[swiftUI 네이버 웹툰 UI 클론 코딩]
1.swift UI 네이버 웹툰 클론

네이버 웹툰 클론 코딩1단 배너 :2단 인기 급상승3단 그리드 뷰4단 업데이트 매일5단 ai가 골라드려요6단 5단이랑 UI 동일7단 5단이랑 UI 동일8단 놓치고 계신 것 같아요9단 랜덤 작품 보러가기10단 footer
2023년 8월 17일
2.[swift UI] 네이버 웹툰 상단 배너 클론 구현

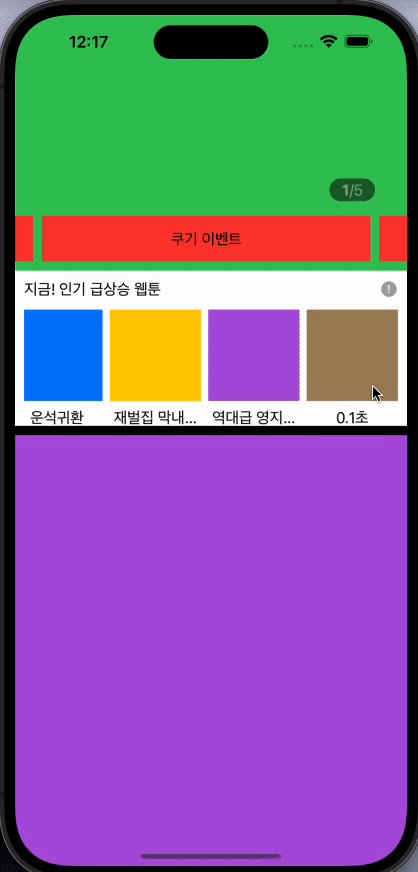
1단 배너 요소 정리 뒤의 이미지 캡슐 모양의 현재 위치 표시 사각형의 text 배너 자동 스크롤 스크롤이 절반 진행시 이미지 변경 초기 : scrollview의 페이징 기능으로 구현 할려고 했지만 접근 방식이 이쪽이 아닌 것 같아서 폐기 작성중 막히는 부분
2023년 8월 19일
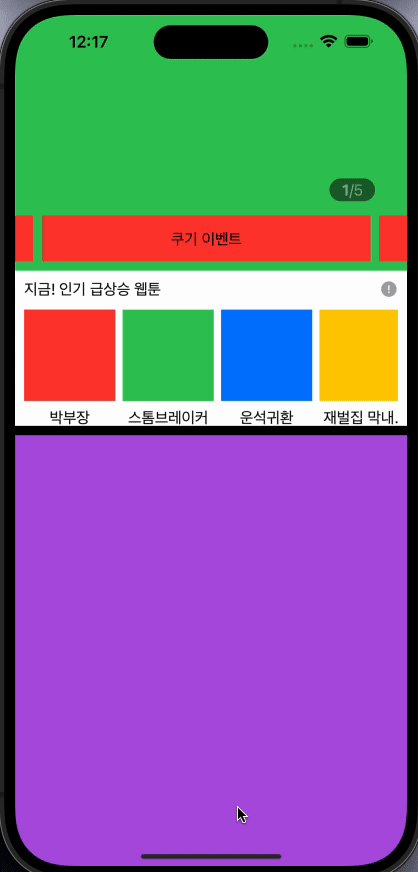
3.[swiftUI] 네이버 웹툰 수평 스크롤 & header 스크롤 클론 코딩

