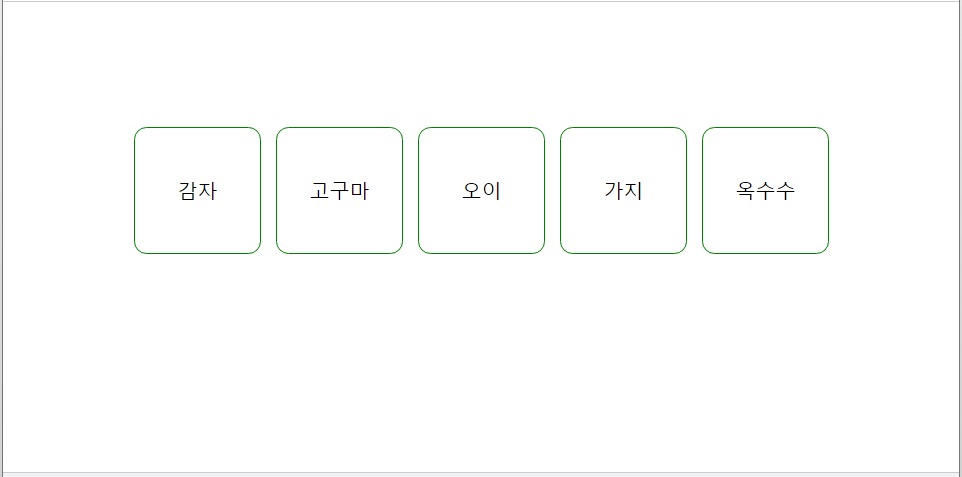
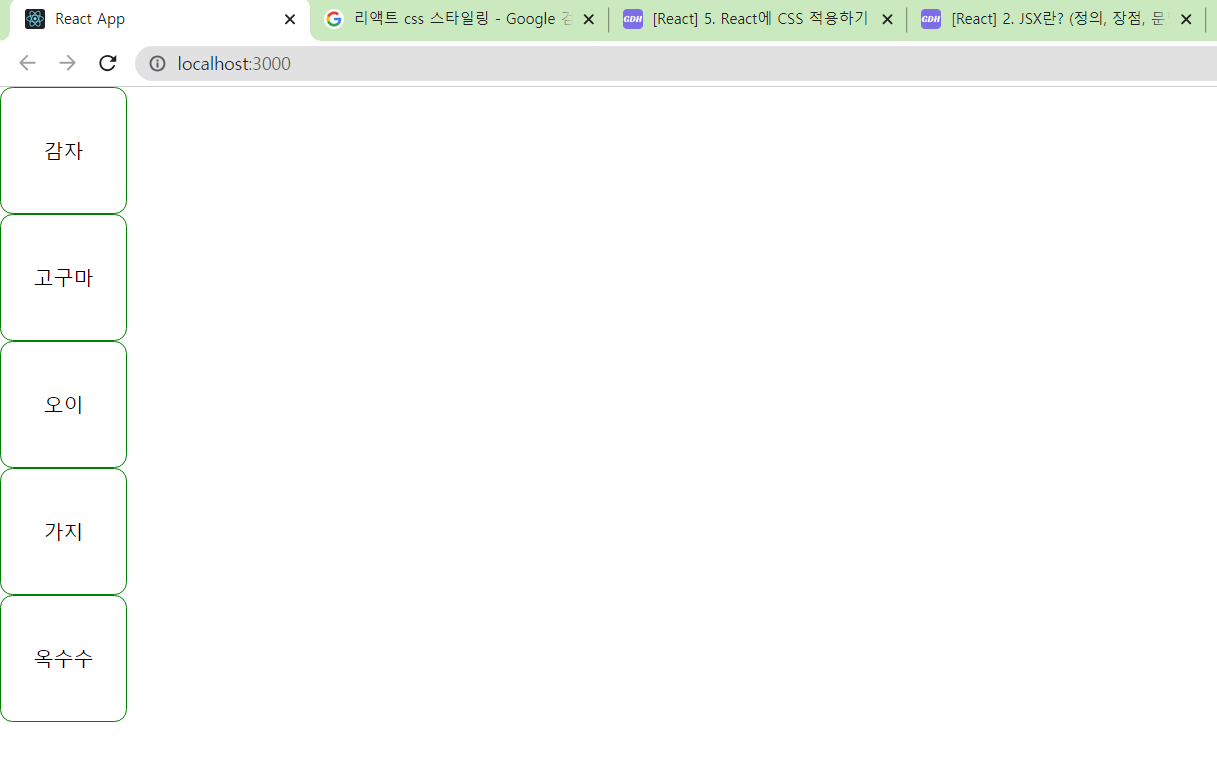
평화롭게 강의를 듣던 중 스타일링 강의에 접어들었을 때 난 한 가지 오류를 만났다. 바로 CSS가 제대로 먹히지 않는 오류!
| 정상 | 하나씩만 style적용 | |
|---|---|---|
 | ||
 |  |
이것과 관련해서 혼자서도 고쳐보기 위해 style component를 깔았다가... 다시 지웠다가...yarn create로 파일을 다 새로 만들어보고 function 함수에서 화살표 함수로 바꿔 입력하는 등 온갖 뻘짓을 다했다. 그리고 3시간이 조금 지난 무렵, 문제의 원인을 파악할 수있었다.
