Sass와 SCSS
🎨 SASS란?
CSS전처리기(CSS pre-processor)라 불리는 SASS(Syntactically Awesome StyleSheet)는 CSS의 잔덤을 보완한 CSS의 확장형이다. 확장자는 .scss를 사용하며, 브라우저가 Sass의 구문을 이해하기 위해서는 컴파일러 작업이 필요하다.
CSS 전처리기(CSS pre-processor) ? 🤔
CSS 문서의 작성에 도움을 주는 도구로, 클래스의 상속과 관련하여 반복적인 작업으로 문서의 양이 많아지고 어려운 유지 관리 등 문제점들을 일반적인 프로그래밍 개념을 사용하여 해결할 수 있도록 한 것이다. 가장 많이 사용되는 전처리기에는 Sass, Less, Stylus가 있으며, 약간의 문법만 다를 뿐 개념 자체는 동일하다.
🎨 SASS와 SCSS의 차이점 ?
Sass(Syntactically Awesome Style Sheets)의 3버전에서 새롭게 등장한 SCSS는 CSS 구문과 완전히 호환되도록 새로운 구문을 도입해 만든 Sass의 모든 기능을 지원하는 CSS의 상위집합(Superset)이다. SCSS는 CSS와 거의 같은 문법으로 Sass 기능을 지원한다
더 쉽고 간단한 차이는 {}(중괄호)와 ;(세미콜론)의 유무이다.
Sass
스타일의 선택자 유효범위를 들여쓰기 로 구분한다.
.list
width: 100px
float: left
li
color: red
background: url("./image.jpg")
&:last-child
margin-right: -10pxSCSS
스타일의 선택자 유효범위를 {} 로 구분한다.
.list {
width: 100px;
float: left;
li {
color: red;
background: url("./image.jpg");
&:last-child {
margin-right: -10px;
}
}
}💻 VSCode에서 컴파일 하기
1. 자바스크립트 개발 환경(Node.js)
$ npm install -g node-sass
- node-sass : Node.js를 컴파일러인 LibSass에 바인딩한 라이브러리
$ node-sass [옵션][입력파일경로] [출력파일경로]
- 컴파일 하려는 파일의 경로와 컴파일된 파일이 저장될 경로를 설정한다.
ex) node-sass css/style.scss css/style.css
--watch / -w
- 런타임 중 파일을 감시하여 저장 시 자동으로 변경사항을 컴파일 한다.
ex) node-sass --watch css/style.scss css/style.css

변경 할 때 마다 출력되는 컴파일 완료 메세지! 🤗
2. VSCode Extension
2.1 Live Sass Compiler 설치

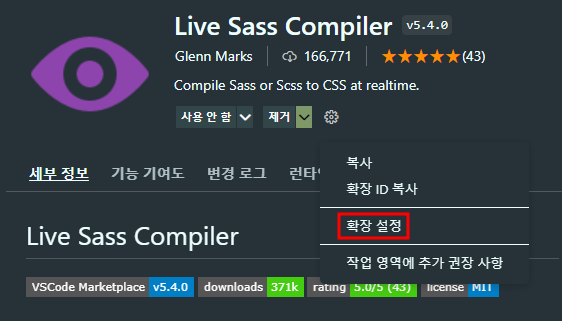
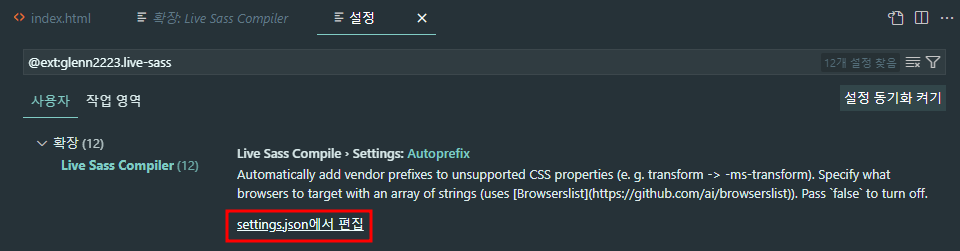
2.2 Live Sass Compiler - 확장 설정 - settings.json


2.3 settings.json에 아래 추가
"liveSassCompile.settings.formats":[{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
}],"savePath": "~/../css/"형제 파일의 CSS 폴더를 찾아 저장
2.4 SCSS 파일 작성 후, 하단에 watch 클릭하면 컴파일 완료

🔗 참고
https://kdydesign.github.io/2019/05/12/css-preprocessor/
https://heropy.blog/2018/01/31/sass/
https://peamexx.tistory.com/113
