
사실 신경쓰지 않는다면 지나치고 넘어갈 부분이지만
(디자인적으로)신경 쓰이기도 했고 같이 프로젝트를 진행하는 태수님께서 한 번 바꿔보는 게 어떻겠냐고 해서 진행해보았다!
favicon
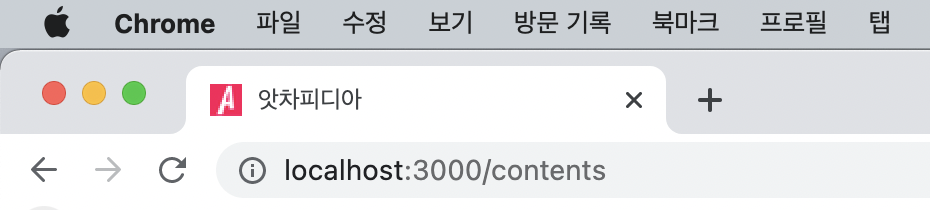
파비콘은 웹페이지에 접속했을때, 상단 탭에 보여지는 아이콘을 일컫는다. 이 아이콘은 즐겨찾기에 웹페이지를 등록할때도 사용된다. 웹사이트를 대표하는 로고(logo)의 개념과 비슷하며, 사이트의 성격을 드러내기도 한다.
1999년에 인터넷 익스플로러(Internet Explorer)에 처음 도입된 후로, 파비콘의 사양은 거의 변경되지 않은 채로 대부분 아이콘(ico) 파일의 형태로 도메인(domain)의 루트(root) 디렉토리에 위치해 왔다.
favicon 변경하기
1. 파비콘용 파일 제작
먼저 파비콘으로 사용할 파일을 위에서도 언급했듯이 파비콘.ico 형태로 제작해야 한다.
우선 파비콘으로 만들 이미지 파일을 준비하고, 구글 등에 favicon이라고 검색하면 이미지 파일을 파비콘으로 변경해주는 웹 페이지들이 많이 있다.
파비콘 변경 사이트
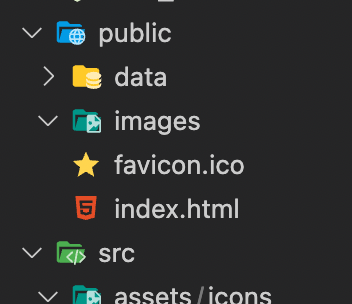
2. 파비콘 파일 프로젝트 폴더에 넣기
favicon.ico라는 이름으로 바꿔서 폴더에 넣어줬다.

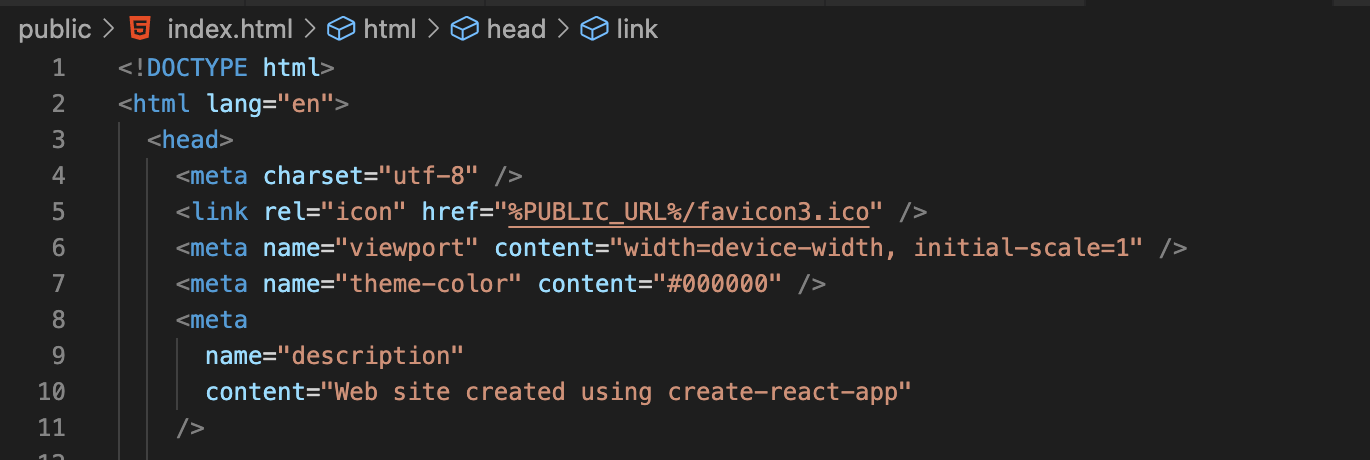
3. index.html 파일 수정하기
만약 새롭게 넣어줄 favicon의 이름이 기존(favicon.ico)과 다르다면
index.html에 파비콘의 이름을 적어주면 된다.

💡 마치며!
디자이너의 틀을 벗어나지 못한건지..클론 코딩을 진행하며 로고와 파비콘을 디자인했다 (부릴 수 있는 재주가 있어 다행이란 생각과 함께..)
앗차피디아_파비콘_디자인_시안.png
앗차피디아_결과물_적용사진.png