
CSS 박스 모델에 대해서 알아보자.
자세한 공부를 위해 TCP School의 강의를 바탕으로 정리한다!
CSS 박스 모델
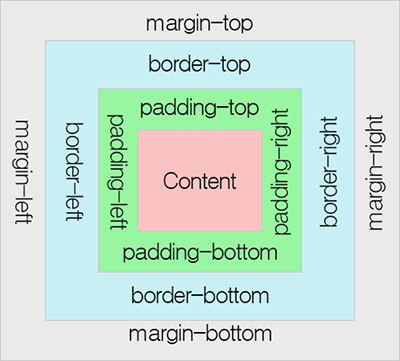
모든 HTML 요소는 박스 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부른다.
박스 모델은 HTML 요소를 padding(패딩), border(테두리), margin(마진), 그리고 content(내용)으로 구분한다.

기본 문법
<style>
div {
background-color: red;
padding: 50px;
border: 20px solid maroon;
margin: 50px;
}
</style> margin 속성은 border의 바깥 부분의 여백을 의미한다.
border와 다른 요소 사이의 간격을 좁혀주거나 넓혀준다.
margin 속성값에 auto를 사용하는 이유
margin속성값을 auto로 설정하면, 웹 브라우저가 수평 방향 margin 값을 자동으로 설정한다.
즉, 해당 HTML 요소의 왼쪽과 오른쪽 마진을 자동으로 설정하게 된다.
그 결과 해당 요소는 그 요소를 포함하고 있는 부모 요소의 정중앙에 위치하게 된다.<style> div { width: 300px; height: 300px; margin: auto; } </style>
border 속성은 요소의 테두리 선이며, 스타일이나 굵기 또는 색상을 지정할 수 있다.
dotted : 테두리를 점선으로 설정함.
dashed : 테두리를 약간 긴 점선으로 설정함.
solid : 테두리를 실선으로 설정함.
double : 테두리를 이중 실선으로 설정함.
padding 속성은 content와 border 사이의 간격의 크기를 설정한다.
***이러한 패딩 영역은 background-color 속성으로 설정한느 배경색의 영향을 함께 받는다.
