웹의 동작 개념
브라우저가 하는 일은 1) 요청을 보내고, 2) 받은 HTML 파일을 그려준다.
어디에 요청을 보내는가?
서버가 만들어 놓은 "API"라는 창구에 미리 정해진 약속대로 요청을 보내는 것이다.
HTML과 CSS의 개념
HTML은 뼈대, CSS는 꾸미기!
HTML 기초
텍스트HTML은 크게 head와 body로 구성된다.
head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
body 안에 들어가는 대표적인 요소들:
<div> 구역을 나눈다.
<p> 문단을 나타낸다.
<ul> 불릿 포인트.
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<h1>h1은 제목을 나타내는 태그이다.
페이지마다 하나씩 꼭 써주는 게 좋다(그래야 구글 검색이 잘 되기 떄문)
<h2>h2는 소제목
<h3~6>숫자가 클 수록 글자크기가 작아진다.
<hr> 문단을 의미적으로 분리하고자 할 때 사용한다.
<span >글자를 꾸밀 때 사용.
<a href="http://naver.com/"> 하이퍼링크
<img src="주소" /> 이미지를 불러온다.
<input type="text" /> 박스를 생성한다. 타입은 여러가지존재.
<button> 버튼
<textarea> 여러 줄의 텍스트를 입력할 수 있는 텍스트 입력 영역을 정의할 때 사용한다.Pycharm에서 ctrl+alt+L (맥은 cmd+alt+L) 로 자동정렬 기능을 사용할 수 있다.
로그인 페이지 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>HTML 부모-자식 구조 살펴보기
html 태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요하다. 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받기 떄문이다.
CSS는 어떻게 사용하나요?
~ 안에 로 공간을 만들어 작성한다. 배경관련 background-color background-image background-size
사이즈 : width, height
폰트 :
font-size
font-weight
font-family
color
간격 : margin, padding
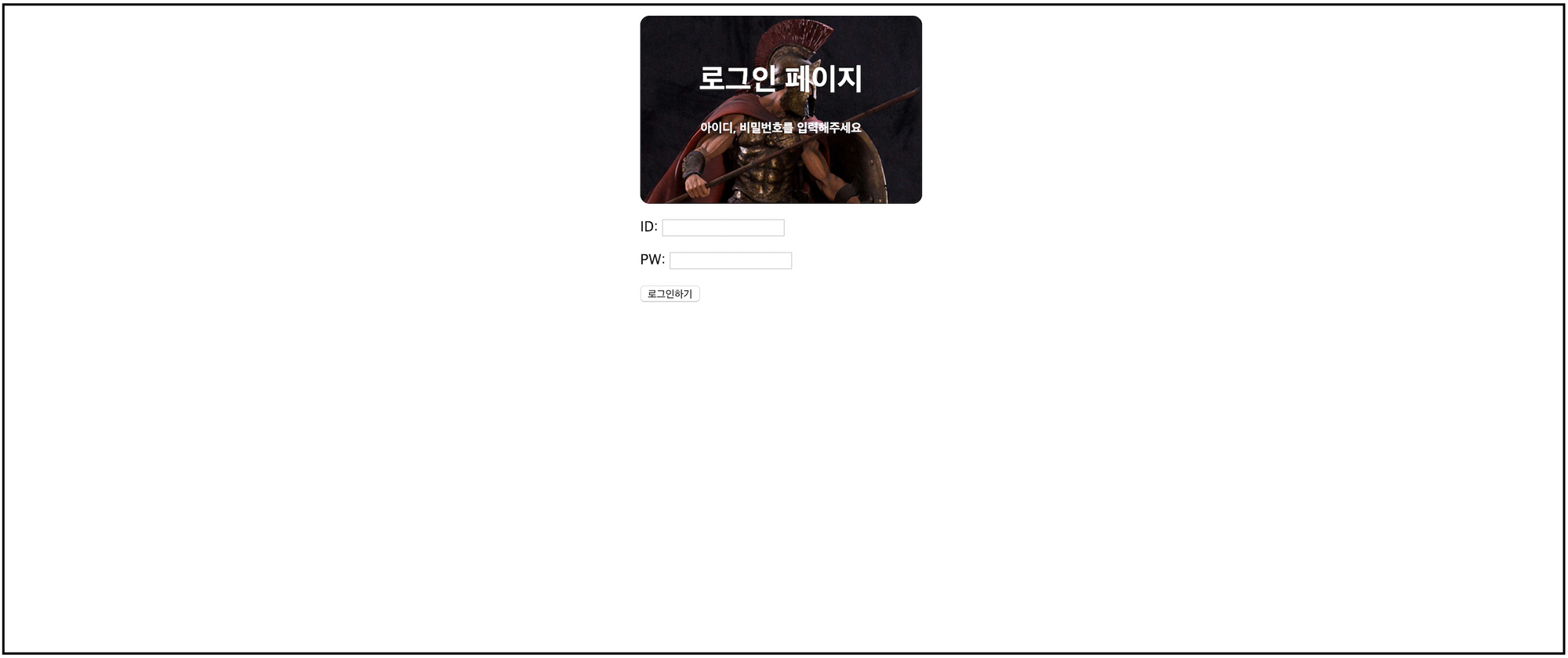
로그인페이지 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</div>
</body>
</body>
</html>margin과 padding
margin은 바깥 여백을, padding은 내 안쪽 여백을 나타낸다.
margin: auto를 사용하여 화면을 가운데로 가져오자.
그래도 안되면? display:block을 추가한다.
부트스트랩 시작 템플릿
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>글웹폰트
https://fonts.google.com/?subset=korean
1. link 태그를 복사해서 ~ 사이에 넣는다.<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
- CSS를 복사해서 사이에 넣는다.
- {
font-family: 'Jua', sans-serif;
}
Gugi체
<link href="https://fonts.googleapis.com/css2?family=Gugi&display=swap" rel="stylesheet">
font-family: 'Gugi', cursive;
