
Array (배열)
15-1. 배열의 활용
아래와 같이 여러 string 값을 변수에 할당해봅시다. 도시를 여러개 나열하고 싶은데 변수명을 하나하나 작명하기 귀찮아서.. city 는 통일하고 숫자만 바꿔주었습니다.
let city0 = "서울";
let city1 = "대전";
let city2 = "대구";
let city3 = "부산";
let city4 = "광주";
let city5 = "제주도";
let city0 = "서울";
let city1 = "대전";
let city2 = "대구";
let city3 = "부산";
let city4 = "광주";
let city5 = "제주도";
아래와 같이 사용할 수 있겠죠. 도시를 변수에 전부 담아도 몇 개 안 되니까 더 추가할 수 있을 것 같습니다.
alert(city1 + "에 오신 것을 환영합니다.");
alert(city2 + "에 오신 것을 환영합니다.");
alert(city1 + "에 오신 것을 환영합니다.");
alert(city2 + "에 오신 것을 환영합니다.");
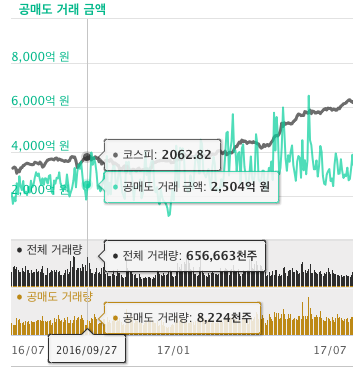
그런데 자바스크립트로 구현한 아래 차트 한 번 보실까요? 코스피 지수의 정보를 일간 단위로 그려주는 차트입니다.

이런 차트를 위에서 보여드린 방식으로 구현 하려면... 2016년부터 2018년까지 365일 * 3년 = 대략 2천여개의 변수가 필요하네요! 이럴때 필요한 자료구조가 바로 '배열' 입니다.
let kospi_20160927 = 2062.82;
let kospi_20160928 = 2053.2;
let kospi_20160929 = 2055.56;
let kospi_20160930 = 2058.49;
15-2. 배열의 정의 및 특징
배열을 사용하면 몇 천 개의 변수를 생성하지 않고, 하나의 변수에 모든 데이터를 갖고 있을 수 있습니다. 배열은 대괄호([])로 감싸져 있습니다.

위의 배열은 데이터가 하나도 없는 빈 배열입니다. 이제 데이터가 있는 배열을 만들어보겠습니다.
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];
let KOSPI = [2062.82, 2053.2, 2045.92, 2058.82, 2053.12, 2055.7];
copied!
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];
let KOSPI = [2062.82, 2053.2, 2045.92, 2058.82, 2053.12, 2055.7];

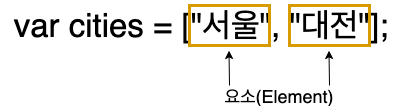
Element: "서울", "대전"과 같은 배열의 값, 하나하나를 Element(요소)라고 부릅니다.

요소와 요소 사이에는 쉼표로 구분합니다. 요소 자리에는 이제까지 배운 String, Number, Array 모두 가능합니다.
let anything = ["대전", 1987, ["하나", "둘", 3]];
15-3. 배열의 Index
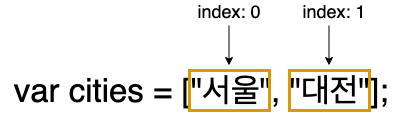
배열의 요소는 순서(index)를 갖고 있습니다. 주의해야 할 특징이 있다면 이 index는 1이 아니라 0부터 시작합니다.

anything 배열을 다시 볼까요.
var anything = ["대전", 1987, ["하나", "둘", 3]];
var anything = ["대전", 1987, ["하나", "둘", 3]];
String형인 "대전"은 index가 0, Number형인 1987은 index가 1, Array형인 ["하나", "둘", 3]은 index가 2입니다.
15-4. 배열 데이터의 접근
index를 사용하면 해당 배열의 요소를 가져올 수도 있습니다.
배열이름[index]
배열이름[index]
예를들어, anything[0]은 "대전"입니다. anything[1]은 1987입니다. console.log로 요소를 출력해봅시다.
console.log(anything[0]);
console.log(anything[1]);
console.log(anything[2]);
console.log(anything[0]);
console.log(anything[1]);
console.log(anything[2]);
이런 표현도 가능하겠네요.
alert(anything[0] + "에 오신 것을 환영합니다.");
alert(anything[0] + "에 오신 것을 환영합니다.");
