
.then((response) => console.log("response:", response))
.catch((error) => console.log("error:", error))method : 사용할 메소드를 선택 ('GET', 'POST', 'PUT', 'DELETE' ),
headers : 헤더에 전달할 값 ( { 'content-Type': 'application/json' } ),
body : 바디에 전달할 값 ( JSON.springfy(data) ),
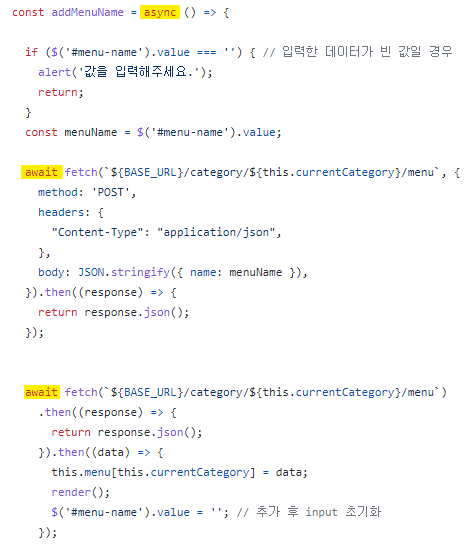
🎯 웹서버 요청으로 메뉴 전체 메뉴 불러오기

✔ 자바스크립트의 비동기 처리 패턴 문법 async await 를 이용하여 메뉴를 추가한 후에 전체 메뉴 데이터를 요청할 수 있도록 한다.
🤔 비동기 처리?
코드가 끝날 떄 까지 다른 코드의 실행을 멈추지 않고, 순차적으로 다음 코드를 먼저 실행하는 것을 의미
- 자바스크립트는 싱글 스레드 프로그래밍 언어로 한 번에 하나의 작업만 수행할 수 있기때문에 비동기 처리가 필요하다.
🎯 중복되는 메뉴 추가하지 않기

arr.find(callback(element, index, array), thisArg)
// 주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환👏🏼 마치며
중복으로 겹치는 코드들을 확인하고 분리하는 리팩토링 하는 과정에서, 기능적으로 완성이 된 이후에도 고칠 수 있는 부분이 어디인지를 고려하는 생각의 중요성을 알게 되서 좋았다. 실무와 관련된 팁들도 많이 알려주셔서 따로 메모를 하면서 더욱 효율적으로 공부할 수 있었다.❗ 부족한 자바스크립트의 기본 지식들의 빈약함을 느끼며😭,,비동기 통신에 관련해서 따로 더 깊게 개념을 파악하고 정리 노트를 만들어야겠다.🧐
🔮 피드백 루프 만들기 | '섹션 5 - 회고' 마지막 강의 中
💭 다른사람의 코드 읽기 다른 사람이 작성한 코드를 이해할줄 아는 역량이 중요
💭 코드 리뷰 본인의 코드를 확인하면서 개선할 점은 없는지 반복적으로 확인하기
💭 스터디 다른사람들과 소통하며 스터디하기
