CSS 레이아웃 실습
1. 메뉴 버튼 만들기
-
display: inline-block;은 x축 정렬은 되지만, 영역들 사이에 기본적으로 공백을 가지고 있기에 목표로 하는 메뉴 버튼과 동일하게 만들 수 없음 -
float: left를 사용하여 x축 정렬을 함 -
float를 사용함으로서 li(자식)가 3차원이 되었기에, ul(부모)의 높이값에 영향을 줄 수 없게 됨
-
ul 태그에
overflow: hidden;을 적용하여 li(자식)의 높이값이 ul(부모)에게 영향을 줄 수 있도록 함
● x축 가운데 정렬 : li { text-align: center; }
● y축 가운데 정렬
① li 영역의 height(높이)값이 있는 경우
li { line-height: 00; } 값으로 li의 height값을 넣어준다.
(※ 글자 폰트에 따라 1~5px 정도 수정해야할 수도 있음)
② li 영역의 height(높이)값이 없는 경우
li { padding-top: 00; padding-bottom: 00; } 값을 넣어 상하에 같은 크기의 공백을 만듬
● 메뉴 버튼 여백에도 링크 적용
a { display: block; }입력하여 block형태로 변경- li에 적용한
text-align: center;를a { }로 이동 - y축 가운데 정렬(
padding-top, bottom)을 사용
● 메뉴 버튼의 텍스트에 마우스 커서를 가져갈 때 글자 색상 변환
.menu li a:hover { color: blue; }입력 → 커서를 가져가면 글자가 파란색으로 바뀜
● border의 겹치는 선을 정리하는 방법
border-top, bottom, left속성과 속성값을 넣어준다.- 이렇게 되면 마지막 메뉴에 테두리가 없기에 css에
.menu li:last-child { border-right: 00; }를 넣음
● 멀티페이지 만들기
- project 폴더에 kakao.html 파일 작성 및 index.html 내용 복사
- 각각의 a 태그의 href 값으로 메뉴 버튼(index.html), 카카오(kako.html) 파일명을 넣어줌
결과물
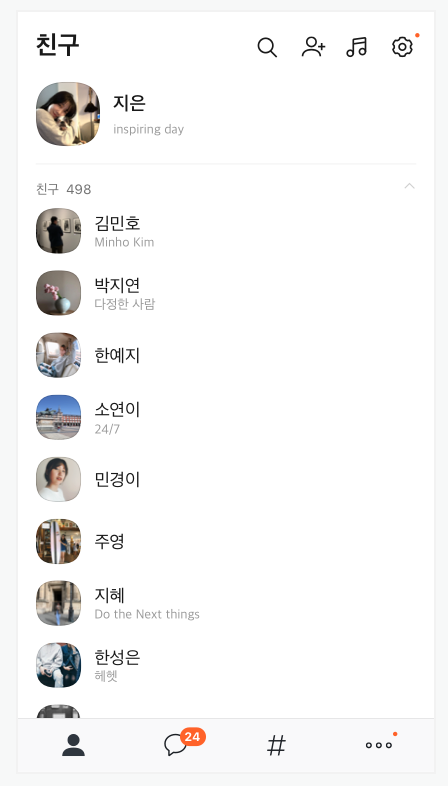
2. kakao.html에 카카오톡 친구 리스트 레이아웃 만들기

● 이미지와 친구 이름, 설명을 같은 x축으로 배치하기
- img는 inline-block의 성격을 가지고 있고, div(kakao-info) 태그는 block의 성격을 가지고 있기에 div 태그를 display를 사용해 inline-block으로 바꿔줌
● 이미지와 글자를 감싸는 영역을 x축 가운데 정렬하기
- .kakao-lists li img, .kakao-info 에 vertical-align: middle;을 사용하여 가운데 정렬을 함
- h3 태그에 margin 값이 있어 정렬이 고르지 않아 margin값을 0으로 만듬
※ .kakao-lists li img 와 .kakao-info 가 inline-block 성격을 가지게 되어 vertical-align: middle;를 사용할 수 있게 됨
결과물
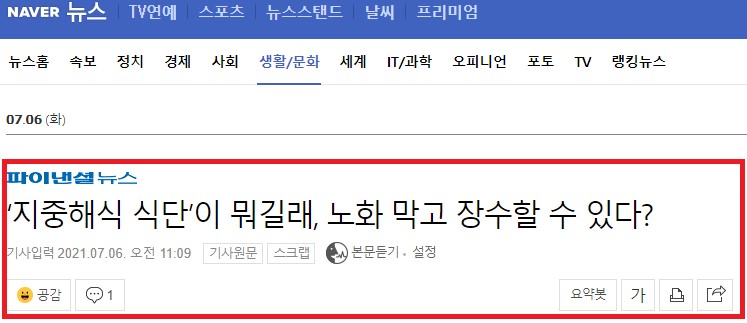
3. naver.html living과 news 만들기
출처 : https://news.naver.com/main/read.nhn?mode=LSD&mid=shm&sid1=103&oid=014&aid=0004669614
- flexbox.help 사이트를 이용하여 버튼 배치하기
결과물
전체 코드
어려웠던 점
앞서 배웠던 html 설계도면 작성과 CSS 레이아웃을 모두 사용하였기에, 코드의 내용이 많이 늘어나서 어떤 내용이 어디에 적용되는지 이해하기가 어려운 점이 있었습니다.
해결방법
이전에 배웠던 내용들을 다시 복습하고, 참고하여 문제를 해결하고자 하였습니다.
학습 소감
이제까지 부분, 부분으로 배운 내용을 모아서 한꺼번에 적용해보니, 실제 이용하는 사이트와 유사하게 만들어냈다는 점에서 놀랍기도 하고, 뿌듯하기도 합니다.