🔎문제의 코드들
- App.js
import React from "react";
import "./App.css";
function App () {
return (
<div className="app-style">
<div className="conponent-style">감자</div>
<div className="conponent-style">고구마</div>
<div className="conponent-style">오이</div>
<div className="conponent-style">가지</div>
<div className="conponent-style">옥수수</div>
</div>
);
};
export default App;- App.css
.app-style {
padding: 100px;
display: flex;
gap: 12px;
flex-direction: row;
justify-content: center;
} ;
.conponent-style{
width: 100px;
height: 100px;
border: 1px solid green;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
}나는 다른 사람들과 아주 다양하고도 많은 경우의 수로 여러가지 시도를 했지만 결론적으로 이 코드들만으로 충분히 고칠 수 있는 문제였다. 매우 허무하게😂😂

코드를 보고 원인을 바로 찾아냈다면 당신은 css기초 지식이 탄탄한 사람... 이 코드가 제대로 작동 안 했던 원인은 바로
📌 ;(세미콜론)이 문제였음🤦♀️🤦♀️🤦♀️
정확히 App.css의
.app-style {
padding: 100px;
display: flex;
gap: 12px;
flex-direction: row;
justify-content: center;
} (;)=>얘가 범인이었다...미친 css에선 여러 작성규칙이 있는데 그 중에 세미콜론을 사용하면 css파일에선 그 속성을 마지막 속성값이라고 생각한다. 그래서 뒤의 component 스타일은 적용이 안되는 거였음ㅎ... 그래서 ;를 빼고 돌렸더니 아주 잘 돌아갔다.
참고사이트: CSS 코드 작성규칙
🔨 다양한 시행착오들
- yarn styled-components 설치해보기-> 그리고 다시 지우기
- 리액트 실행후 개발자도구로 들어가 element에서 요소검사(화살표 아이콘)을 클릭하여 html 파일에서 classname에 문제가 있는지 확인해보기. (근데 첨엔 class가 style class로 찍혀서 이거 문젠가 했는데 yarn을 껐다 켜니 이건 class로 다시 잘 나왔다. 또다른 의문임 이거)
- .app-style과 .conponent-style 사이에 겹치는 기능들 ex)display 등이 서로 충돌을 일으키는지 하나하나 지워가면서 확인하기
- css 블록끼리 충돌한다고 생각해서 css 충돌 해결방법을 하나씩 적용해봄
페어하는 동기분이나 스터디 조원들과도 다같이 고민했는데 답을 못 찾았었다. 근데 라이브쉐어로 하던 중 코드를 살짝 바꾼 조원분 코드를 복붙하니 돼서 원래 코드와 대조하며 비교해본 결과, 범인이 세미콜론이라는 것을 알 수 있었다.
✍️느낀점
섣부른 판단은 독이다. 처음에 컴포넌트 중 app.style을 주석처리한 후 component-style이 잘 돌아가서 충돌문제인 줄 알고 그쪽을 막 조사했었다. 그래서 !important를 넣었는데도 잘 되지않고... 엄청 헤맸는데 결국 css 작성규칙을 몰랐기때문에 벌어진 일이라는게 몹시 허무하고 내다버린 내 3시간이 아깝고 막 그렇다.
JS쓸 때는 세미콜론을 선언문 끝에 넣을 필요는 없지만 인터프리터가 멋대로 붙여서 오류가 나는 경우가 있기때문에 나는 되도록이면 세미콜론을 넣어 코드를 만들었었는데 css에서는 또 이런 기능이 있을 줄 난 몰랐지...
그렇지만 속성과 속성 사이에 세미콜론이 빠져 발생하는 오류를 사전에 방지하고, 속성의 추가 삭제 및 위치 변경시 도움을 주는 기능이기때문에 이걸 모른 내 잘못이 크다!앞으로 시간날 때 잠깐씩 참고사이트에 들어가서 css 작성규칙을 확인해야겠다.
https://melonplaymods.com/2023/06/10/skull-crawler-mod-for-melon-playground/
https://melonplaymods.com/2023/06/10/titan-pumpkin-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/ingots-of-gold-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/f35-lightning-ii-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/street-lights-lighting-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/su-35-mod-for-melon-playground/
https://melonplaymods.com/2023/06/10/rare-wubbox-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/greater-russia-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/minibus-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/imperial-at-at-walker-mod-for-melon-playground/
https://melonplaymods.com/2023/06/10/mk-1-mark-mod-for-melon-playground/
https://melonplaymods.com/2023/06/10/project-g1-mod-for-melon-playground/
https://melonplaymods.com/2023/06/10/epic-plant-wubbox-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/chest-mod-for-melon-playground/
https://melonplaymods.com/2023/06/10/thomas-mod-for-melon-playground-2/
https://melonplaymods.com/2023/06/11/pak-iphones-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/pak-on-the-theme-of-wwii-mod-for-melon-playground/
https://melonplaymods.com/2023/06/10/seeks-hallway-mod-for-melon-playground/
https://melonplaymods.com/2023/06/11/electric-tower-mod-for-melon-playground/
https://melonplaymods.com/2023/06/10/fairy-urooru-mod-for-melon-playground/