
Semantic Tag 란?
- 프로그래밍에서 시맨틱이란 코드의 조각을 의미한다.
- 이 코드는 화면에서 어떻게 출력될지가 아닌, 코드의 의미. 즉 어떤역할을 하는지 기능은 무엇인지를 나타내는것이다.
- div나 span과 같이 의미가 없는 태그들은 어떤 내용인지 유추할 수 없지만, form,table,article 등 의미가 있는 태그는 내용을 명확하게 정의한다.
Semantic Web 이란 무엇인가?
시멘틱 웹을 직역해보면 의미론적인 웹이란 뜻이다.
즉, 문서의 의미에 맞게 구성된 웹이다.
Q. 그래서 뭘까..?🤔
A. 개발자가 의도한 요소의 의미가 명확히 드러나게 작성하는 방법이자 방식이다.
Q. 그래서 왜 쓰나요..?🤔
A. 코드의 가독성을 높이며 유지보수를 높일 수 있다.
시멘틱 태그 사용의 장점은?
-
검색엔진최적화 (SEO):검색엔진은 태그 기반으로 페이지 내 검색 키워드 우선순위를 판단한다. ( 제목은 h1, 중요한 단어는 strong 또는 em 을 사용하는 등 의미에 맞는 올바른 태그를 사용하는것이 중요하다. )
-
시각장애가 잇는 사용자가 스크린 리더를 사용하여 페이지를 탐색할 때 도움이된다.
시멘틱 태그를 정하는 팁과 유의사항
-
사용할 태그를 결정하기전 ' 채워야하는 데이터를 가장 잘 설명하고 나타내는 요소는 무엇일까? ' 를 먼저 생각해본다.
-
사용할 HTML 태그는 스타일 기반이 아닌 채워질 데이터를 기반으로 결정되어야한다.
<div class = "title"> 제목입니다 </div>보다는
<h1 class = "title"> 제목입니다 </div>으로 작성했을때 태그만 보고도 '아 이건 제목이네!' 라고 바로 인식할 수 있다.
또한, 검색엔진은 대체로 h1 요소내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다. 또한 h1 요소 내의 콘텐츠가 제목임을 알 수 있다.
이처럼 의미를 가진 HTM 요소 작성방식인 Semantic Web은 SEO에 기여할 수 있는 좋은 방법이다.
시멘틱 웹이란 존재하는 수많은 웹페이지들에 메타데이터 (Metadata)를 부여하여, 기존의 여러 데이터 집합이었던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스를 구축하고자 사용한다.
HTML 요소는 non-semantic 요소와 semantic 요소로 구분 할 수 있다.
- none-semantic 요소 div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
- semantic 요소 for, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
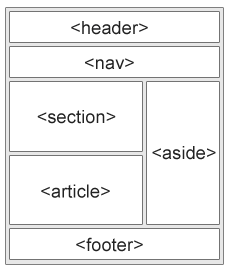
시멘틱 웹을 위한 HTML 태그

- header
- nav : 네비게이션
- aside : 사이드에 위치하는 공간
- section : 본문의 여러 내용을 포함하는 공간
- article : 본문의 주내용이 들어가는 공간
- footer
Q."사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과
태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
