오늘 한 일
- AWS 심화구성 CORS
🎈CORS 란?
CORS(Cross-origin 리소스 공유)로 한 도메인에서 로드되어 다른 도메인에 있는 리소스와 상호 작용하는 클라이언트 웹 애플리케이션에 대한 방법을 정의
즉, 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처 ( 프로토콜, Host 등 )의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
CORS 구성 ( S3 콘솔에서 CORS 구성은 JSON )
Amazon S3가 preflight 요청을 받으면 CORS 구성을 평가 후 수신된 브라우저 요청과 일치하는 규칙을 사용하여 Cross-Origin 요청을 허용
규칙 일치 조건
-
요청의 Origin 헤더가 AllowedOrigin 요소와 일치
-
요청 메서드(예: GET 또는 PUT) 또는 Access-Control-Request-Method 헤더(preflight OPTIONS 요청의 경우)가 AllowedMethod 요소 중 하나와 일치
-
preflight 요청의 Access-Control-Request-Headers 헤더에 나열된 모든 헤더가 AllowedHeader 요소와 일치
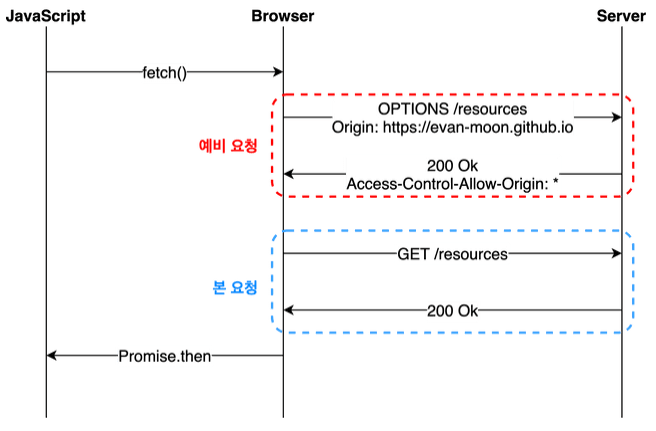
❗❗❗ preflight 란 서버에서 어떤 메서드와 어떤 header를 허용하는지 확인하는 더 효율적인 통신을 하기 위한 과정 한마디로 본 요청을 보내기 전 예비 요청

Example code
[ { "AllowedHeaders": [ #모든 헤더를 허용 "*" ], "AllowedMethods": [ #GET,PUT,POST,DELETE,HEAD 중 GET 방식 "GET" ], "AllowedOrigins": [ #모든 오리진이 교차 오리진 요청을 보낼 수 있는 오리진 "*" ], "ExposeHeaders": [], #해당 애플리케이션(ex: JavaScript XMLHttpRequest 객체)으로부터 액세스할 수 있도록 하려는 헤더를 식별 "MaxAgeSeconds": 3000 #preflight 요청에 대한 응답을 캐시할 수 있는 시간(초) } ]
CORS 구성 추가하는 방법
- S3 콘솔 사용
- AWS SDK 사용
- REST API 사용
사용한 html 코드
index.html
<html>
<head>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<h1>AWS CORS S3 bucket 1</h1>
<div id="s3-load-html"></div>
</body>
</html>
<sciprt>
$("#s3-load-html").load("item.html")
</script>item.html
<html>
<body>
<h1>AWS CORS S3 bucket 2 loading finished..</h1>
</body>
</html>CORS 문제 해결 방법
많은 에러들 중 AWS에 명시되어 있는 해결방법
부연 설명 : 왜 사용하는 걸까?
한마디로 보안 상의 이유 때문이다.
클라이언트 어플리케이션은 굉장히 취약한 친구이기 때문에 개발자 도구만 열어봐도 DOM이 어떻게 작성되어있는지 알 수 있을 것이다.
이런 상황에서 다른 출처의 어플리케이션이 서로 통신하는 것에 대해 아무런 제약도 존재하지 않는다면 CSRF(Cross-Site Request Forgery) 나 XSS(Cross-Site Scripting) 같은 상황이 발생할 수 있다.
그렇기에 동일 출처 정책에 따라 CORS를 사용하는 것이다.

퍼가요~♡