🔍 갑자기?
가이드 라인이 제대로 잡혀있지 않던 ESLint를 수정하자마자
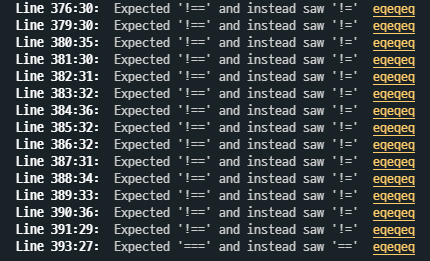
콘솔창에 eqeqeq 연산자 경고 메세지가 출력되었다.

==, != 형태가 아닌 아닌 !== === 연산자를 사용 권고
안전하지 않은 형식의 등식연산자를 제거하기위한 경고메세지
🤔 왜?
동등 연산자(Equal Operator) vs 일치 연산자 (Strict Equal Operator)
두 연산자의 차이를 알고 이해해야 해당 경고를 해석할 수 있다.
- 동등 연산자 : != / ==
- 식별 연산자 : !== / ===
동등 연산자는 두 개의 값의 동일한지 확인하기 위하여,
다른 타입의 연산자들끼리 형 변환을 통해 비교를 한다. (🙅)
자바스크립트에서 '엄격하게 같다' 즉 변수의 타입을 고려해서 비교를 한다는 뜻이다.
💬 예제
🔍 숫자와 문자형 비교
console.log(1 == "1"); // true
console.log(1 === "1"); // false❗ 주의
- ❗❗ 암묵적인 형변환으로 비교가 일어났을 때는 추후 예상치 못한 오류가 발생할 수 있다.
- 명시적으로 타입 변환을 해서라도 일치 연산자를 사용하여 엄격한 타입 비교가 될 수 있도록 작업한다.