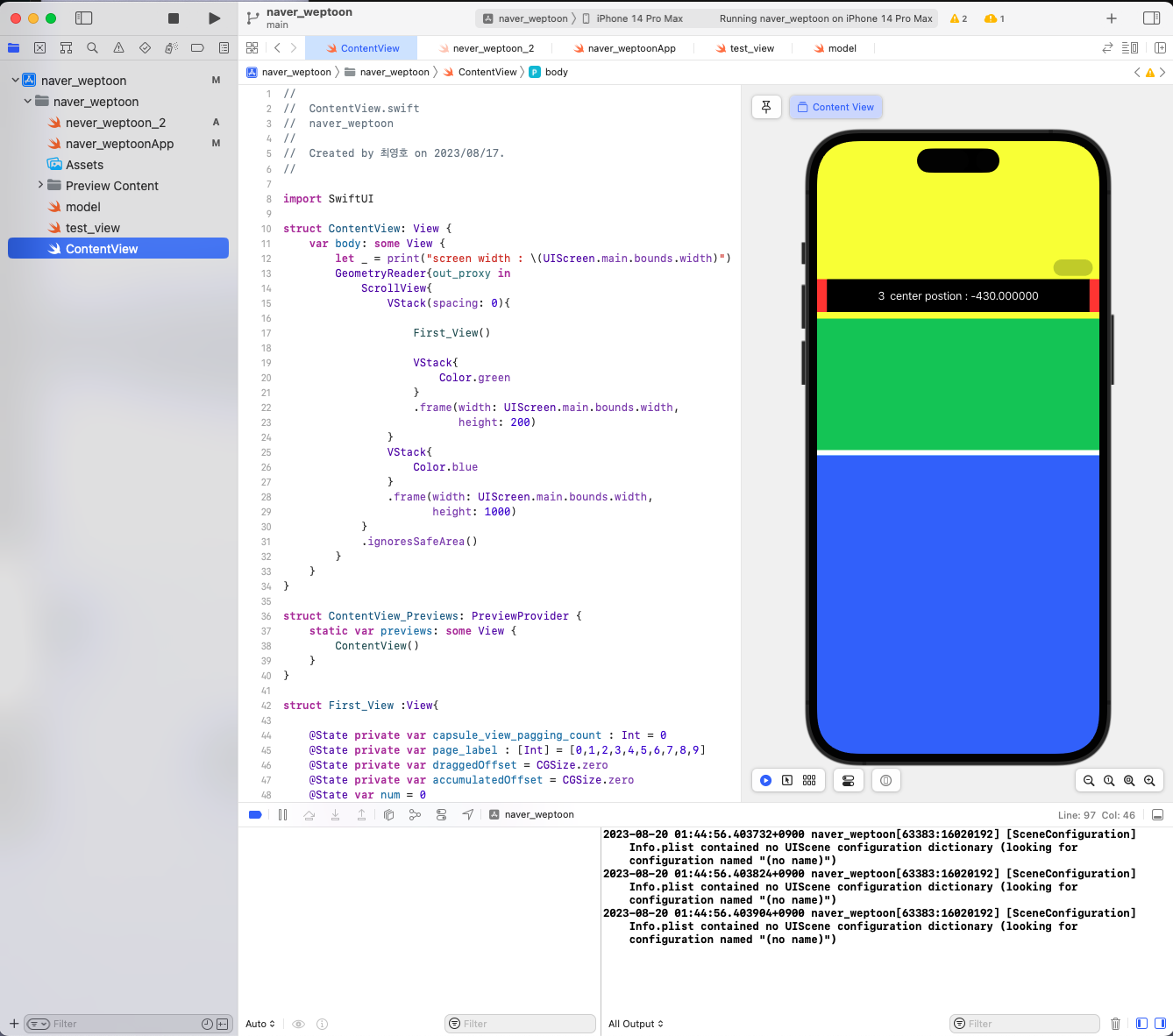
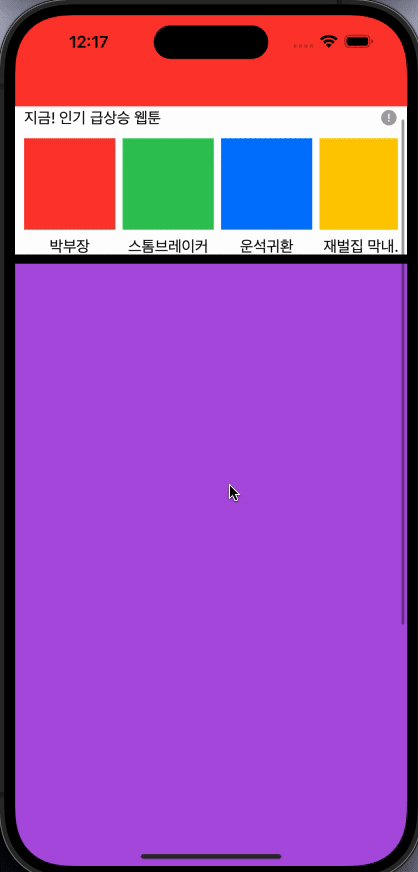
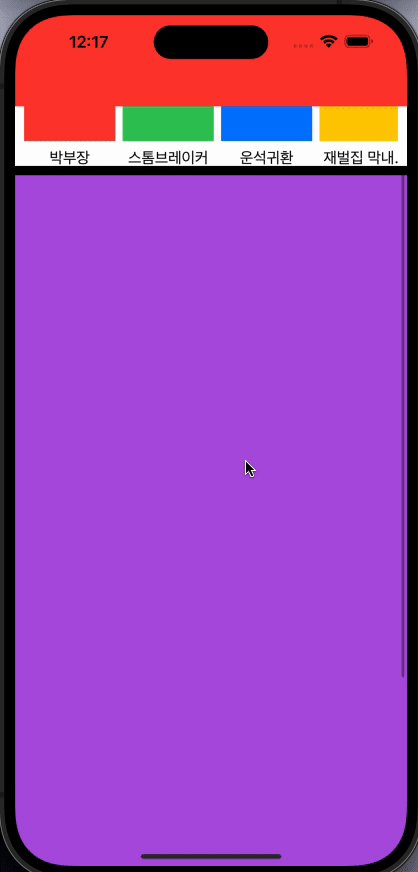
이번에 정리해 볼 것은 네이버 웹툰의 UI에서 스크롤시 내려오는 header를 구현하고 상단 배너 밑의 수평으로 된 스크롤뷰를 구현해 본 것을 정리하고자 한다.일단 구현한 최종 결과물의 이미지이다.먼저 수평 스크롤 뷰의 구현부터 정리하고자 한다.해당 이미지는 구현 코드
2023년 8월 24일