새로운 메세지가 전송되었을 때 상대방의 채팅리스트에는 초록불이 들어오게 되고 리스트를 클릭했을 때, 초록불이 사라지고 새로운 메세지가 와도 초록불이 생기지 않게 하는 로직을 생각중이다.
-
chattingListroom의 대화방의 isActive가 false로 바뀌어야한다.
-
대화방에서 이야기할 때마다 isAcive가 true로 변한다.
update할때 두가지상태가 바뀐다면?
isActive 는 false로
ListActive의 상태는 true로 바뀐다.
ListActive가 false일 때: 새로운 메세지가 작성되어서 isActive가 true가되어 초록불이들어온다.
ListActive가 true일 때 : 새로운 메세제기 작성되어도
isActive가 true가되어도 초록불이 들어오지 않는다.
ListActive === true ? <></> : isActive === true ? <S.greenLigth></S.greenLigth> ? <> </>
그렇다면 ListActive는 언제 false가 되는가?
ListActive를 useState로 관리하면 다른 채팅리스트들에게도 미치기된다.
div에 focus를 주는 방식으로 해야될 것 같다.
=> 찾아봤지만 레퍼런스가 너무 없다.

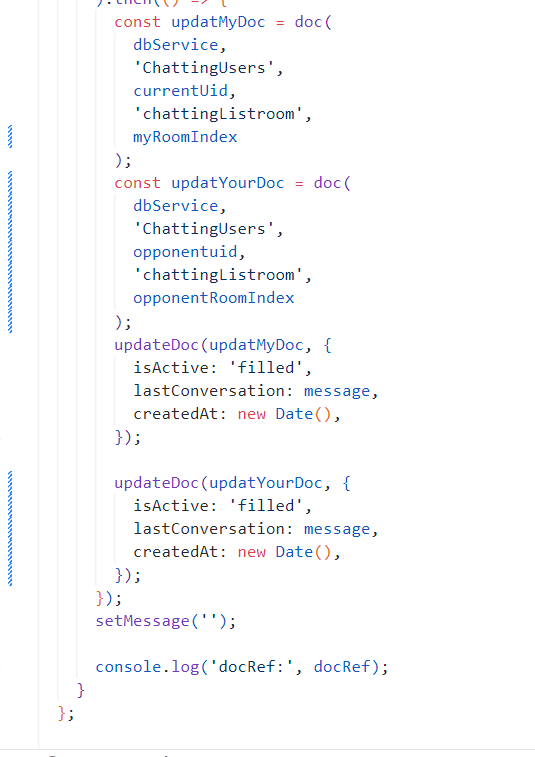
ChattingBox에서 update할 때 isActive filled를 안주면 될 것아닌가?!
const updatMyDoc = doc(
dbService,
'ChattingUsers',
currentUid,
'chattingListroom',
myRoomIndex
);에서 isActive를 빼보자.
