저번에 만들었던 svg 아이콘 컴포넌트에서 test를 돌렸을 때
@testing-library/react-native에서 svg 컴포넌트를 인식하지 못하는 상황이 생겼습니다.
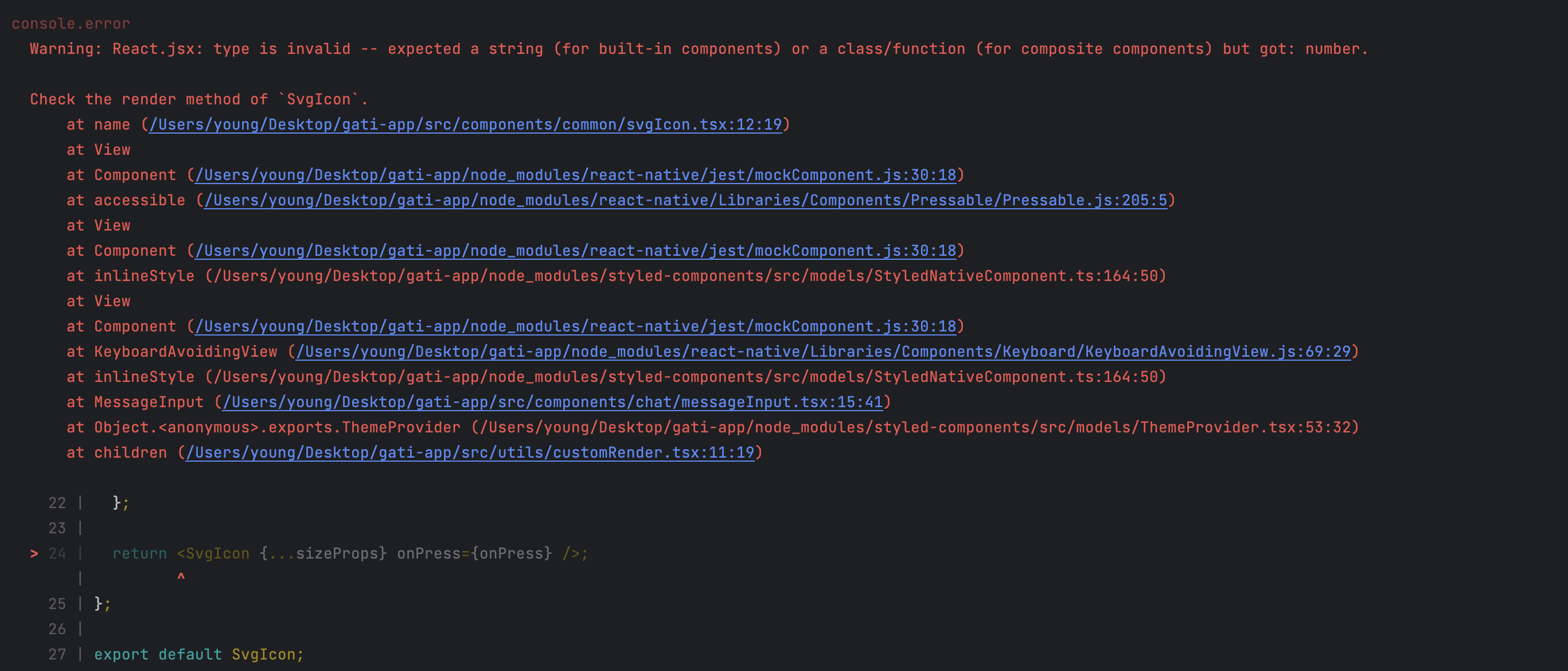
문제 상황

string이나 function 아닌 number로 인식됐다는데,
jest환경에서 render 시에 svg컴포넌트를 인식을 못해서 발생하는 오류같았습니다.
문제 해결
https://stackoverflow.com/questions/58603201/jest-cannot-load-svg-file
해당 stackoverflow 링크를 보니,
Another easier option to solve this problem is jest-svg-transformer.
Just install it: npm i -D jest-svg-transformer or yarn add -D jest-svg-transformer
And add to the jest.config.js to the transform's section:
jest-svg-transformer를 알려주었습니다. 그래서 설치 후 test를 했지만 실패...
