리뷰기능 만들기


산책 완료하기를 누르면 모달창이 나오게끔 구조를 바꿧다.
채팅창에서 리뷰상대를 선택하게 하면 산책상대가 2명 이상일 경우에는 기존 피그마에서 짜여진 구조에서는 구현하기 복잡했기 때문이다.

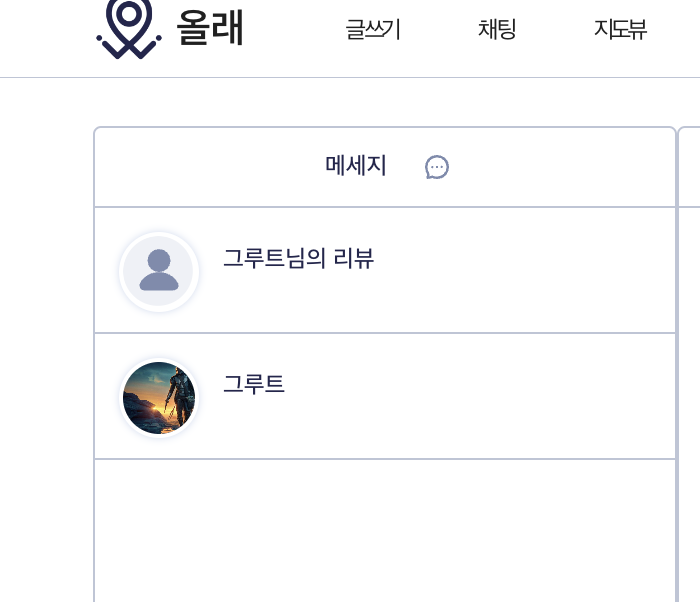
일단 리스트에 불러오는 작업까지는 완료를 했고 파이어 베이스 색인 작업을 기다리는 중이라 작업이 중단되었다.
구조는
채팅완료 => 모달 => 리뷰채팅이 전달 되는 구조이다.
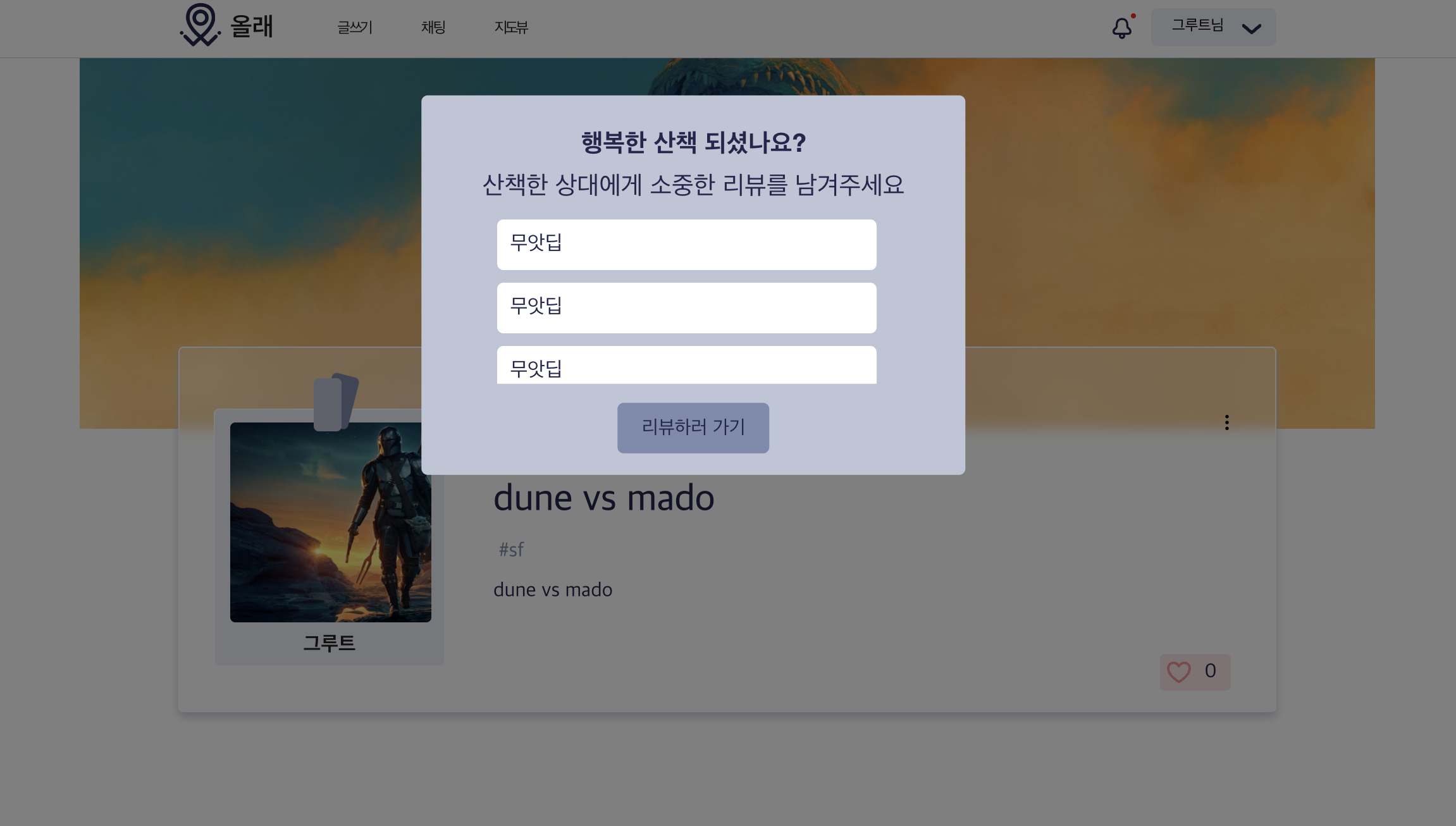
모달창에서 리뷰상대를 선택하고 리뷰하러가기 버튼을 누르면 기존 채팅과는 다르게 리스트와 방이 동시에 생성된다.
현재 문재점은
const myReviewList = selectedPeople.map((t: any, i: number) => {
return {
...t,
reviewRoomId: t.combineId + 'review',
id: i,
createdAt: new Date(),
};
});myReviewList를 글 장성자와 상대방에게 동시에 보내기 때문에 reviewRoomId가 같아져서 리뷰박스(채팅 대화내용처럼 리뷰내용이 나오는 장소)의 리뷰방의 Id주소가 같아져버리는 문제점을 해결중이다.
아래의 item.reviewRoomId + opponent' 와 item.reviewRoomId + 'poster'로 나눴지만 그전에는 둘다 item.reviewRoomId 여서 리뷰 내용이 글 작성자와 상대방의 내용이 두개 다 가져오게 되는 오류가 발생했다.
