그동안 미뤄왔던 반응형 작업을 진행하였다.

만들어보니 생각보다 어렵지는 않았다.
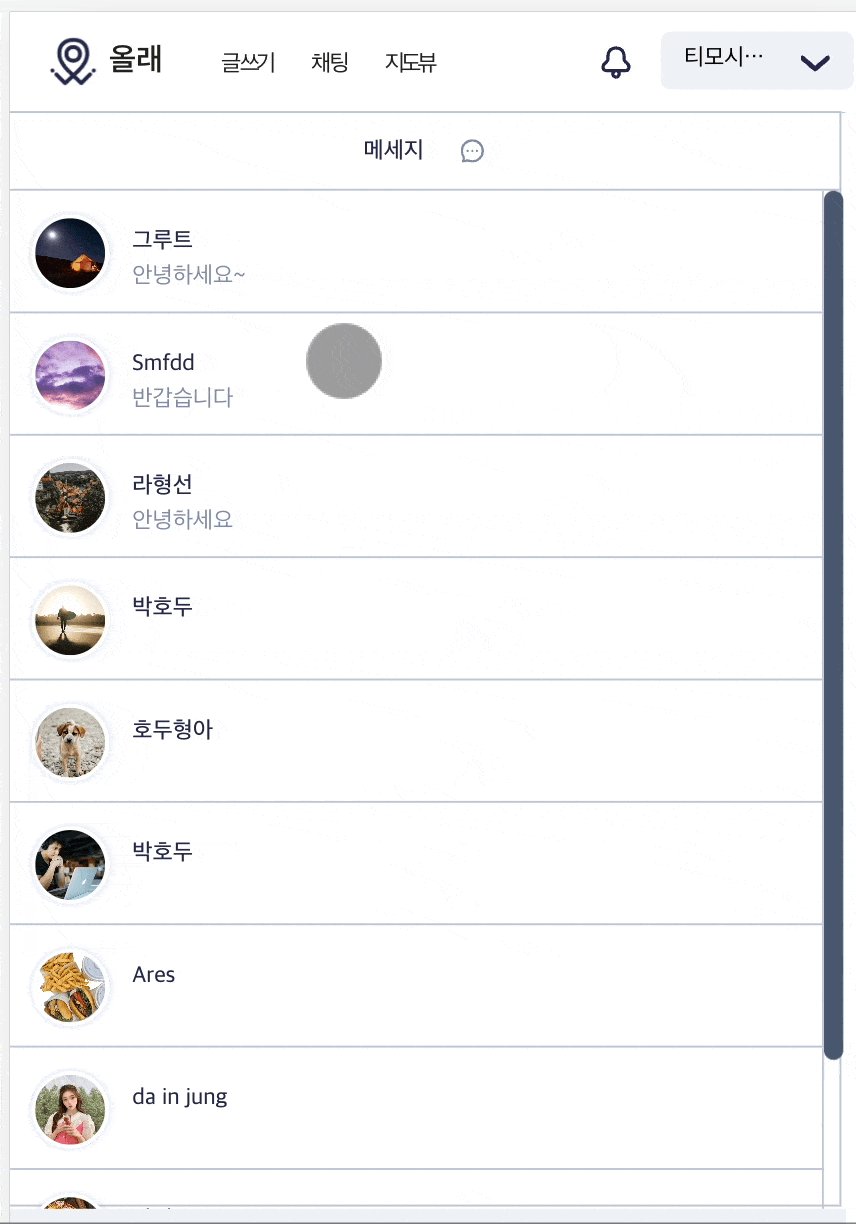
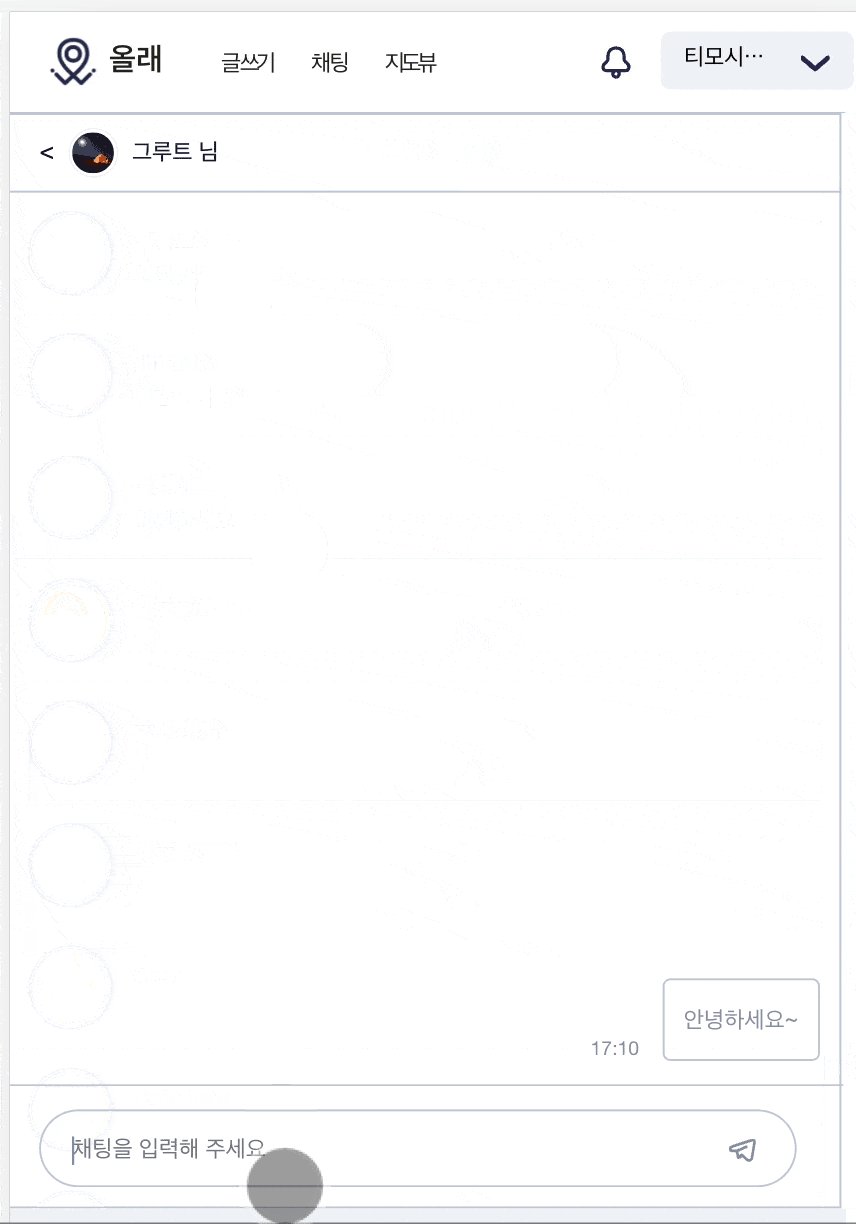
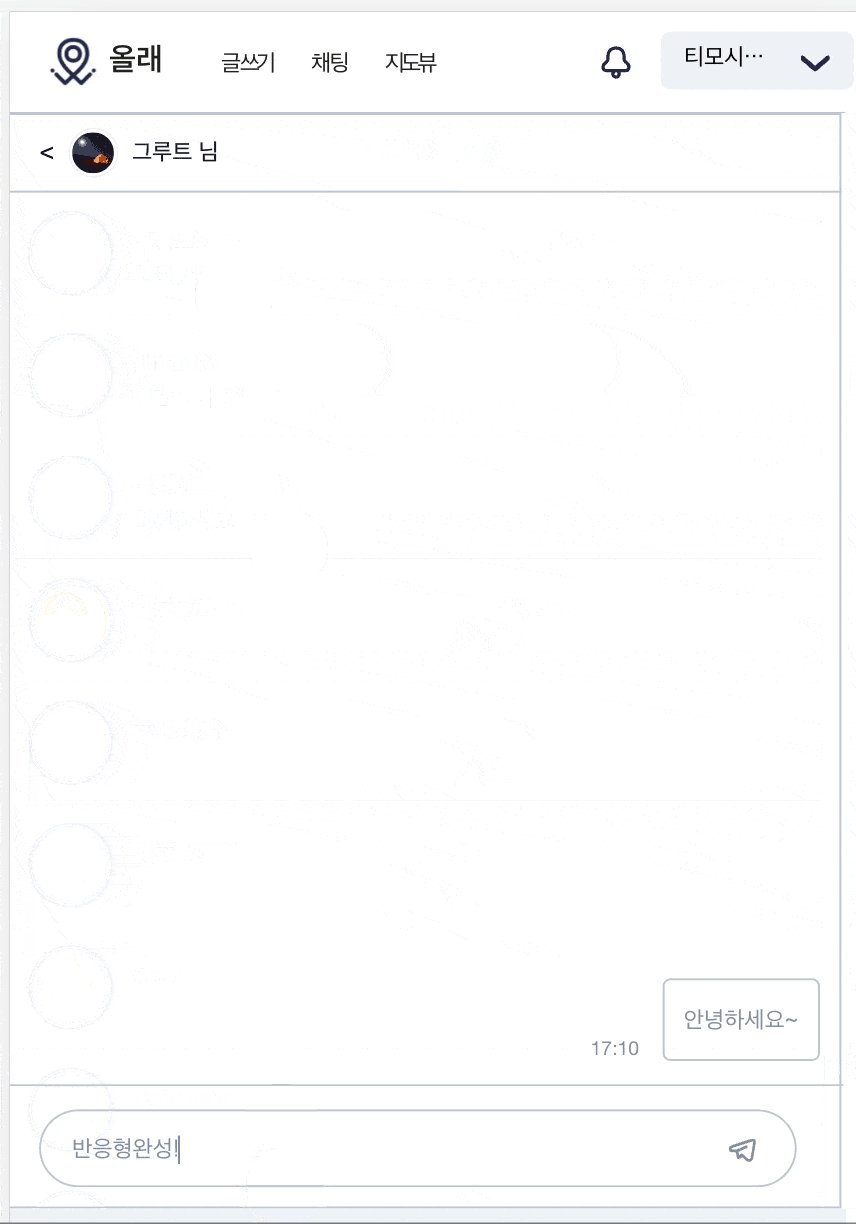
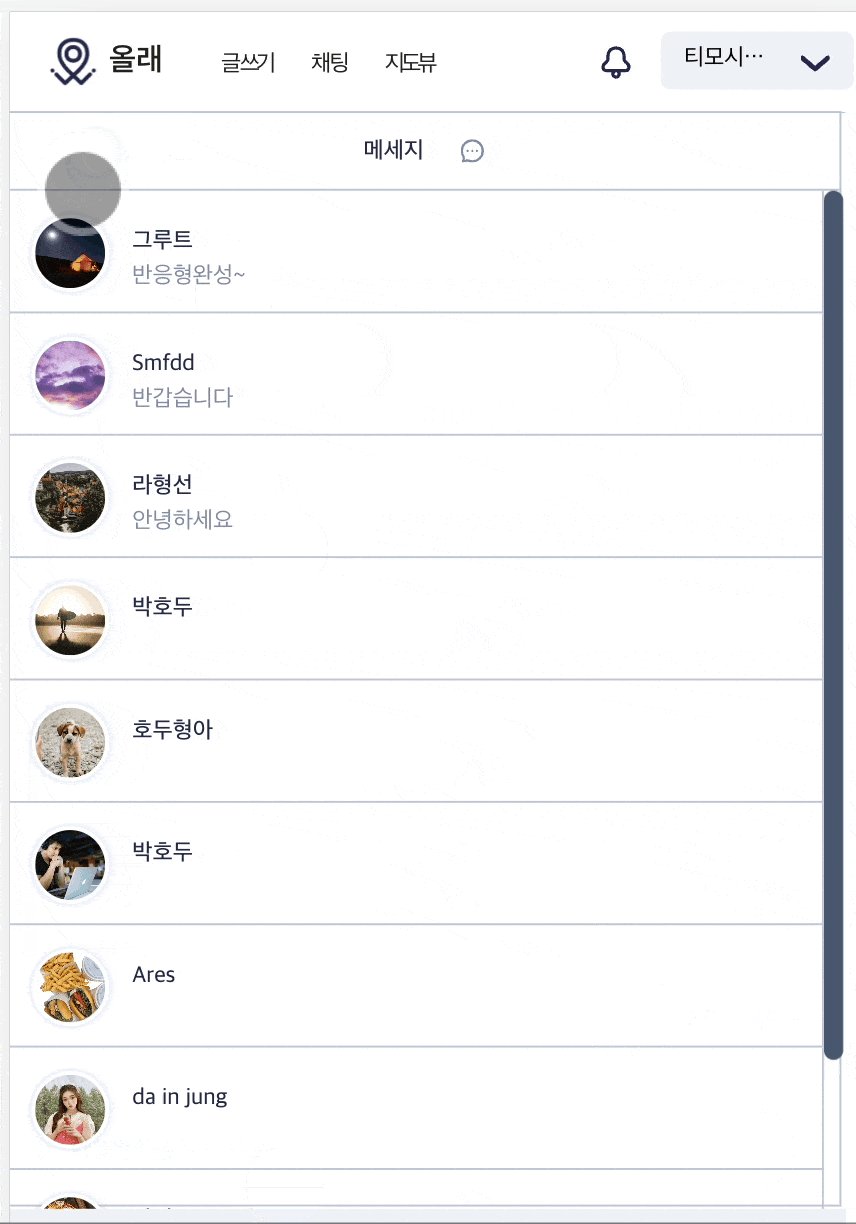
화면을 바꿔주는 것은 useState를 사용해서 동적으로 css를 변경해 주었다.
export const ChattingBox = styled.div<{ swapBoxAndLists: boolean }>`
border: 1px solid #bec5d7;
width: 292px;
height: 564px;
background-color: white;
border-radius: 4px;
@media screen and (max-width: 430px) {
width: 430px;
position: relative;
left: 0px;
bottom: 25px;
border-radius: 0;
display: ${(props) => (props.swapBoxAndLists ? 'block' : 'none')};
}
`;swapBoxAndLists를 프롭스로 내려주어 true false로 삼항 연산자를 통해서 나타나고 없어지게끔 만들었다.