그러다 해당 글의 달린 댓글을 보니,
This is several years later, but just a heads up for others that I tried this - but it was incompatible with the latest version of jest (v29).
stackoverflow에 올라온 내용이 몇 년 전의 글이라,가장 최신 버전의 jest(v29)와는 호환되지 않는다는 내용이었습니다.
jest-svg-transformer는 jest 27까지만 지원하는 버전이라고 합니다. jest 28 이상부터는 반드시 jest-transformer-svg를 사용하여야 합니다.
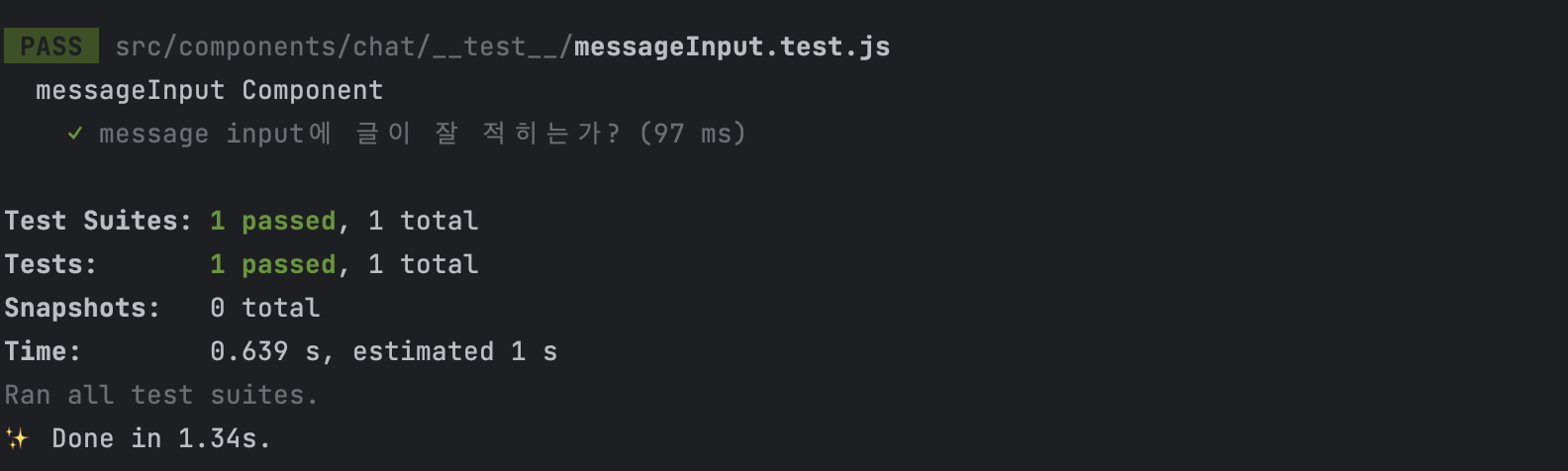
해결
// messageInput.test.js
import React from 'react';
import {fireEvent} from '@testing-library/react-native';
//ThemeProvider를 사용하기 때문에 따로 customRender로 render
import {render} from '~/utils/customRender';
import MessageInput from '../messageInput';
describe('messageInput Component', () => {
it('message input에 글이 잘 적히는가?', () => {
const {getByTestId} = render(<MessageInput />);
const input = getByTestId('input');
fireEvent.changeText(input, '123');
expect(input.props.value).toBe('123');
});
});

잘 해결된 것을 확인했습니다!👏
왜? 이런 문제가 발생한 것인가?👿
공식 문서에 따르면, jest는 코드를 자바스크립트에서 실행시키므로, 이미지 파일이나 SVG와 같은 정적 리소스 파일을 직접 처리하는 기능은 없습니다.
그렇기 때문에 xml 파일 형식의 마크업 언어로 작성된 svg 파일을 jest-svg-transformer를 이용하여 React 컴포넌트(자바스크립트 코드)로 변환하여 처리할 수 있었습니다!
📚 참고 링크
https://stackoverflow.com/questions/58603201/jest-cannot-load-svg-file