await addDoc(
collection(
dbService,
'Review',
item.reviewRoomId + opponent',
'message'
) await addDoc(
collection(
dbService,
'Review',
item.reviewRoomId + 'poster',
'message'
)이런식으로 나눠서 생성해보았고 firebase 색인작업이 완료된 후에 결과를 확인 할 수 있을 것이다.
=> 색인작업이 완료 되었고 각각의 다행이 각각의 메세지만 받아와 지는 것을 확인 했다.
리뷰내용을 받아오는 코드
const q = query(
collection(dbService, 'Review', roomId, 'message'),
where('chattingRoomId', '==', roomId),
orderBy('createdAt', 'desc')
);
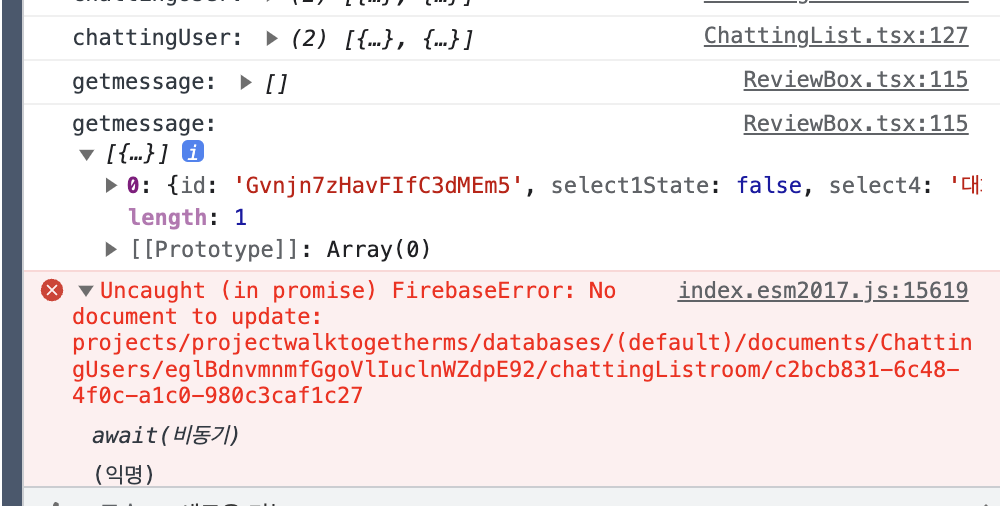
하지만 새로운 오류의 시작.. 리뷰박스를 만들고 부터 생긴 오류지만 어디서 발생하는 건지 잘 모르겠다. 업데이트 부분이면 채팅 박스나 채팅리스트 둘중에 하나인데 기존에 있던 코드를 여럿 수정했기 때문에 이전 코드에서 만들어진 채팅에서 오류를 발생하는 것 같다.

유익한 글이었습니다.